The Challenge
When seeking to play a team sport game, many people encounter challenges. This includes limited availability in friends, work, or family schedules. Finding the right person or the right time may be difficult. Being New to sport can also be challenging. A lack of mentorships or friends can be frustrating when you are new to the sport.
When seeking to play a team sport game, many people encounter challenges. This includes limited availability in friends, work, or family schedules. Finding the right person or the right time may be difficult. Being New to sport can also be challenging. A lack of mentorships or friends can be frustrating when you are new to the sport.
The Solution
Jouer is a mobile app that creates a platform for people who are into sports. A platform where users connect based on their interests. Jouer provides games that are pre-scheduled by users for people to engage in sports of their interest and time. Having a social platform for people who are new or exist in the sports world for them to connect.
Jouer is a mobile app that creates a platform for people who are into sports. A platform where users connect based on their interests. Jouer provides games that are pre-scheduled by users for people to engage in sports of their interest and time. Having a social platform for people who are new or exist in the sports world for them to connect.
Jouer
Jouer

A mobile platform for users to connect to play sports.
A mobile platform for users to connect to play sports.
Overview
Since the pandemic, fewer people have been out for sports. In a rush lifestyle, it’s hard to find someone who is free. As we grow older, most of our friends who used to play sports are busy, have schedule conflicts, or are no longer in contact with them.
This prompted me to the idea of researching and designing Jouer. A place where people can connect for sports. Design for people who are into sports or new to sports and help them find their ultimate goals.
Overview
Since the pandemic, fewer people have been out for sports. In a rush lifestyle, it’s hard to find someone who is free. As we grow older, most of our friends who used to play sports are busy, have schedule conflicts, or are no longer in contact with them.
This prompted me to the idea of researching and designing Jouer. A place where people can connect for sports. Design for people who are into sports or new to sports and help them find their ultimate goals.
The Challenge
When seeking to play a team sport game, many people encounter challenges. This includes limited availability in friends, work, or family schedules. Finding the right person or the right time may be difficult. Being New to sport can also be challenging. A lack of mentorships or friends can be frustrating when you are new to the sport.
The Solution
Jouer is a mobile app that creates a platform for people who are into sports. A platform where users connect based on their interests. Jouer provides games that are pre-scheduled by users for people to engage in sports of their interest and time. Having a social platform for people who are new or exist in the sports world for them to connect.
Research
Research
Secondary Research
In my secondary research, studies have found the decline of sports in adulthood. This is due to many factors, including work, family, time issues, etc. Life can sometimes be very stressful and sport is a way to boost our mental health and physical health. Not only sports can be helpful with communication skills, but also social and leadership skills. Sports can lead up to real-life friendships. Sometimes they can help you with things you need. As an adult, it is hard to find someone to play with due to the decline of adults in sports.
Screener Survey
I created a screener survey to recruit and select potential interviewees for my primary research. Questions were designed based on secondary research to narrow down people with similar problems.
Participant Characteristics
Experienced in sports at any time in their life
Have experienced the struggle of finding new friends to play sports
Expressed interest in finding new ways to make friends through sports
Screener Survey
I created a screener survey to recruit and select potential interviewees for my primary research. Questions were designed based on secondary research to narrow down people with similar problems.
Participant Characteristics
Experienced in sports at any time in their life
Have experienced the struggle of finding new friends to play sports
Expressed interest in finding new ways to make friends through sports
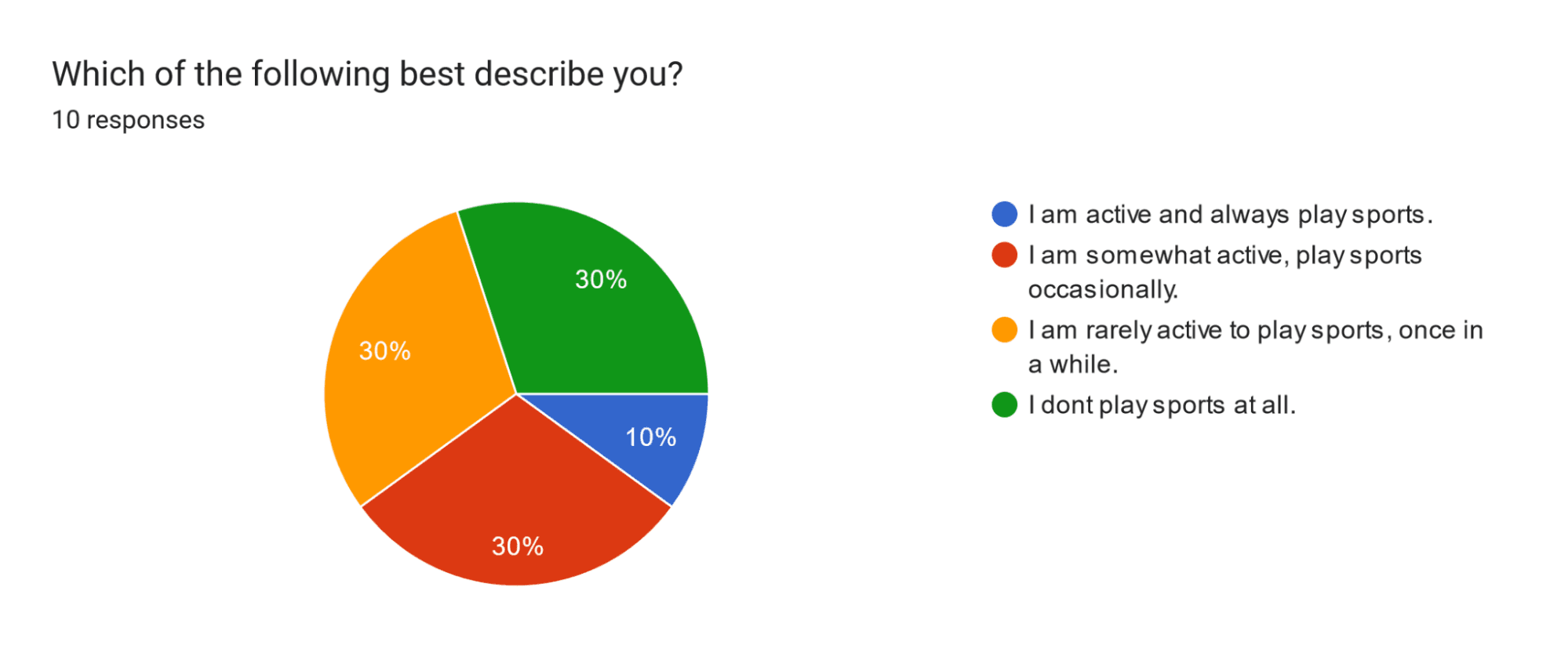
After my screen survey, here is what I learn from the responses:
70% of respondents are in, or somewhat active in sports.
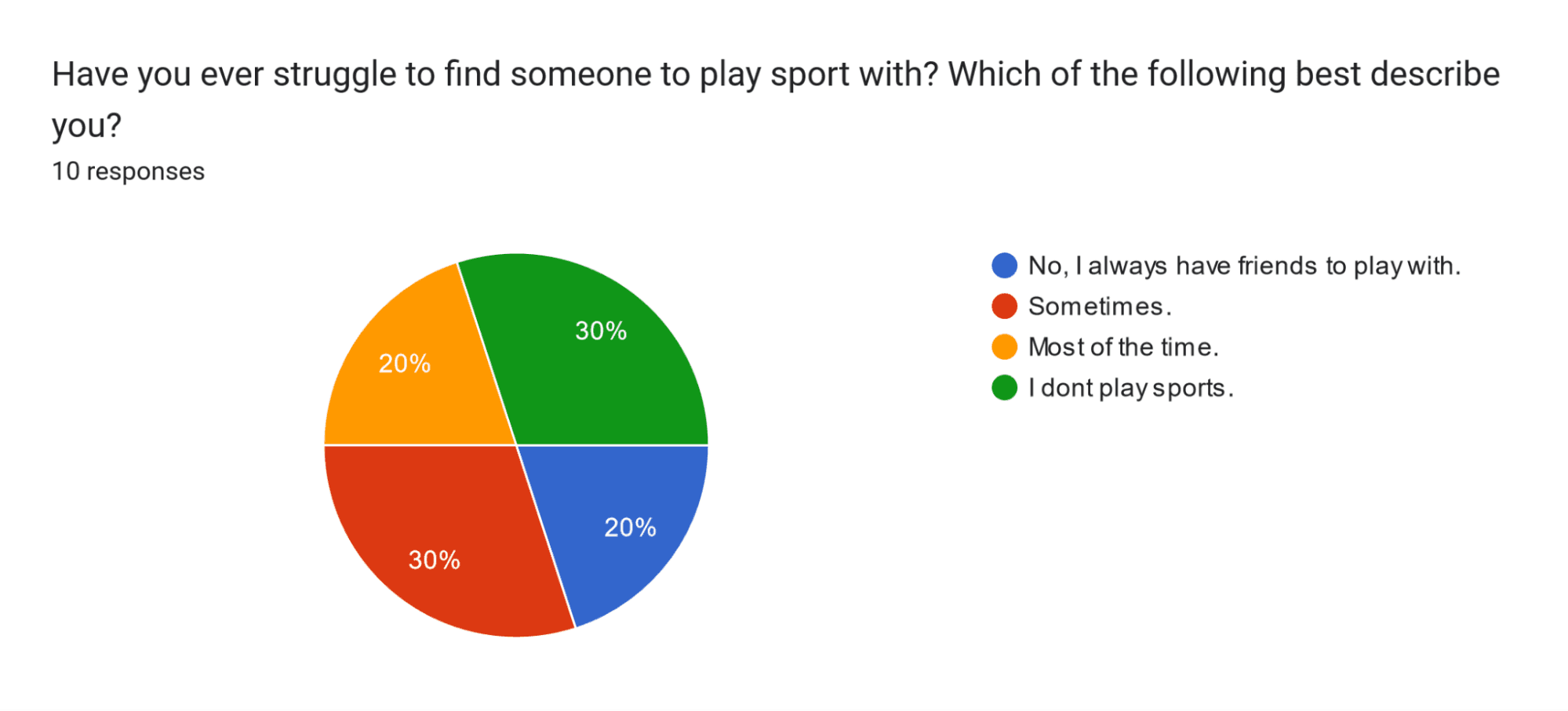
50% of the respondents have experienced struggles in finding friends for sports.
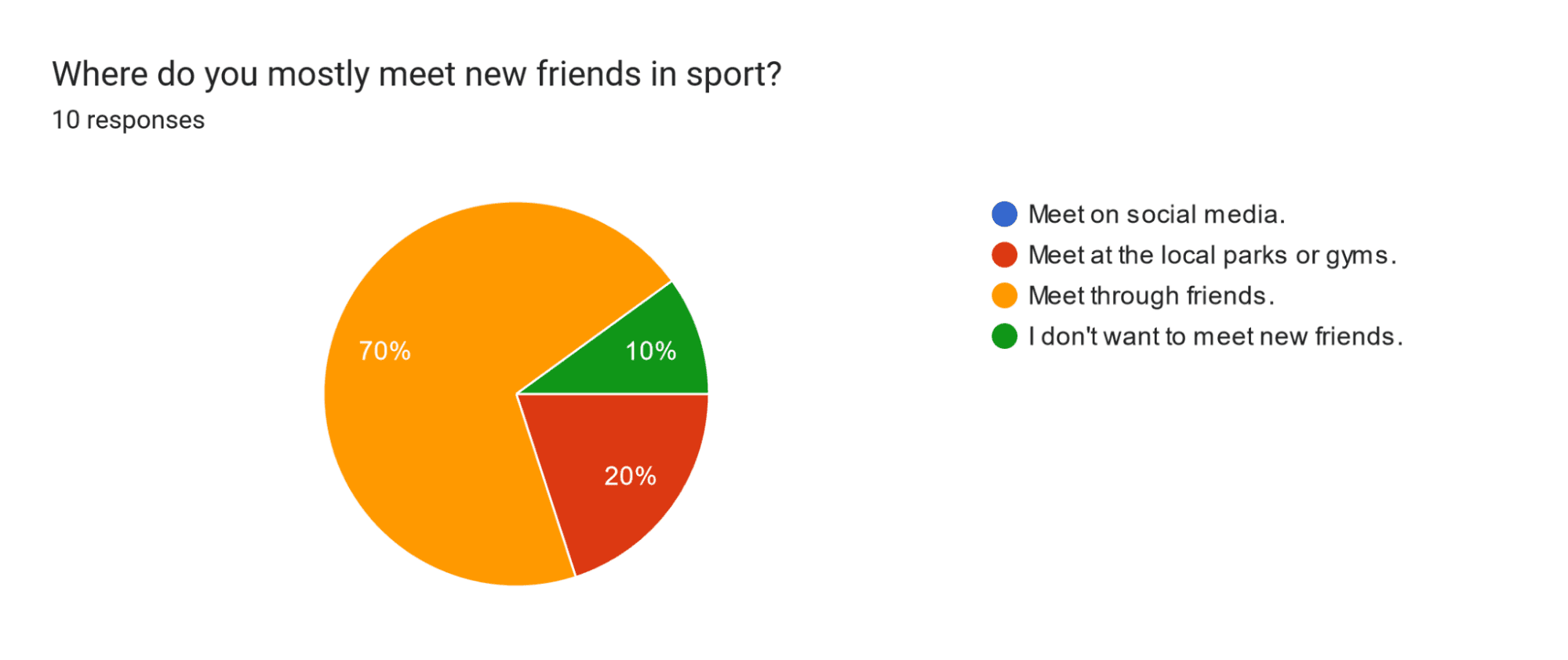
70% of the respondents meet new friends through mutual friends and only 20% meet in local parks or gyms.
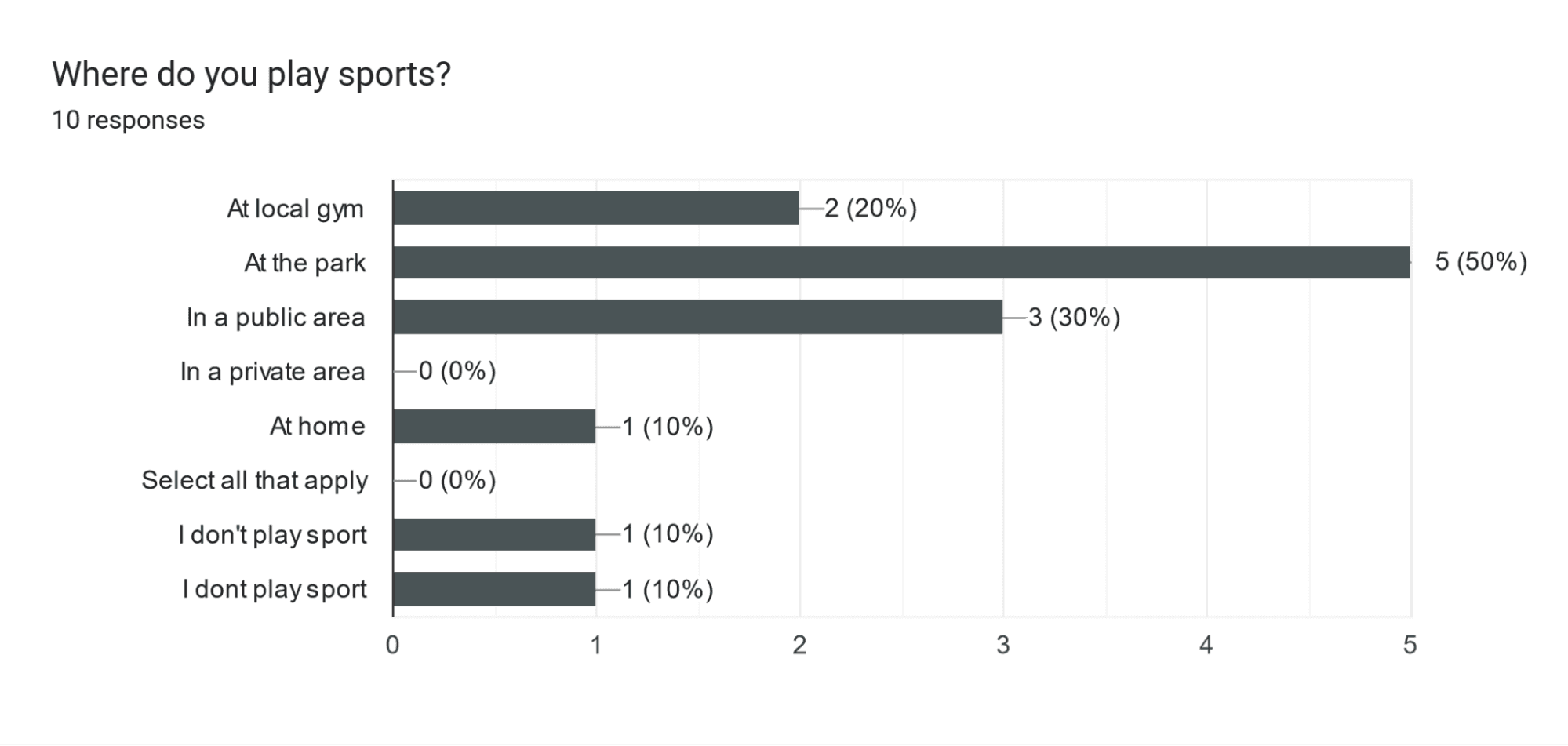
50% of respondents play sports at a local park.
Screener Survey Report
After my screen survey, here is what I learn from the responses:
70% of respondents are in, or somewhat active in sports.
50% of the respondents have experienced struggles in finding friends for sports.
70% of the respondents meet new friends through mutual friends and only 20% meet in local parks or gyms.
50% of respondents play sports at a local park.
Screener Survey Report
1
Sceen Survey
4
Questions
10
Responses
6
Remote Interviews








Interviews
I conducted 6 user interviews after selecting interviewees that met the participant characteristics. I probed with each individual to have a better understanding of their pain points and their issues. This includes the struggles to find friends to play sports. Their schedule conflicts due to work or school. The challenges when they are new to sports. These interviews help me to have an overall understanding of the problems that exist. User interviews were conducted via Zoom. Here are the key insights I learned from the interview:
All interviewees have experienced the struggle of finding friends to play sports with.
5 interviewees will connect with friends through social media apps. 1 interviewee uses social media apps for work purposes.
2 interviewees would want to learn how to play sports.
Most of the interviewees are concerned with meeting people online.
Most of the interviewees feel exercising is a motivation in life.
Interviews
I conducted 6 user interviews after selecting interviewees that met the participant characteristics. I probed with each individual to have a better understanding of their pain points and their issues. This includes the struggles to find friends to play sports. Their schedule conflicts due to work or school. The challenges when they are new to sports. These interviews help me to have an overall understanding of the problems that exist. User interviews were conducted via Zoom. Here are the key insights I learned from the interview:
All interviewees have experienced the struggle of finding friends to play sports with.
5 interviewees will connect with friends through social media apps. 1 interviewee uses social media apps for work purposes.
2 interviewees would want to learn how to play sports.
Most of the interviewees are concerned with meeting people online.
Most of the interviewees feel exercising is a motivation in life.
1
Sceen Survey
4
Questions
10
Responses
6
Remote Interviews
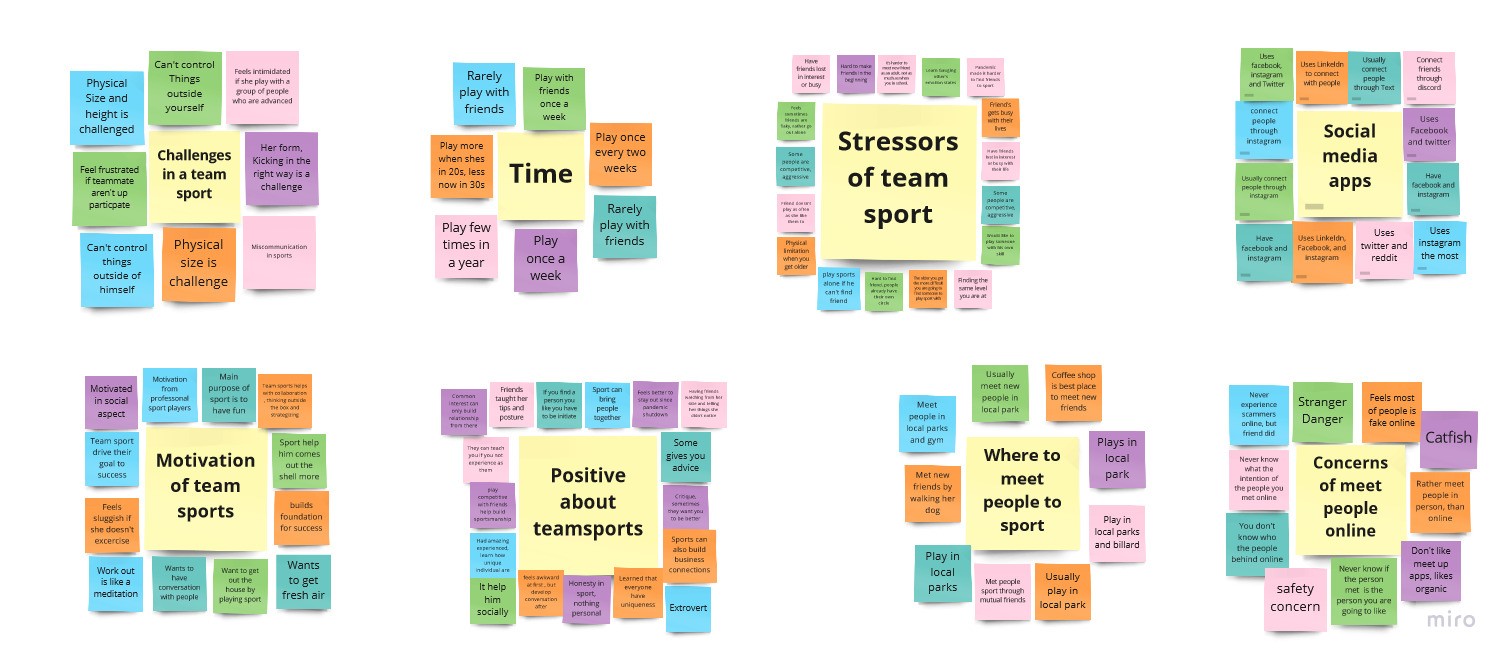
Affinity Mapping
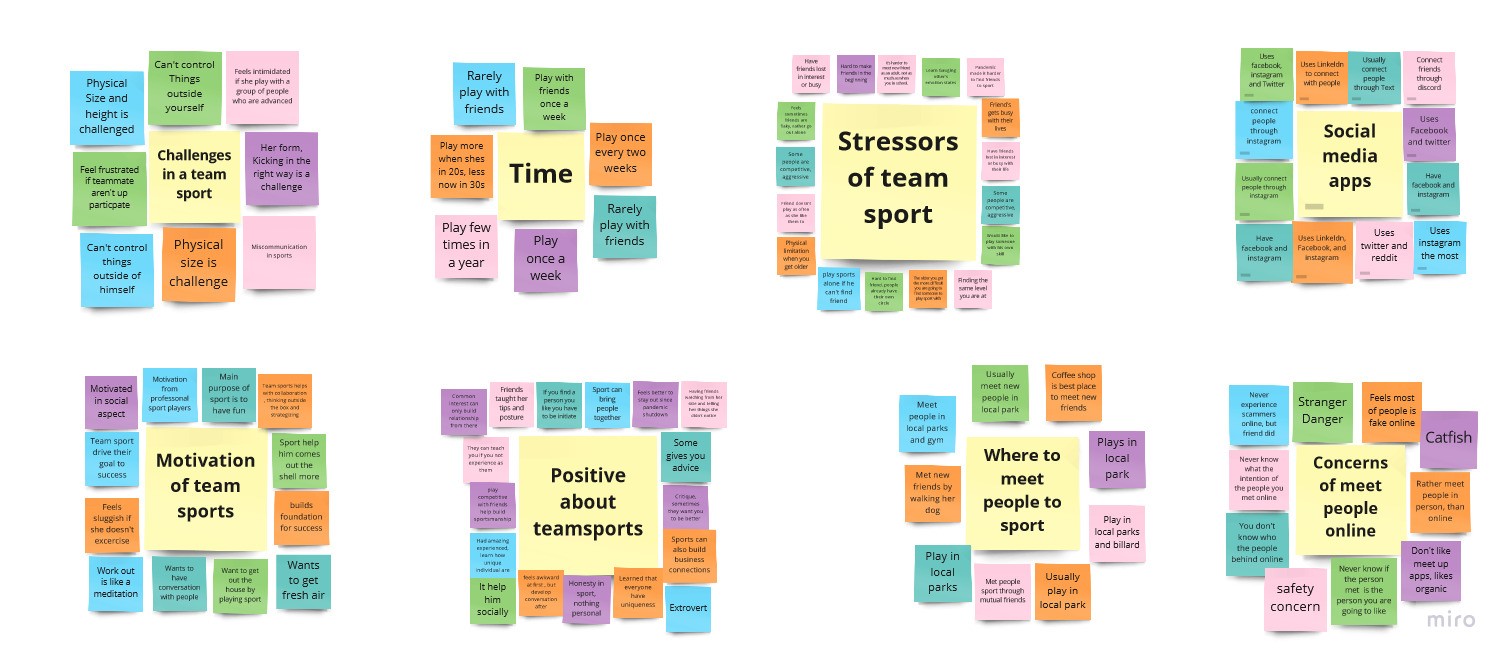
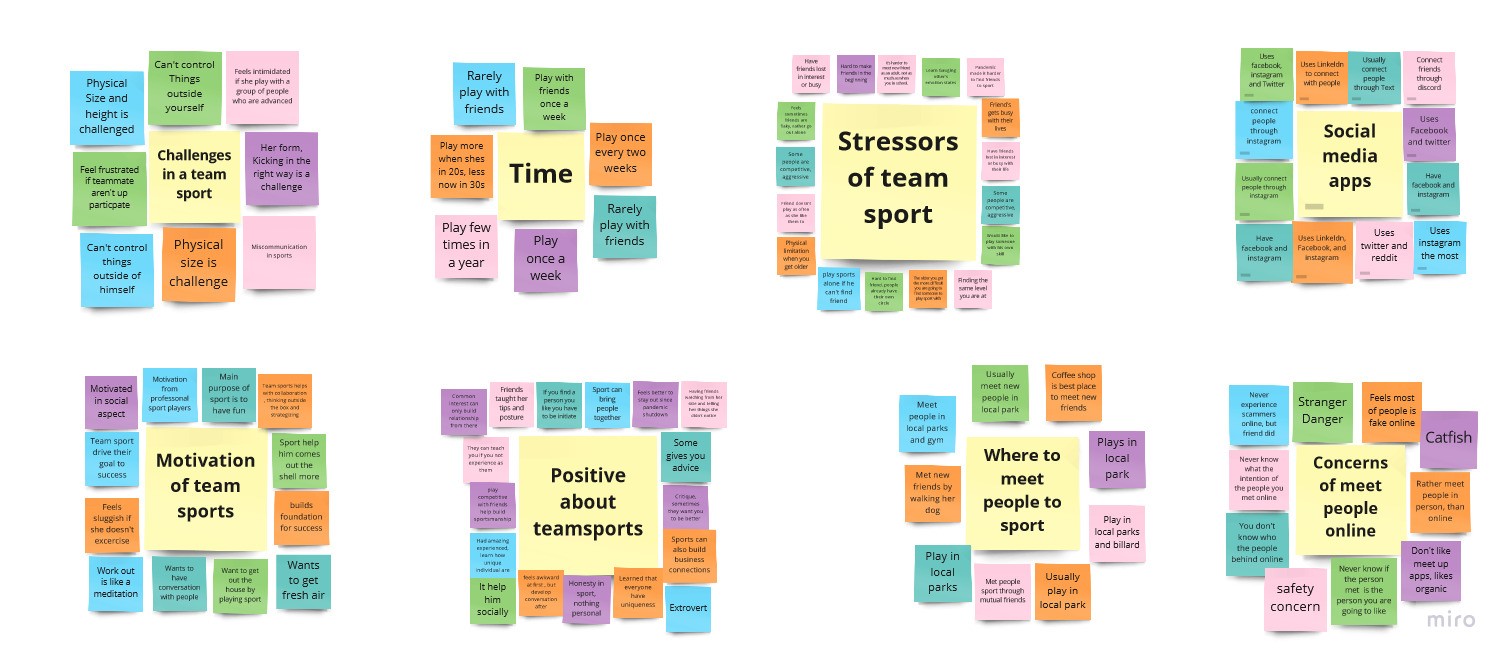
After the interviews, I gather the notes from the interviewees. I learned most of my interviewees faced similar struggles and thoughts. I categorized into 8 groups of themes. These themes identify their struggles, concerns, and motives for sports as a user. With the information I abstracted from the interviews, I created the affinity map with the following themes:
Challenges in a team sport
Time
Stressors of team sport
Social media apps
Motivation of team sports
Positive about teamsport
Where to meet people to sport
Concerns of meet people online
Affinity Mapping
After the interviews, I gather the notes from the interviewees. I learned most of my interviewees faced similar struggles and thoughts. I categorized into 8 groups of themes. These themes identify their struggles, concerns, and motives for sports as a user. With the information I abstracted from the interviews, I created the affinity map with the following themes:
Challenges in a team sport
Time
Stressors of team sport
Social media apps
Motivation of team sports
Positive about teamsport
Where to meet people to sport
Concerns of meet people online







Empathy Mapping
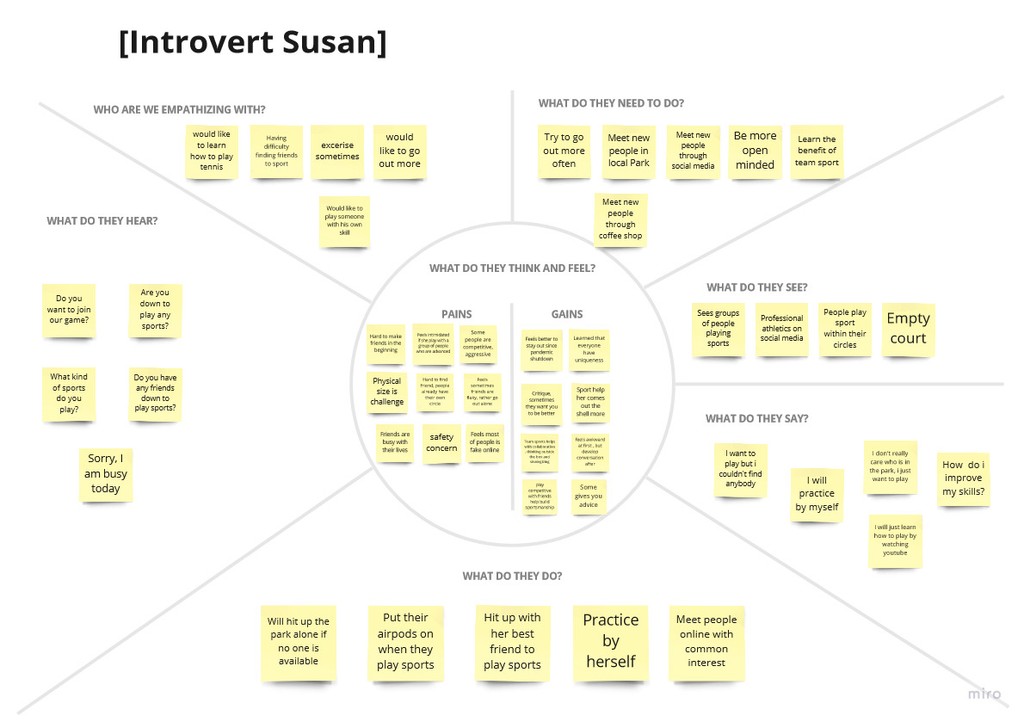
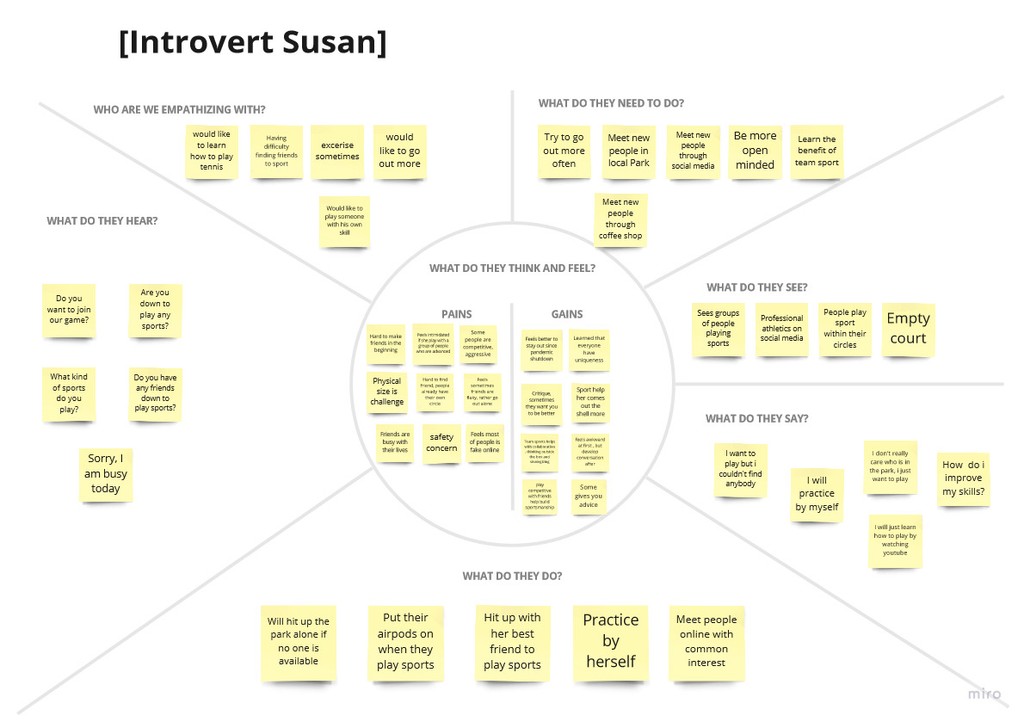
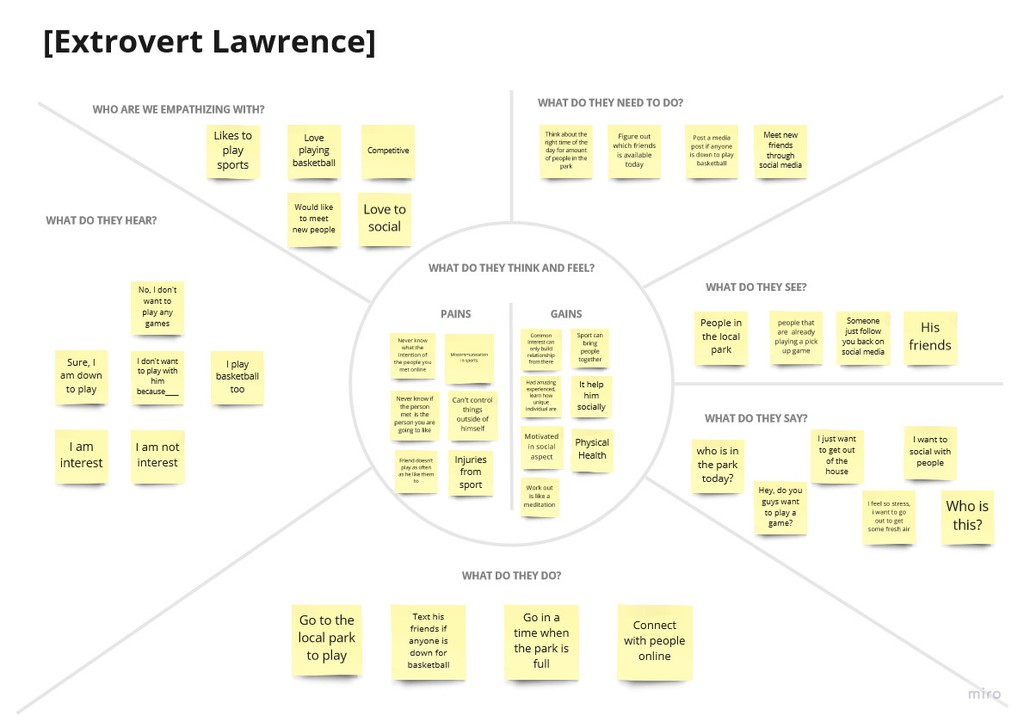
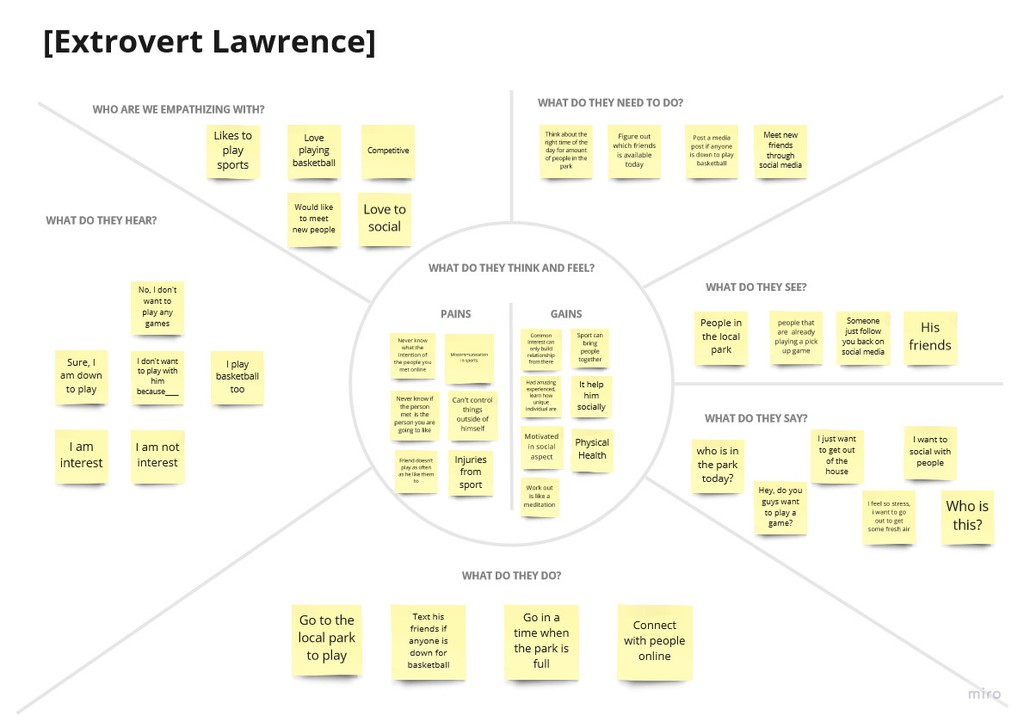
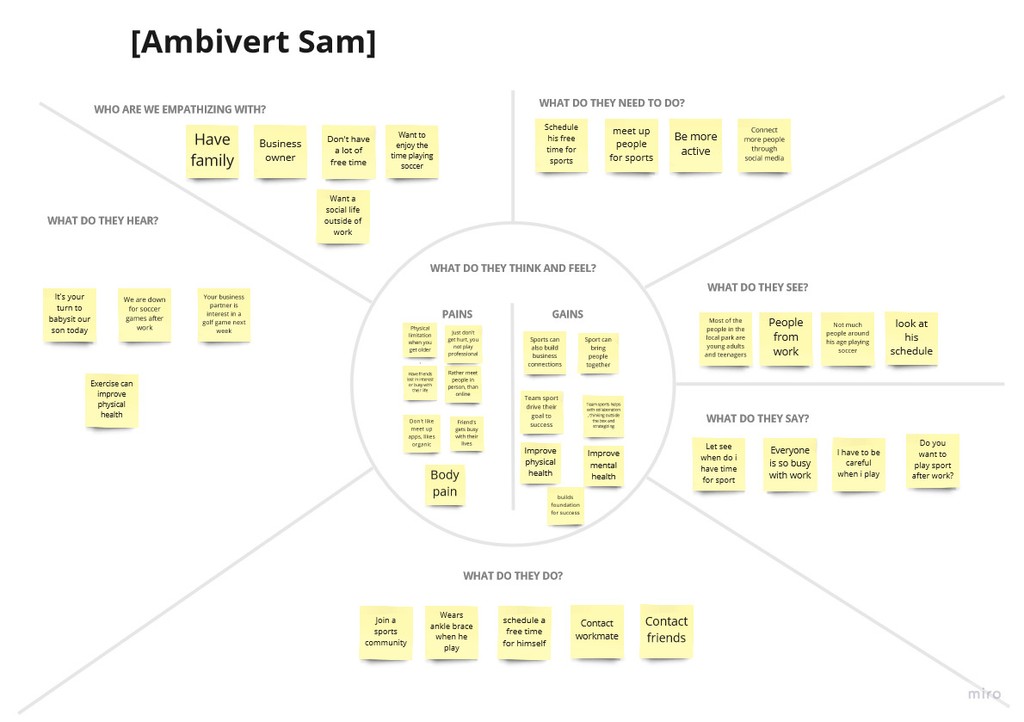
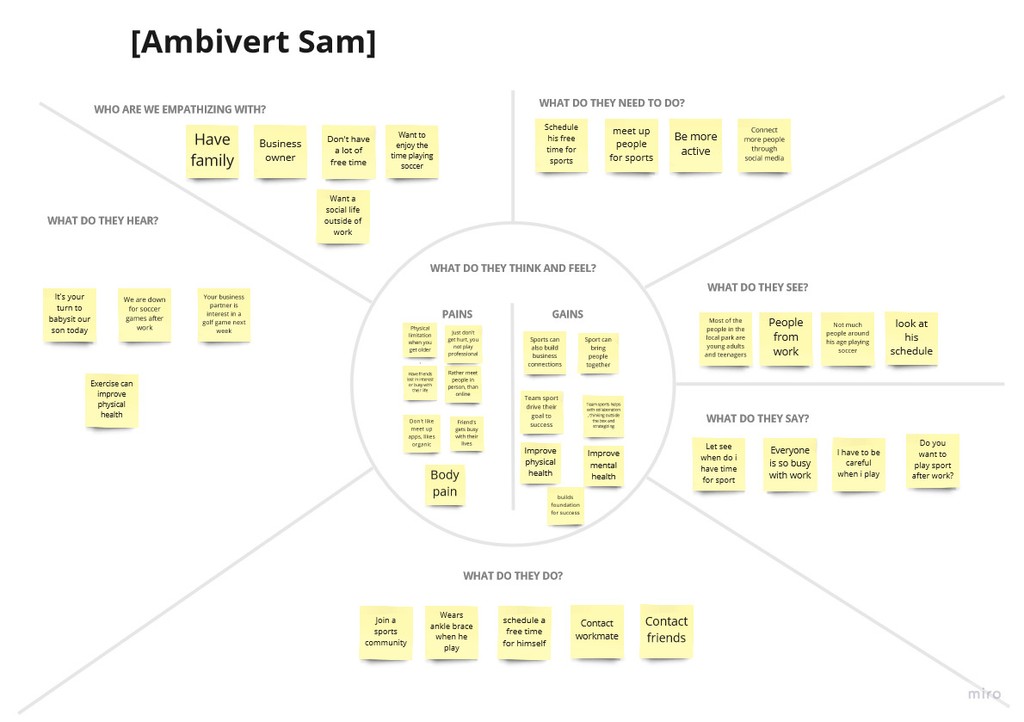
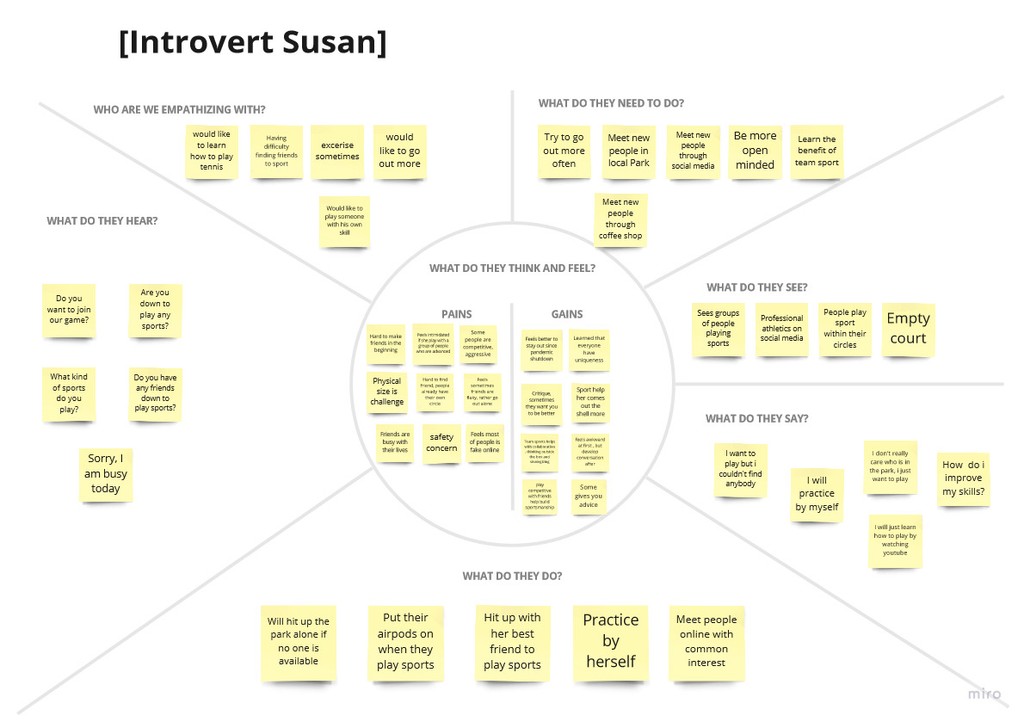
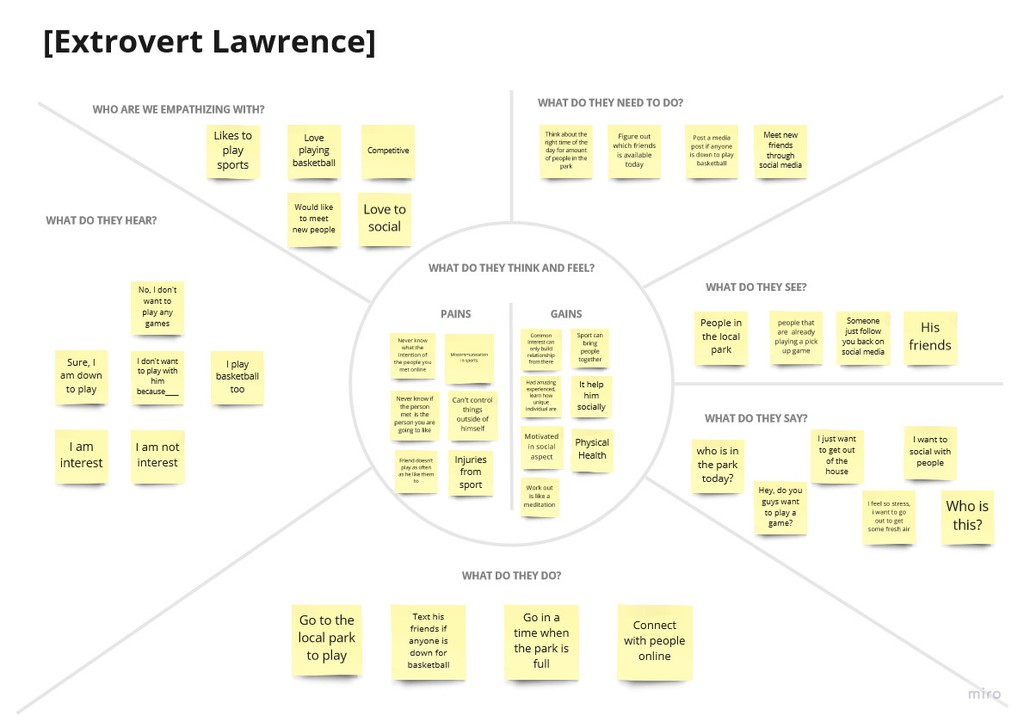
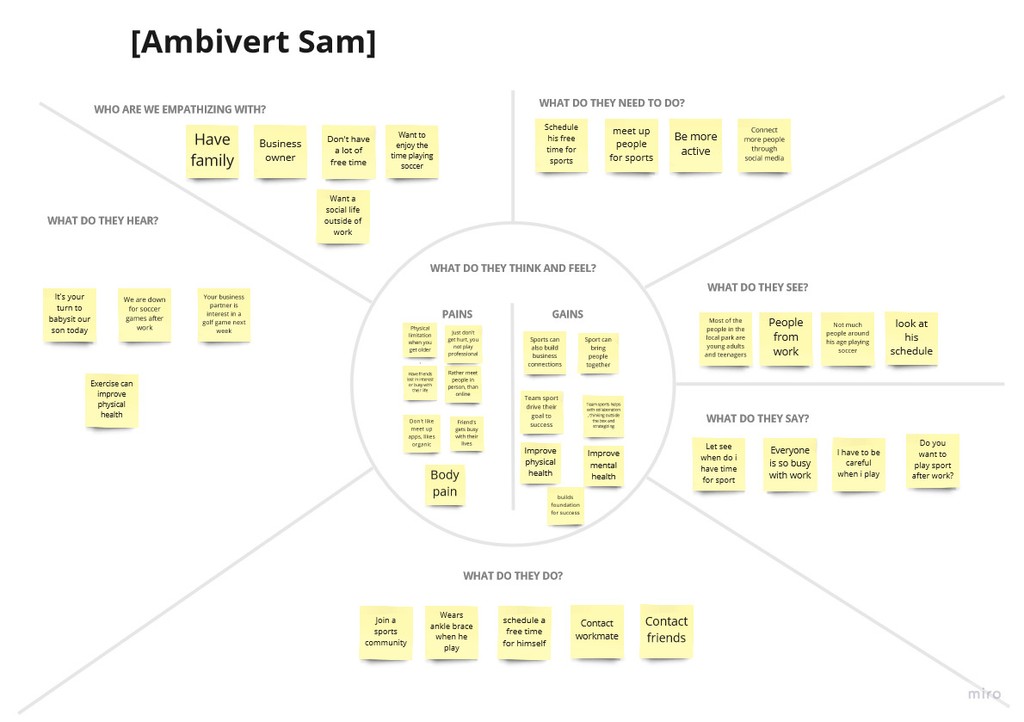
Followed by the interviews and affinity mapping, I was able to develop a deeper understanding of their pain points, behaviors, and thinking. Each has similar and unique characteristic traits. Through Empathy Mapping I identified three unique types of users.
The Extrovert
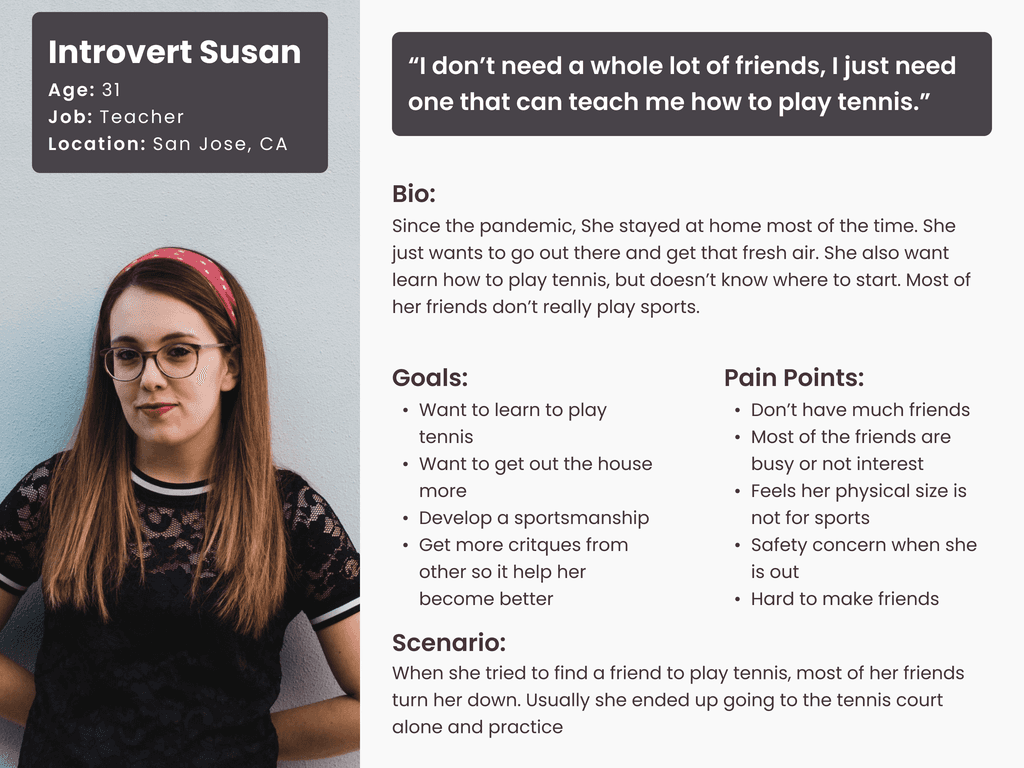
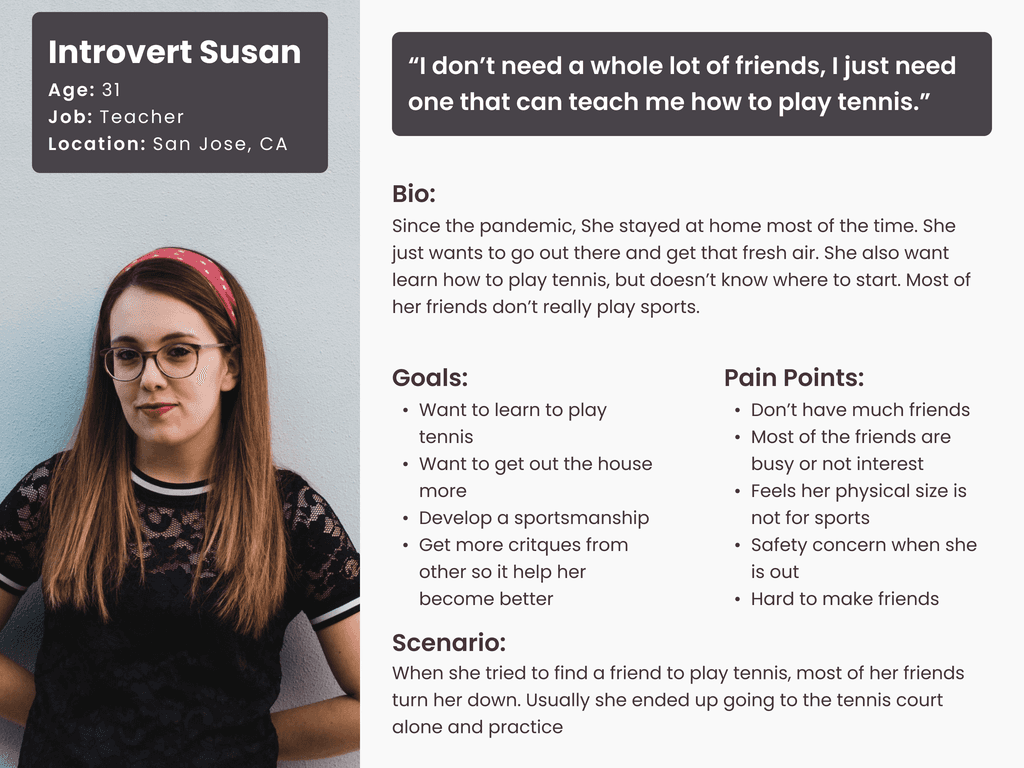
The Introvert
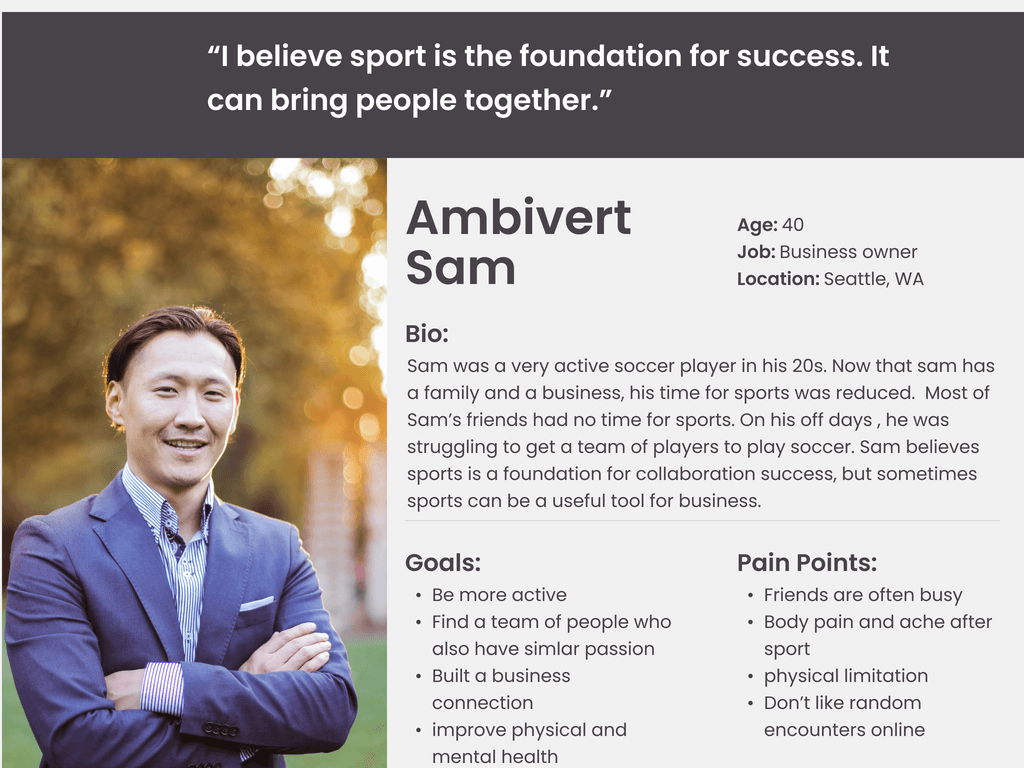
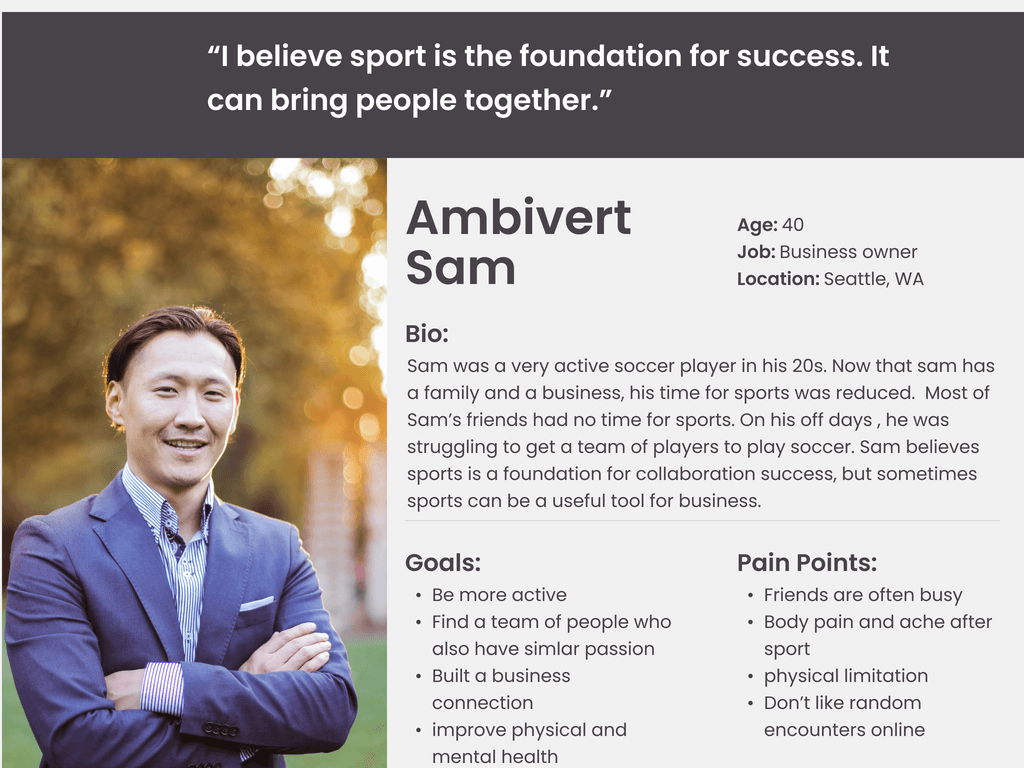
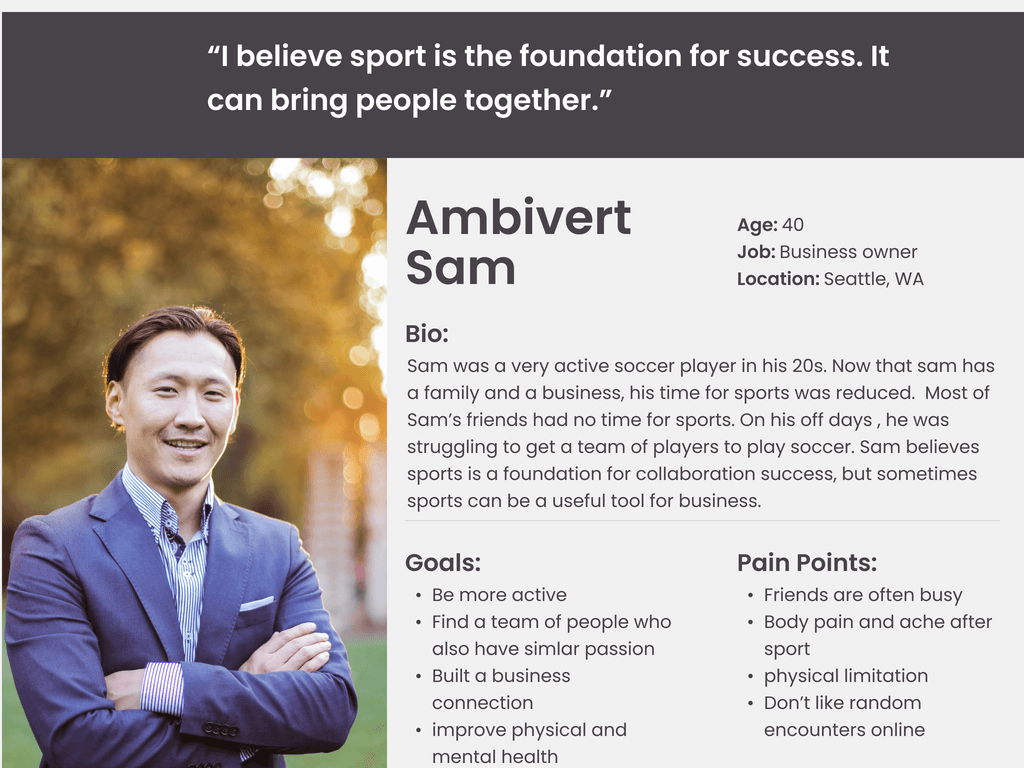
The Ambivert
Empathy Mapping
Followed by the interviews and affinity mapping, I was able to develop a deeper understanding of their pain points, behaviors, and thinking. Each has similar and unique characteristic traits. Through Empathy Mapping I identified three unique types of users.
The Extrovert
The Introvert
The Ambivert



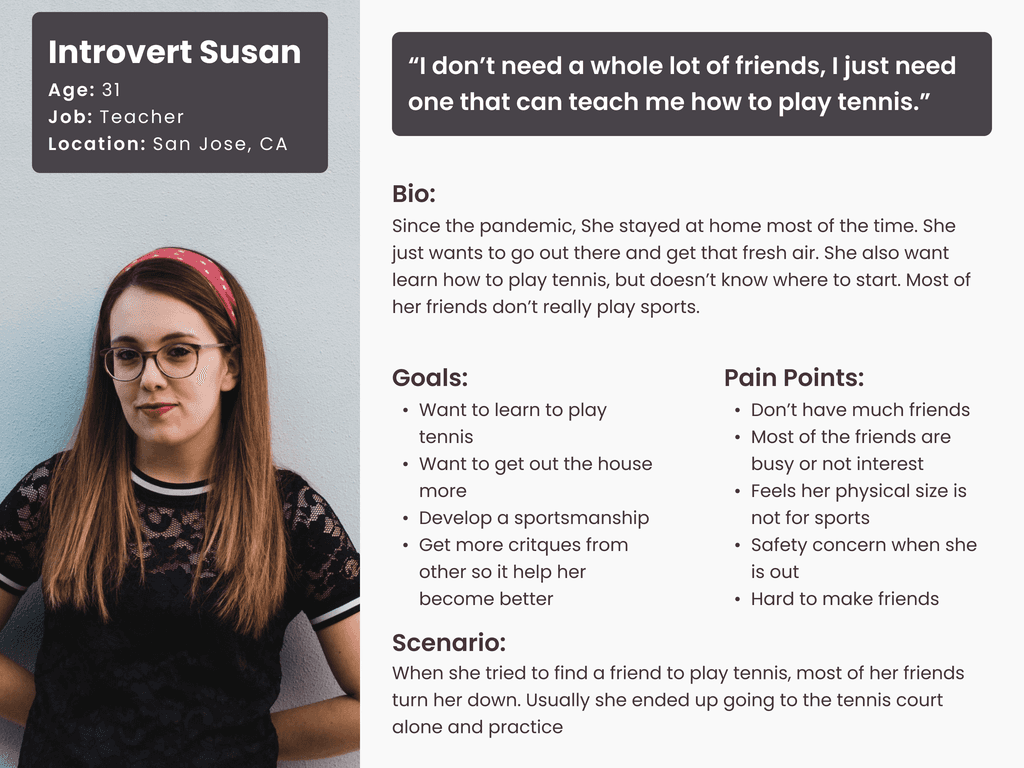
Personas
Followed by Empathy mapping and identifying the types of users, I developed three personas. The three personas were created based on users' pain points, behaviors, and thinking. This helps me in designing to solve each of the personas' needs and problems for sports.
The Extrovert- Loves outgoing, likes challenges, and wants to meet new friends.
The Introvert- New to sports, not many friends, but want to learn.
The Ambivert- Have family, and friends but struggle to find people to play sports with due to work schedule.
Personas
Followed by Empathy mapping and identifying the types of users, I developed three personas. The three personas were created based on users' pain points, behaviors, and thinking. This helps me in designing to solve each of the personas' needs and problems for sports.
The Extrovert- Loves outgoing, likes challenges, and wants to meet new friends.
The Introvert- New to sports, not many friends, but want to learn.
The Ambivert- Have family, and friends but struggle to find people to play sports with due to work schedule.



Problem Statements: How Might We
Throughout the process, I developed HMW questions based on the interviews and research. My goal was to develop questions about which problems were of priority in order to alleviate the most consistent pain points.
How might we support users with more opportunities to find people to play sports with?
How might we help users develop and maintain new friendships through playing sports?
How might we help users to learn and develop sports skills?
How might we support users in improving their social skills?
How might we make users feel safe and comfortable meeting new people?
Problem Statements: How Might We
Throughout the process, I developed HMW questions based on the interviews and research. My goal was to develop questions about which problems were of priority in order to alleviate the most consistent pain points.
How might we support users with more opportunities to find people to play sports with?
How might we help users develop and maintain new friendships through playing sports?
How might we help users to learn and develop sports skills?
How might we support users in improving their social skills?
How might we make users feel safe and comfortable meeting new people?
Ideation
Ideation
Crazy Eight’s
I came up with a few ideas and drew eight sketches of screen design to have a better understanding of the problem and feature ideas of how to solve the user's problem.
Crazy Eight’s
I came up with a few ideas and drew eight sketches of screen design to have a better understanding of the problem and feature ideas of how to solve the user's problem.


User Stories
User stories helped me build a mental model of this project and articulate the value it would bring users, through a more general language. Taking those user stories and determining their value based on the level of priority, I developed a MVP (Minimum Value Product).
User Stories
User stories helped me build a mental model of this project and articulate the value it would bring users, through a more general language. Taking those user stories and determining their value based on the level of priority, I developed a MVP (Minimum Value Product).
High priority
As a user, I want to make sure there are enough people so that I can play a team sport game.
As a user, I want to meet someone who is authentic so that I can play sports with them comfortably
Medium Priority
As a user, I want to meet new friends so that I have more opportunities when I play sports.
Low priority
As a user, I want to find other users that have the same interest so that we can discuss similar topics.
High Priority
As a user, I want to make sure there are enough people so that I can play a team sport game.
As a user, I want to meet someone who is authentic so that I can play sports with them comfortably
As a user, I want to make sure there are enough people so that I can play a team sport game.
As a user, I want to meet someone who is authentic so that I can play sports with them comfortably
Medium Priority
As a user, I want to meet new friends so that I have more opportunities when I play sports.
As a user, I want to meet new friends so that I have more opportunities when I play sports.
Low Priority
As a user, I want to find other users that have the same interest so that we can discuss similar topics.
As a user, I want to find other users that have the same interest so that we can discuss similar topics.
I created a site map to align the information, features, functions, and screens correctly. It allows me to visualize each screen's identity and the application's hierarchy.
I created a site map to align the information, features, functions, and screens correctly. It allows me to visualize each screen's identity and the application's hierarchy.
Site Map


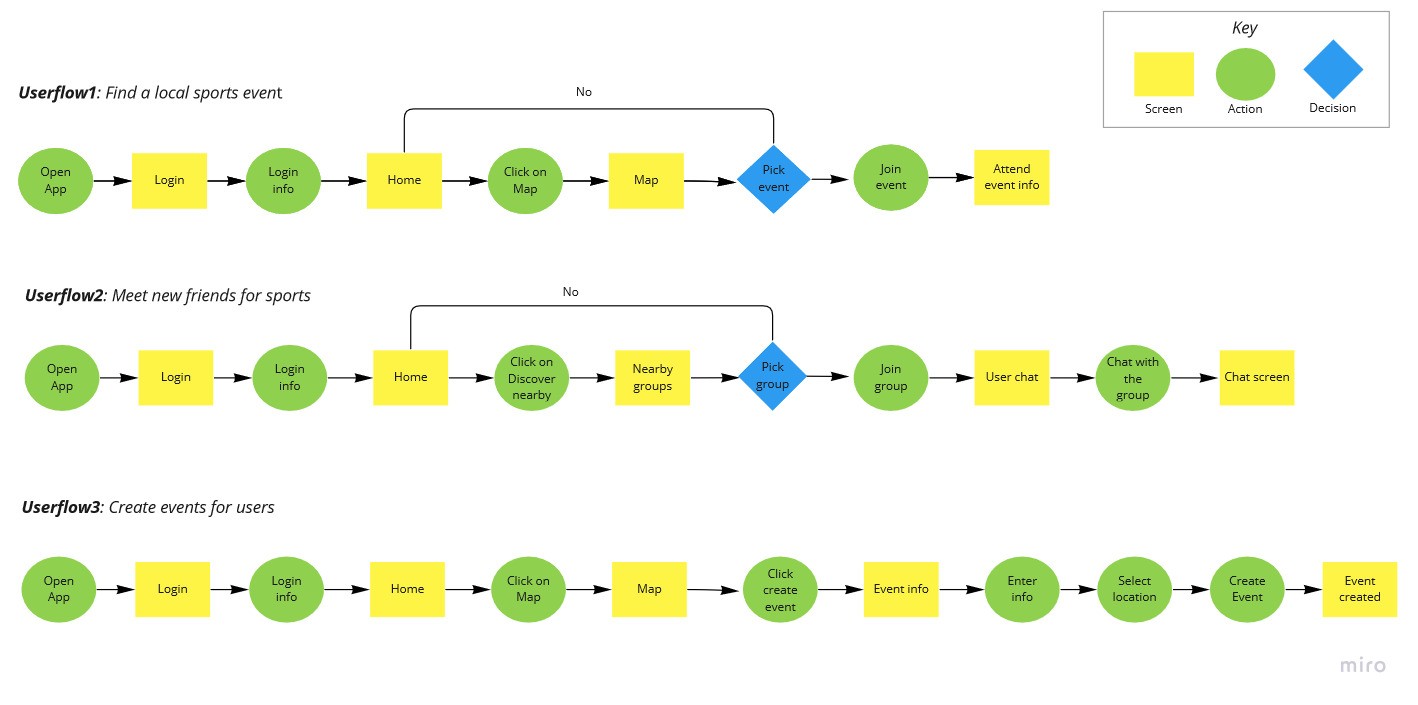
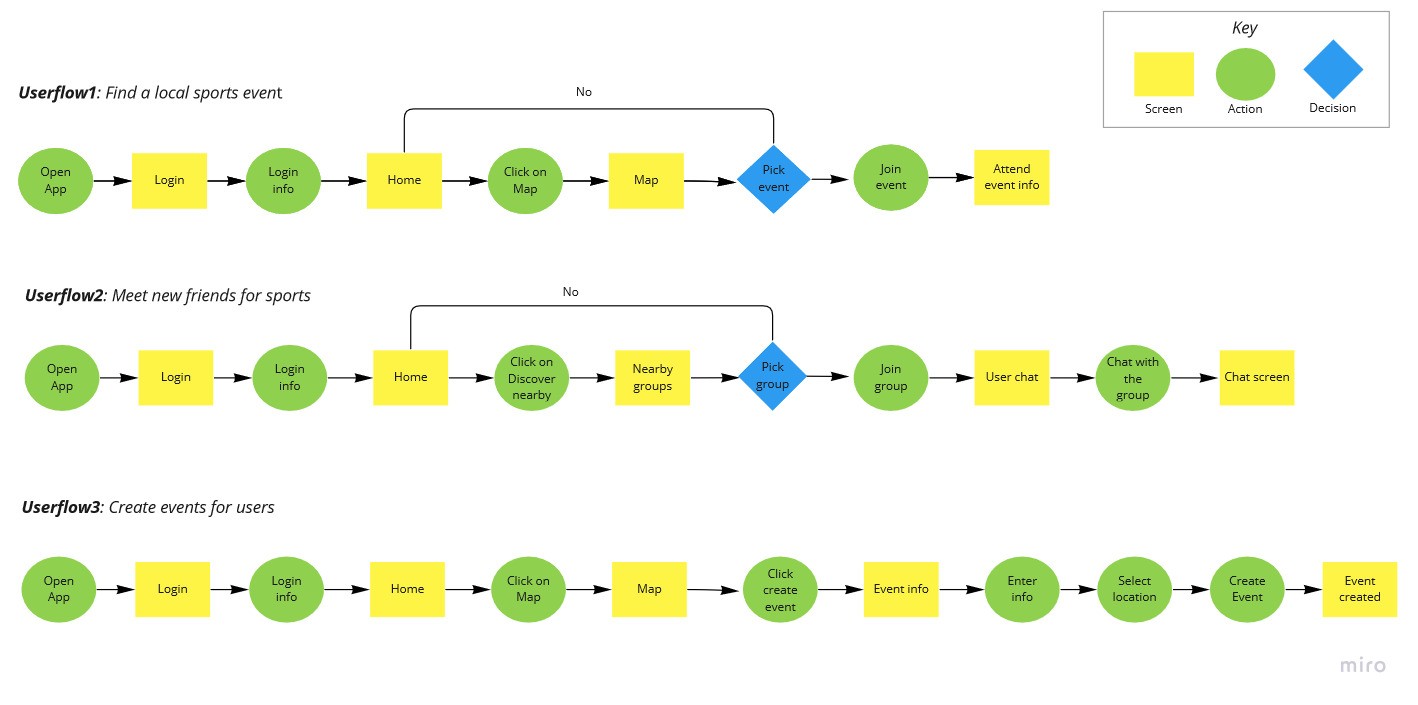
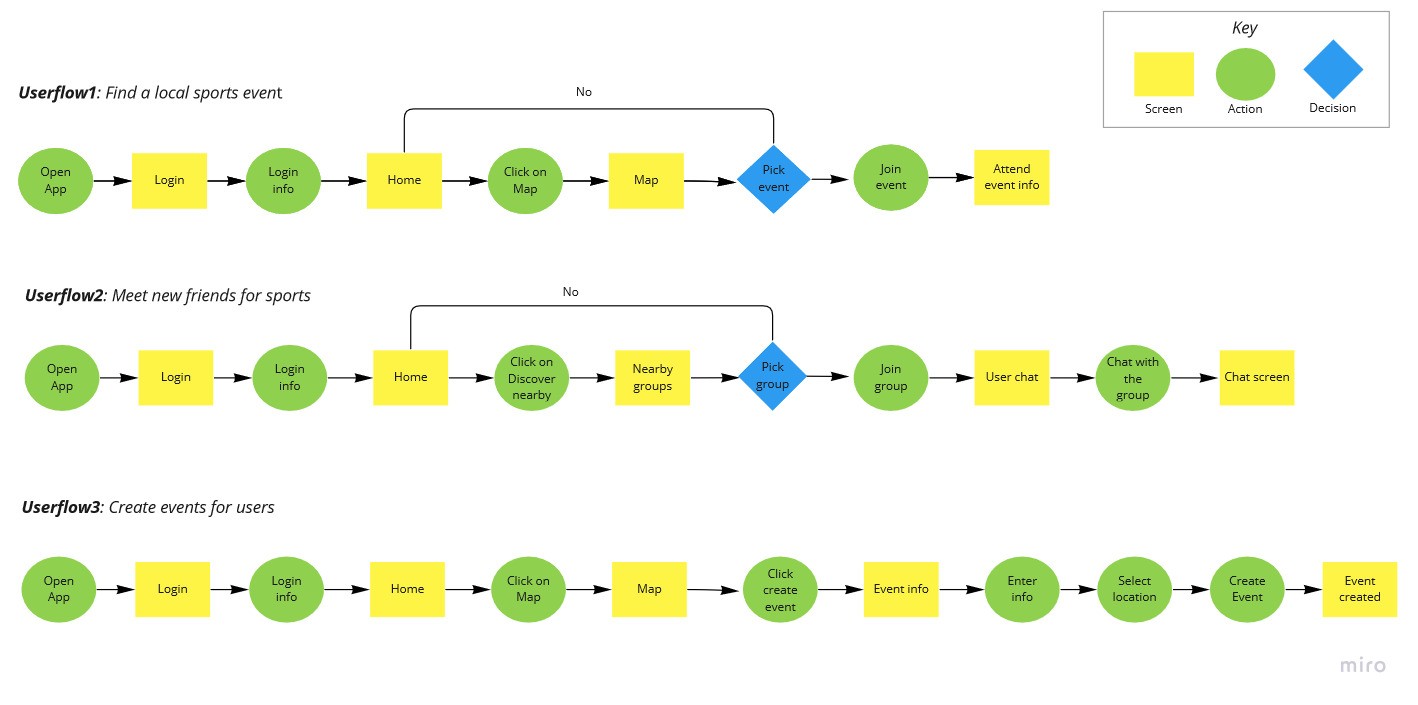
Following the sitemap, I created three essential red routes that were vital to the application because they would use these paths most frequently. These three user flows give me a better understanding of how users can achieve their tasks more easily and effectively.
Find a local sports event
Meet new friends for sports
Create events for users
Following the sitemap, I created three essential red routes that were vital to the application because they would use these paths most frequently. These three user flows give me a better understanding of how users can achieve their tasks more easily and effectively.
Find a local sports event
Meet new friends for sports
Create events for users
Users Flow


I created a site map to align the information, features, functions, and screens correctly. It allows me to visualize each screen's identity and the application's hierarchy.
Site Map

Following the sitemap, I created three essential red routes that were vital to the application because they would use these paths most frequently. These three user flows give me a better understanding of how users can achieve their tasks more easily and effectively.
Find a local sports event
Meet new friends for sports
Create events for users
Users flow

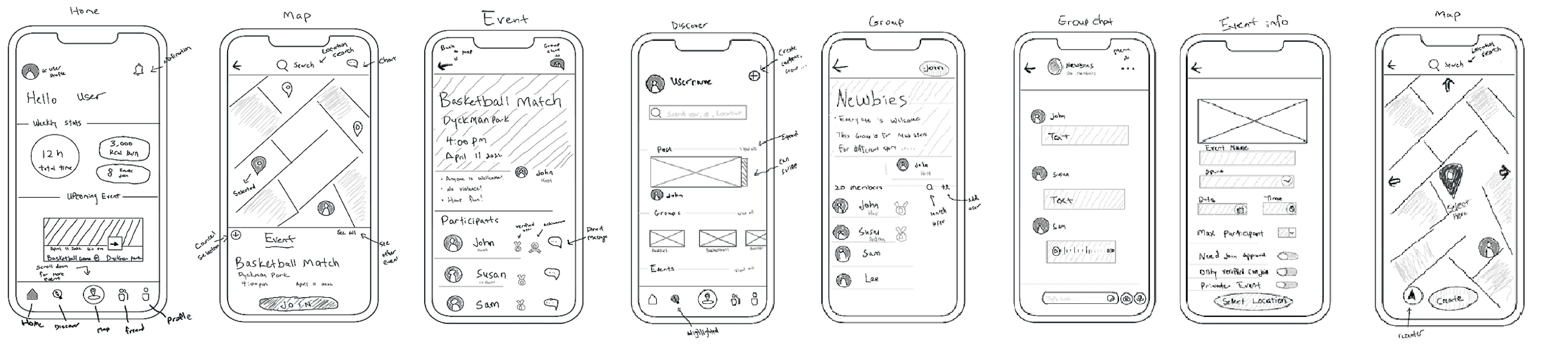
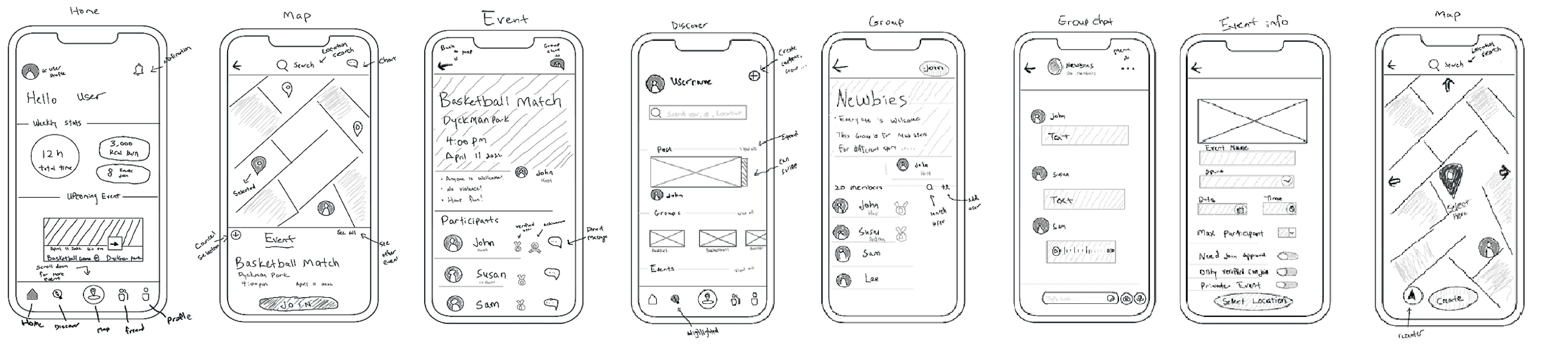
Sketching
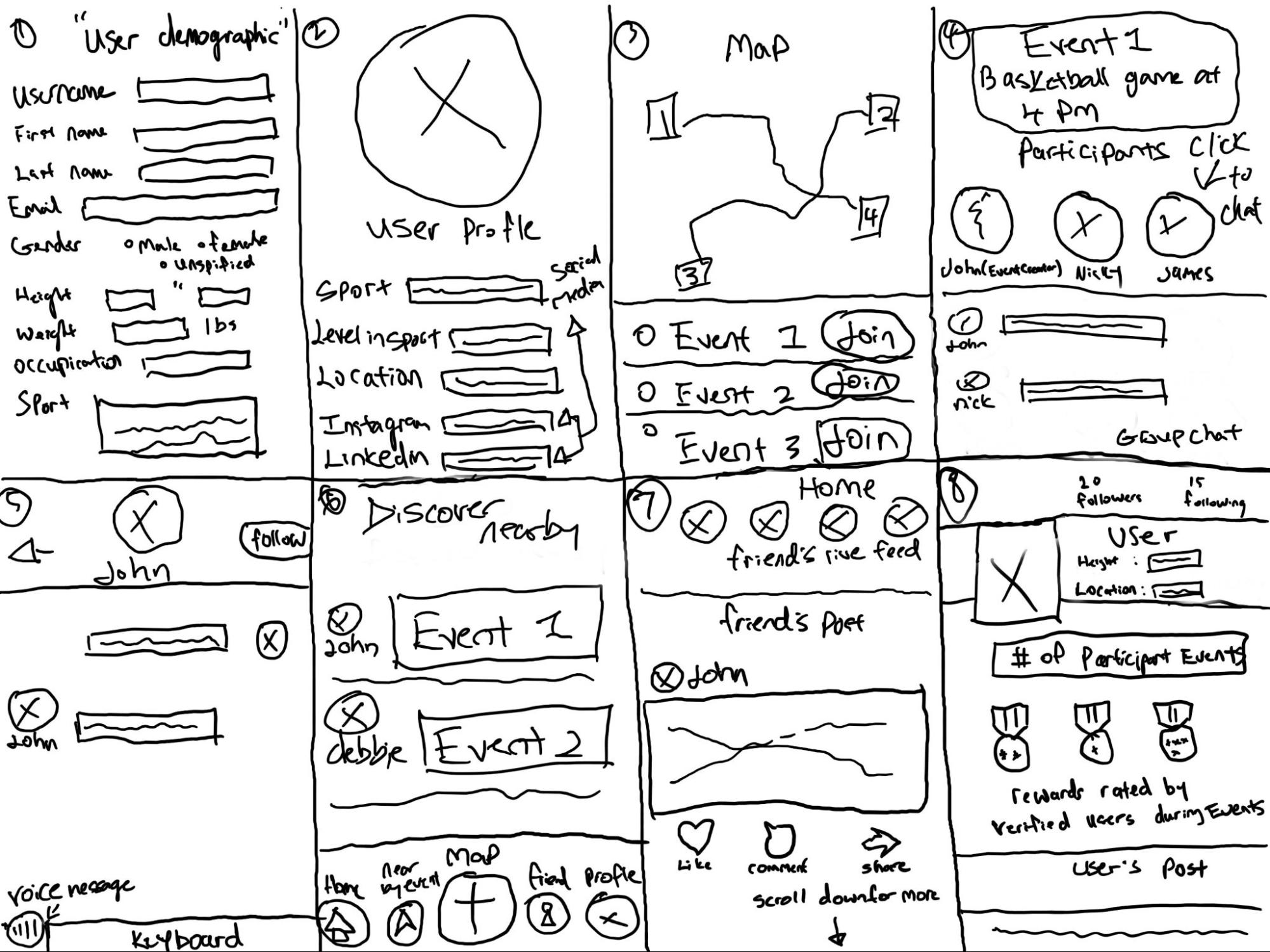
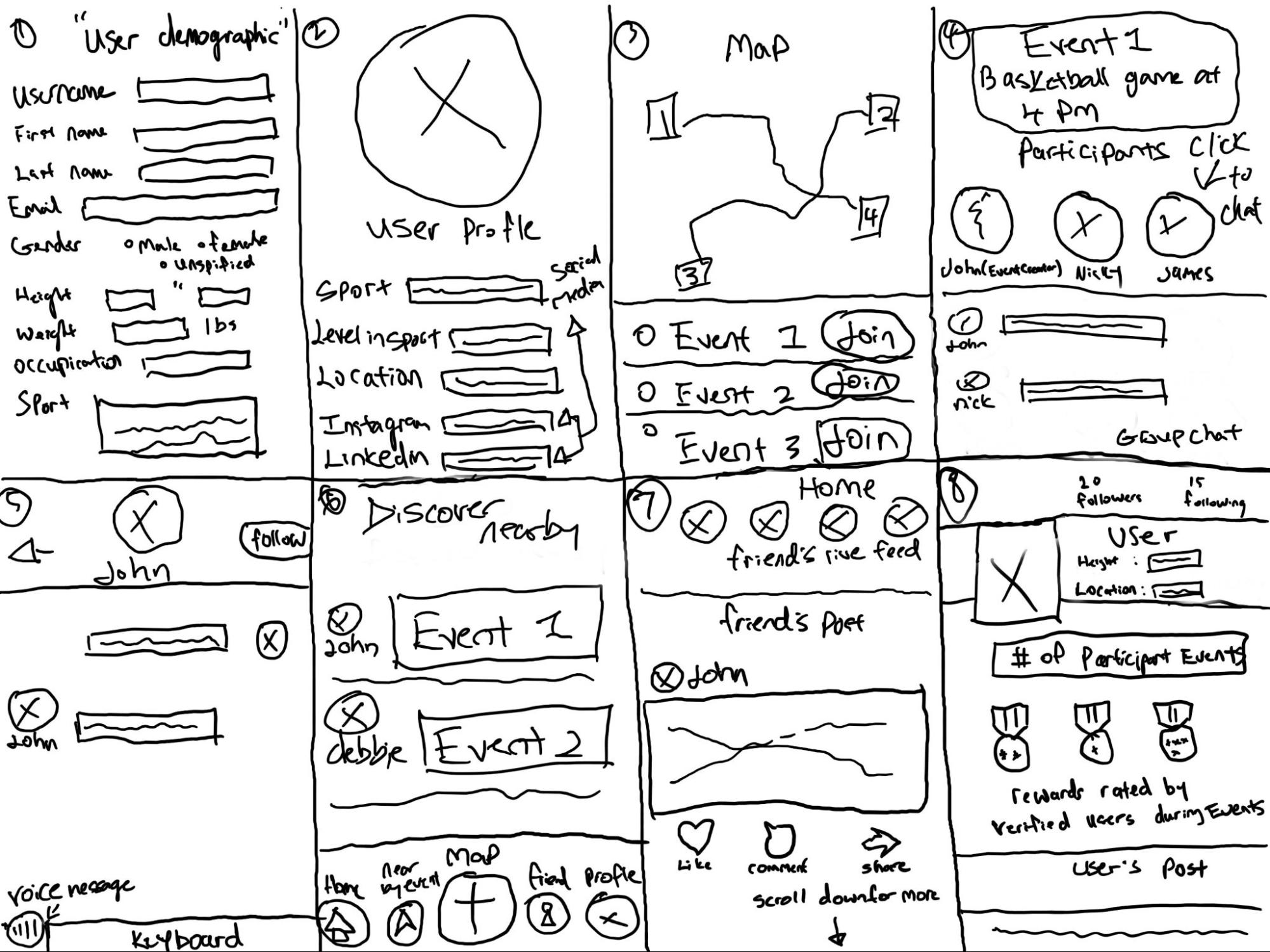
After the User flow, I came across a few ideas of how the screens of user flows would look like. I drew 10 sketches of the screens of the flows. Based on the research, site map, and user flow, I created intuitive, easy, and minimalistic screens for users.
Sketching
After the User flow, I came across a few ideas of how the screens of user flows would look like. I drew 10 sketches of the screens of the flows. Based on the research, site map, and user flow, I created intuitive, easy, and minimalistic screens for users.


Wireframes
Following the sketches, and the user flow I developed as a guide, I created the wireframes for the application. I knew from my sketches that I would have to make screens scrollable both vertically and horizontally in specific sections to account for all the content and provide white, gray, and black space between items. The blue is for the flow.
Wireframes
Following the sketches, and the user flow I developed as a guide, I created the wireframes for the application. I knew from my sketches that I would have to make screens scrollable both vertically and horizontally in specific sections to account for all the content and provide white, gray, and black space between items. The blue is for the flow.
Brand Platform
Brand name - Jouer
Brand name - Jouer
The word “Jouer” means to play in french. I was inspired by the Etymology of the word “Sport” which came from an old french desport.
The word “Jouer” means to play in french. I was inspired by the Etymology of the word “Sport” which came from an old french desport.
Mission - Vision
Mission - Vision
My vision is to allow users to easily connect with others for sports using the current technology. How users can create a community for sports.
My vision is to allow users to easily connect with others for sports using the current technology. How users can create a community for sports.
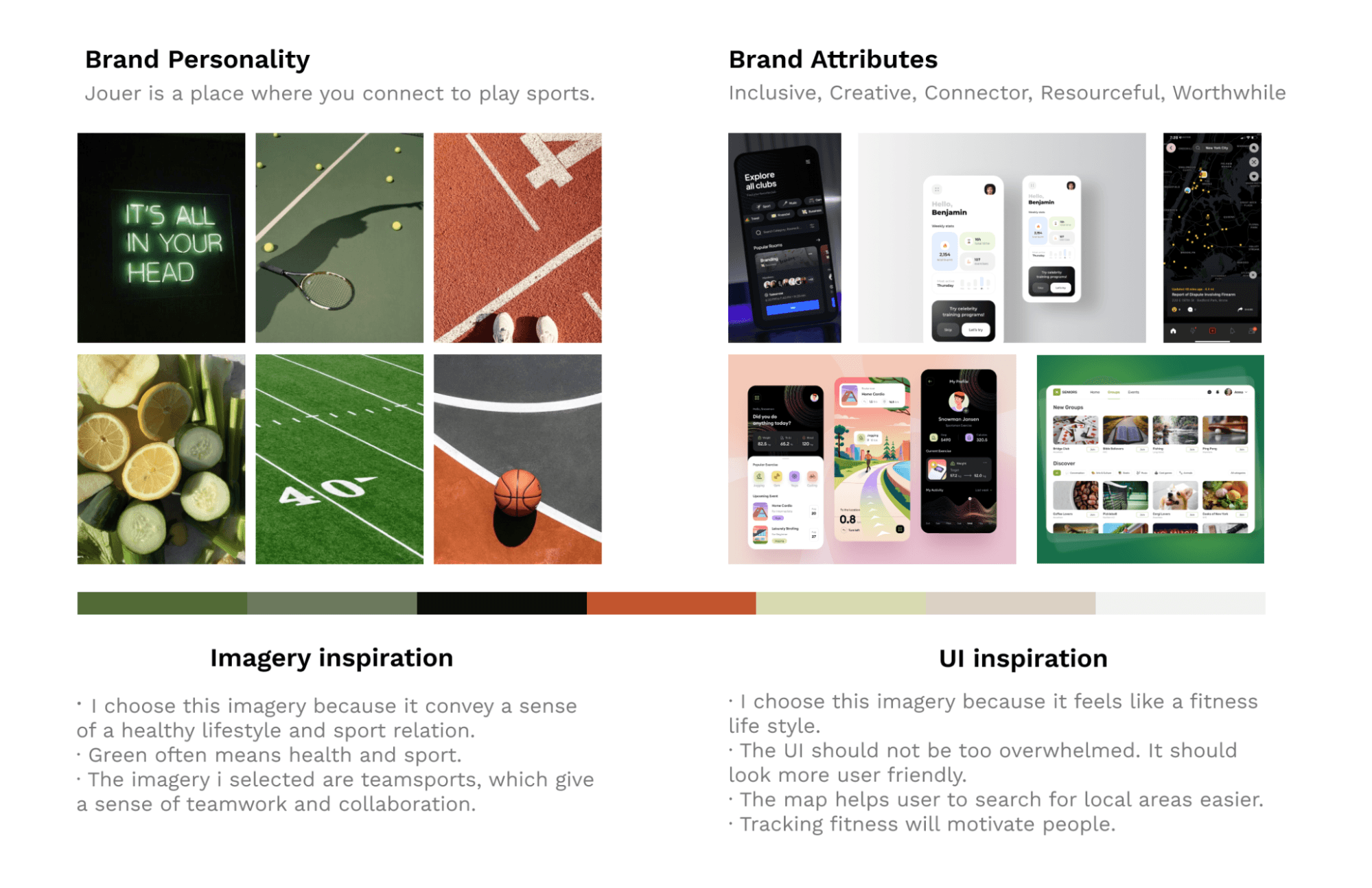
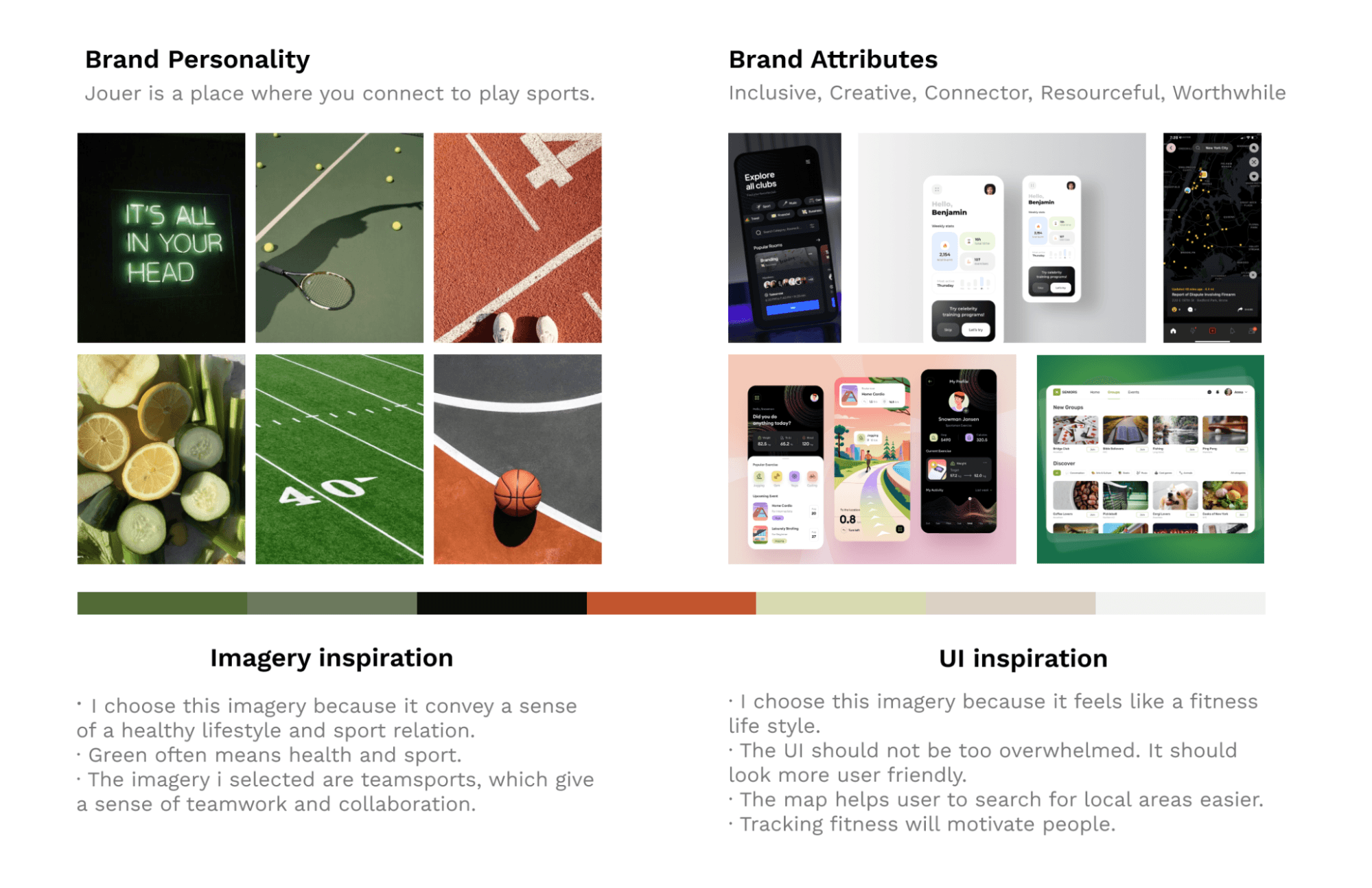
Brand Personality
Brand Personality
Jouer is a place where you connect to play sports.
There should be a place where users can connect to each other when they face difficulties while finding others to play sports with.
Jouer is a place where you connect to play sports.
There should be a place where users can connect to each other when they face difficulties while finding others to play sports with.
Brand Attributes
Brand Attributes
Inclusive, Creative, Connector, Resourceful, Worthwhile
Inclusive, Creative, Connector, Resourceful, Worthwhile
Design
Design
Brand Platform
Brand name - Jouer
The word “Jouer” means to play in french. I was inspired by the Etymology of the word “Sport” which came from an old french desport.
Mission - Vision
My vision is to allow users to easily connect with others for sports using the current technology. How users can create a community for sports.
Brand Personality
Jouer is a place where you connect to play sports.
There should be a place where users can connect to each other when they face difficulties while finding others to play sports with.
Brand Attributes
Inclusive, Creative, Connector, Resourceful, Worthwhile
Moodboard
I took inspiration from simple and minimalistic that are intuitive and creative for users.
Moodboard
I took inspiration from simple and minimalistic that are intuitive and creative for users.


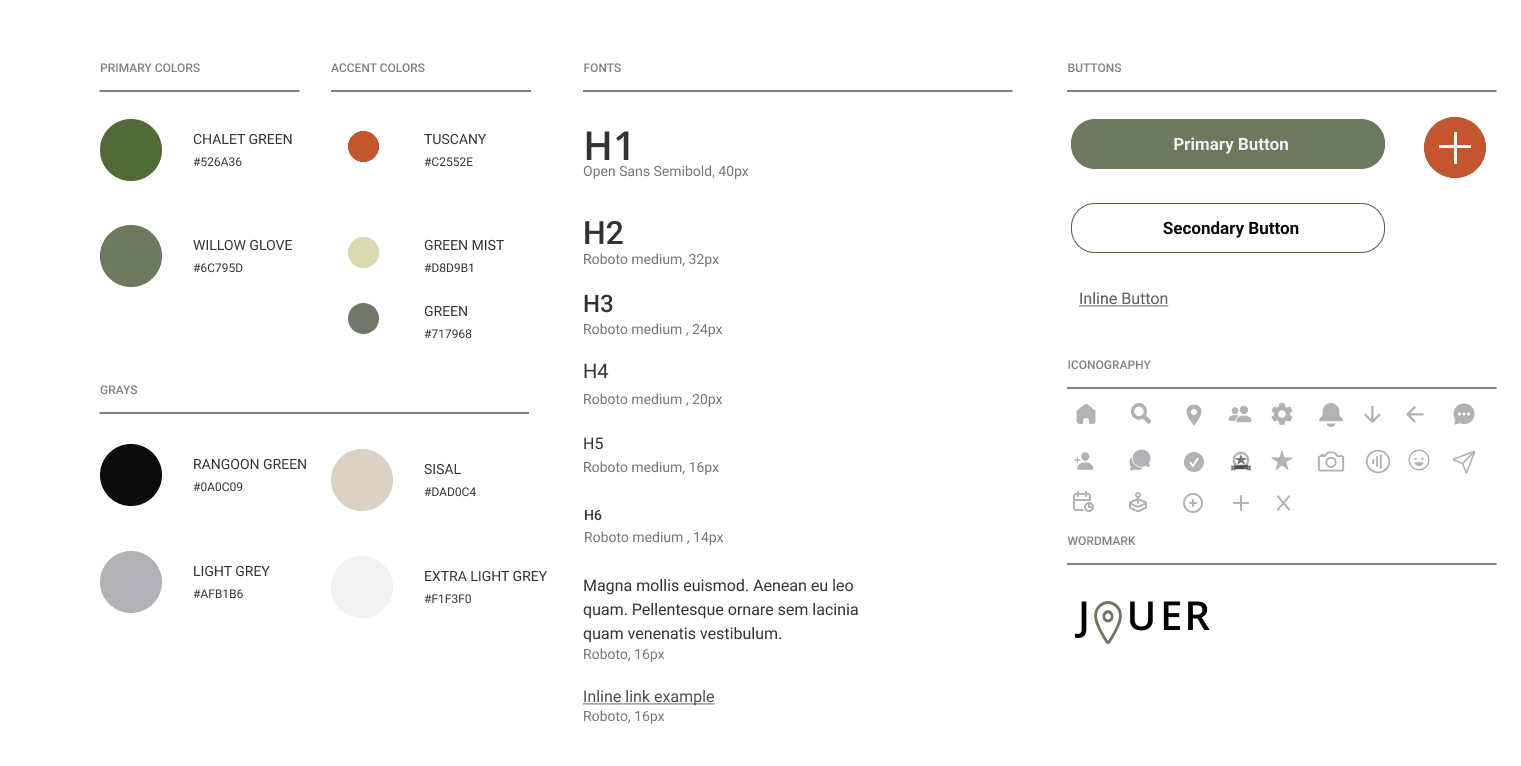
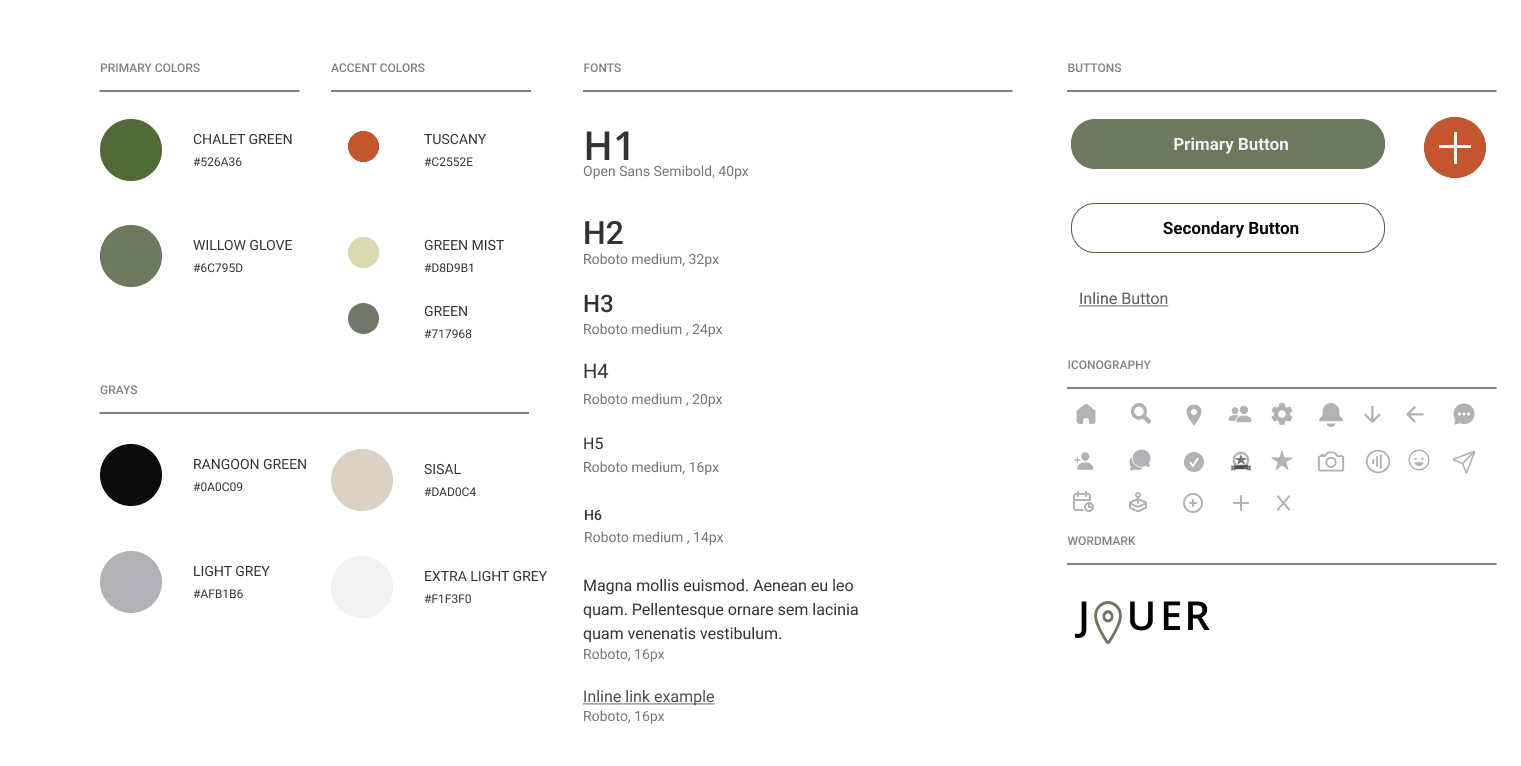
Design System
The design system was created from the idea of the mood board. The color palette was inspired by the mood board. It enables me to apply visual consistency for all the screens.
Design System
The design system was created from the idea of the mood board. The color palette was inspired by the mood board. It enables me to apply visual consistency for all the screens.


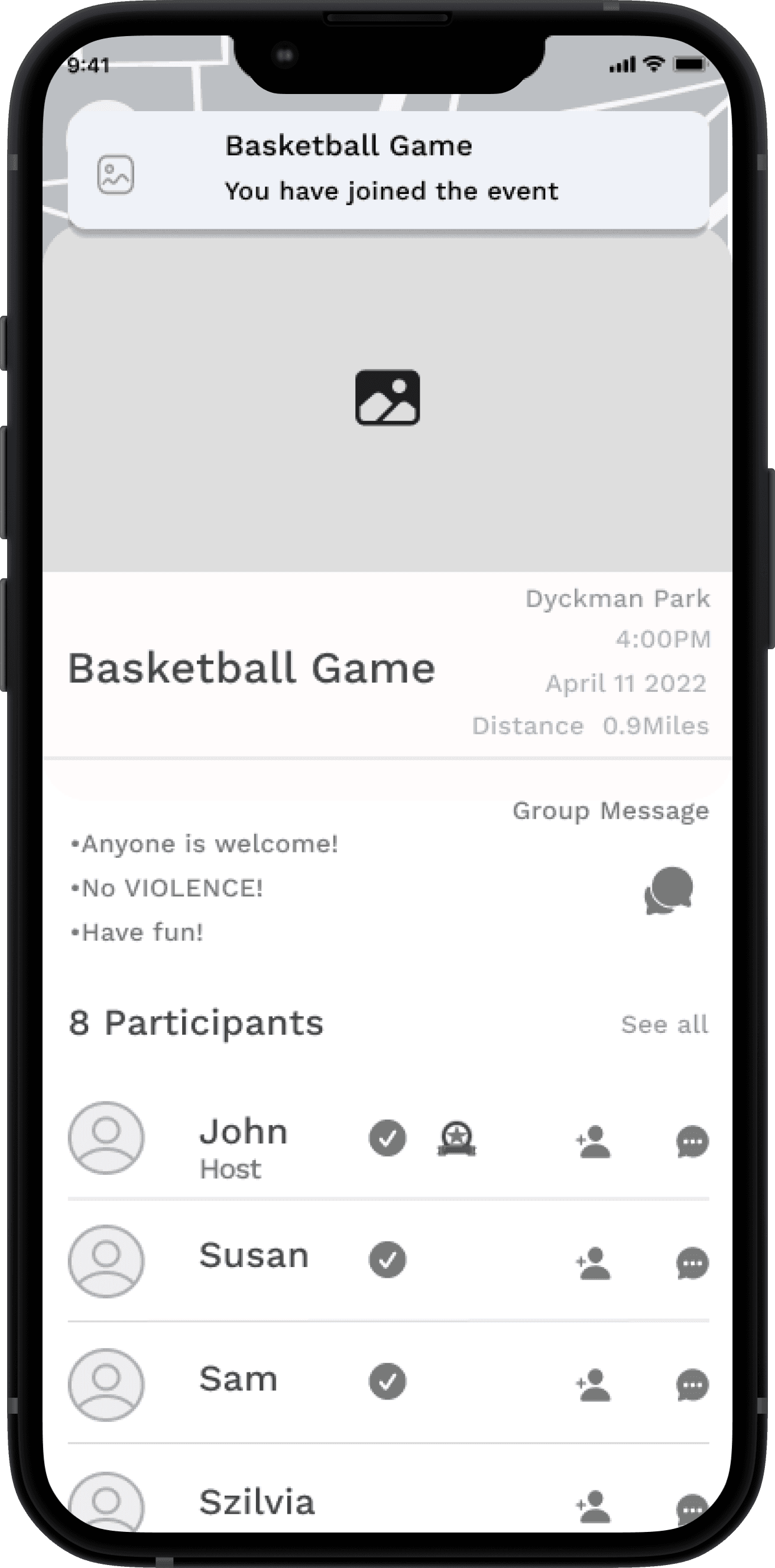
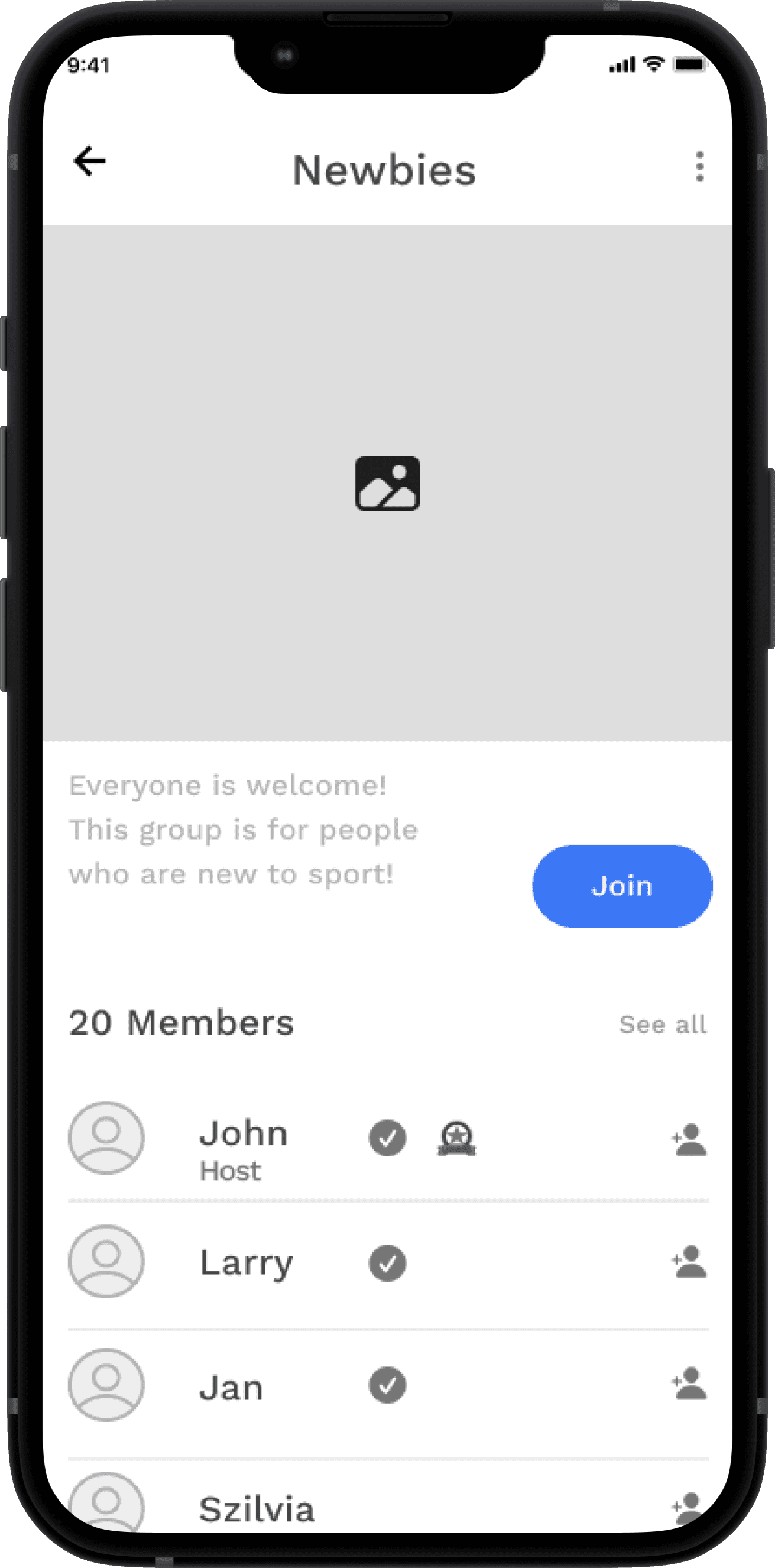
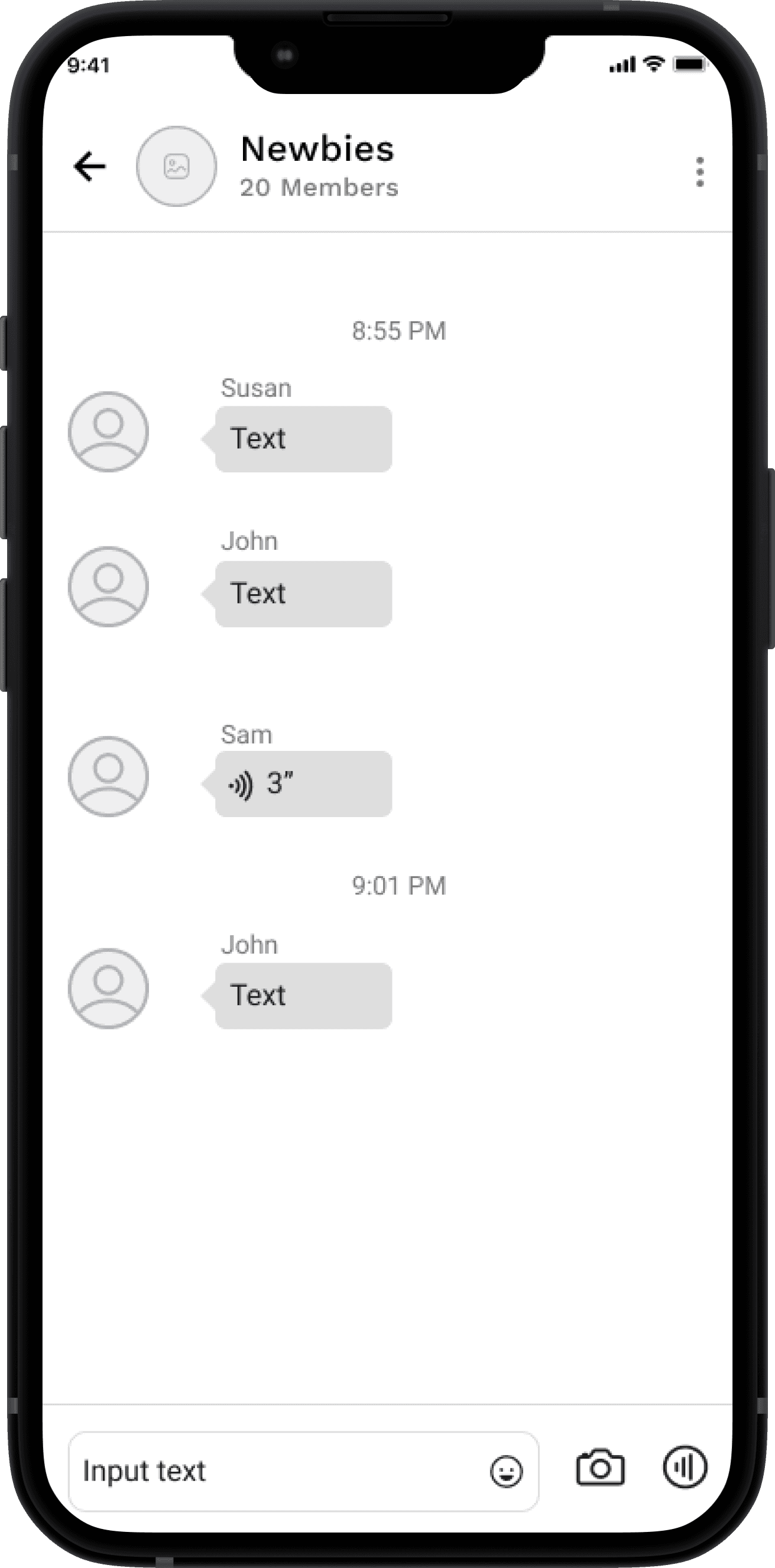
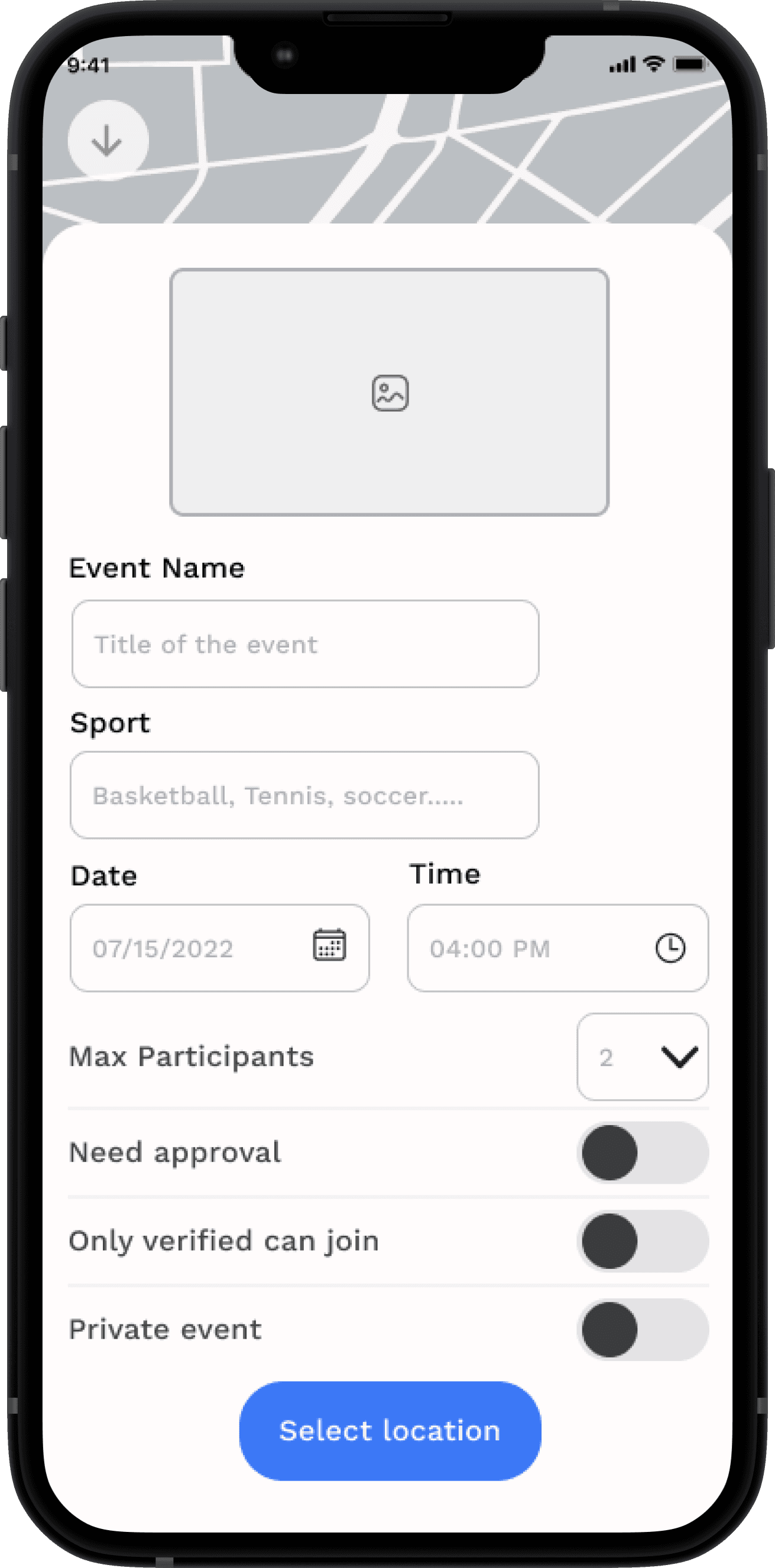
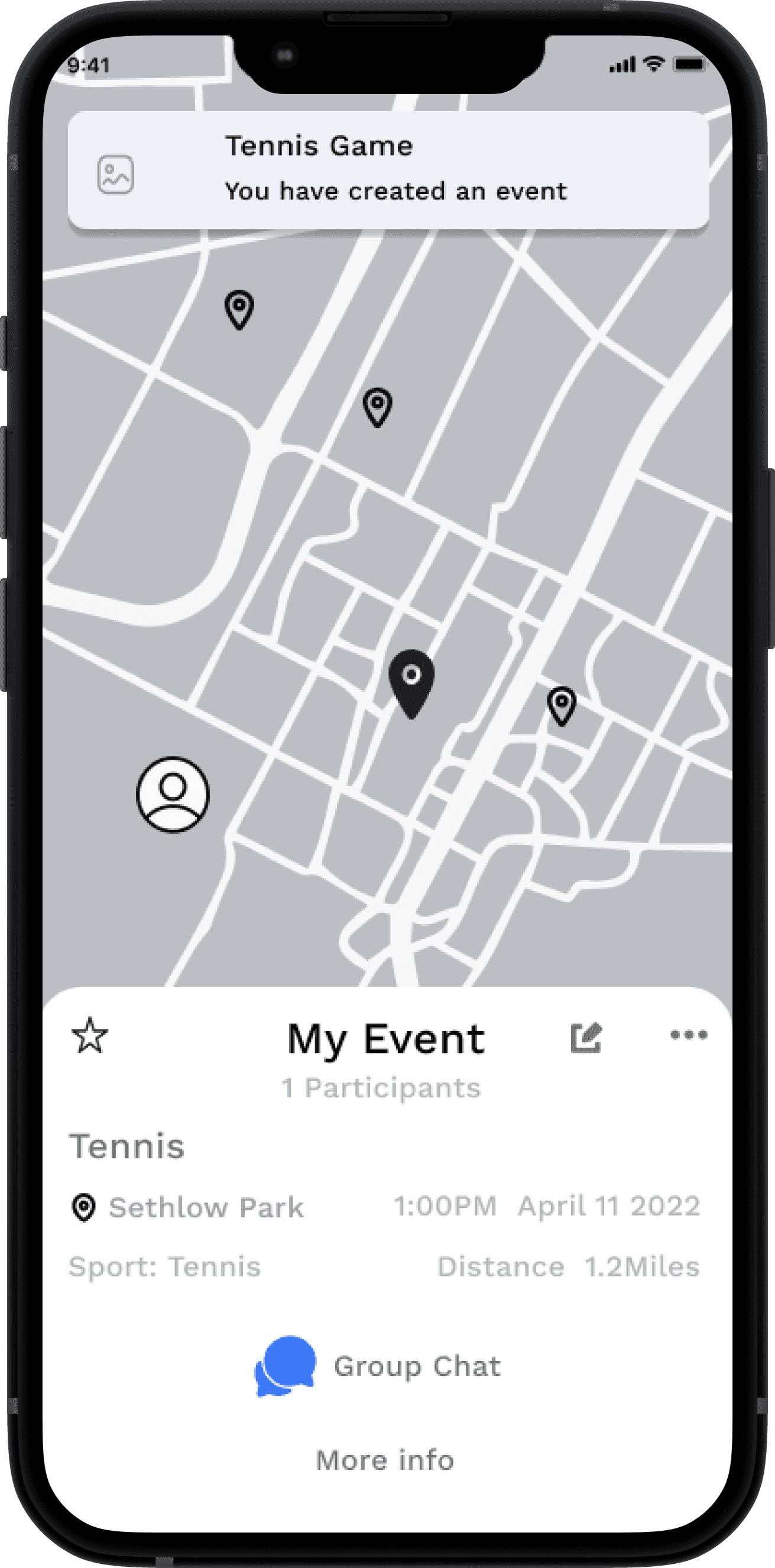
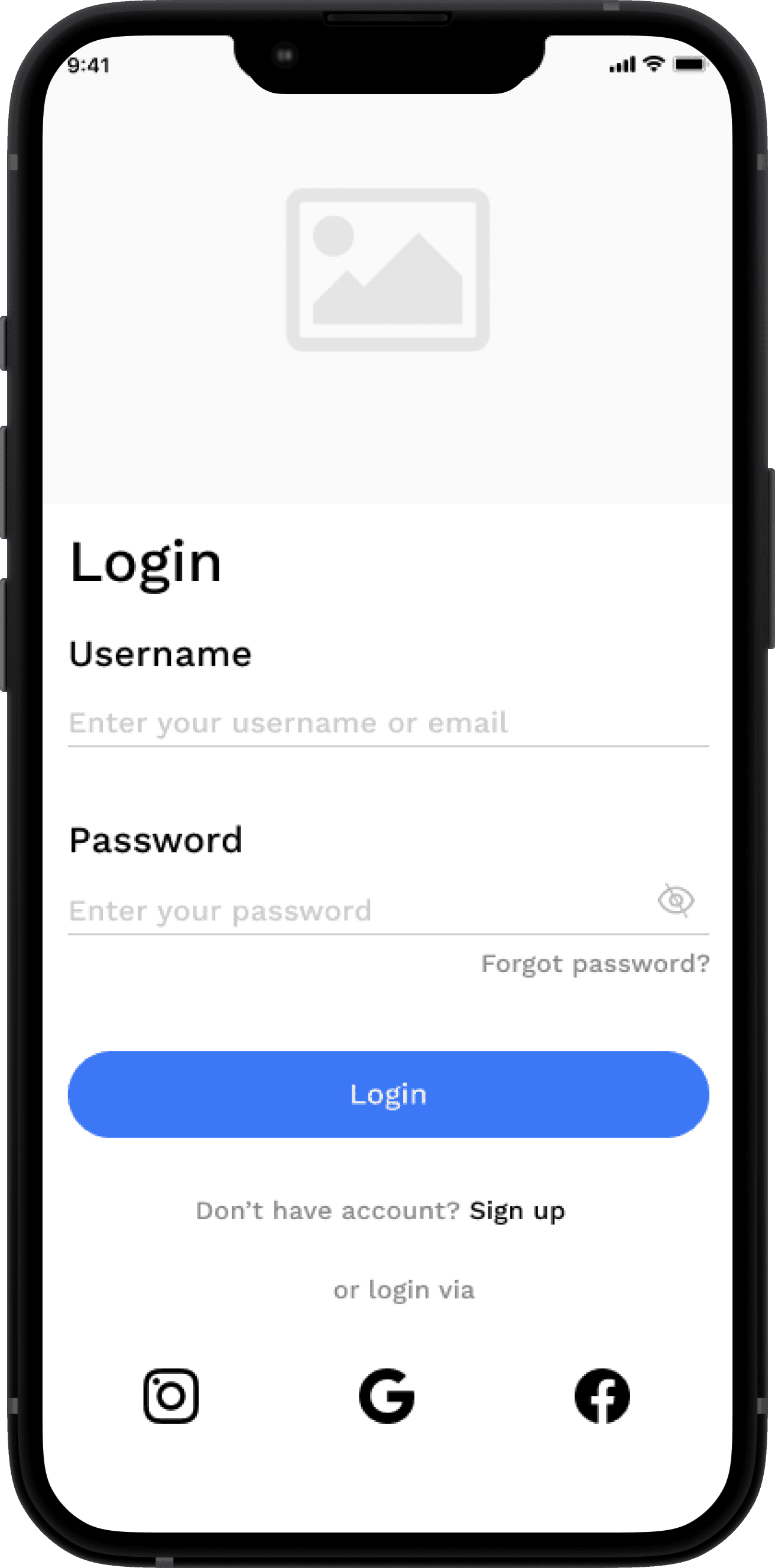
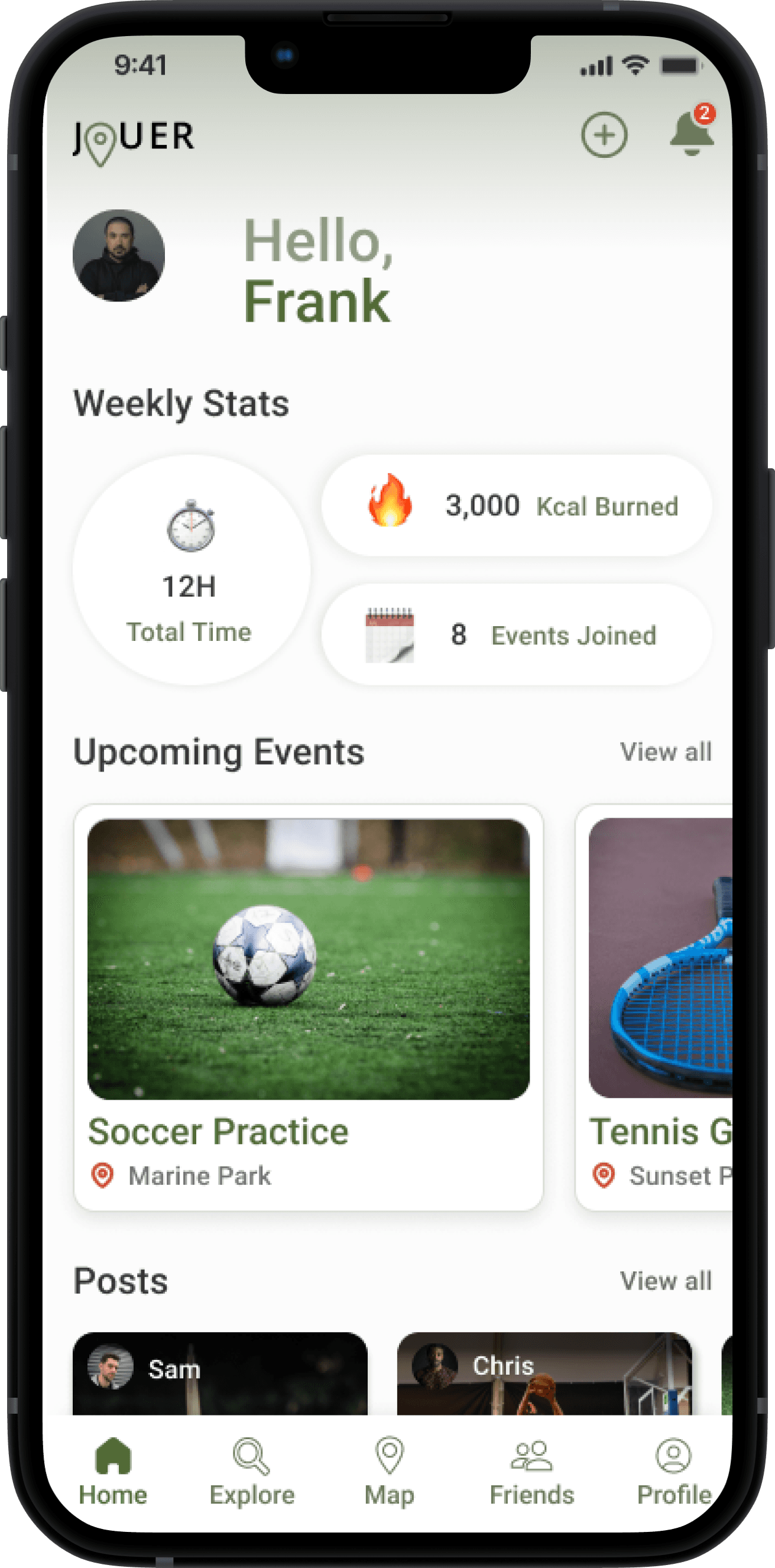
High - Fidelity wireframe
My primary focus was on designing an app that’s intuitive and user-friendly. I applied consistent components and colors to enhance the consistency of the UI. There were many iterations made to deliver a look I felt best aligned with the brand.
High - Fidelity wireframe
My primary focus was on designing an app that’s intuitive and user-friendly. I applied consistent components and colors to enhance the consistency of the UI. There were many iterations made to deliver a look I felt best aligned with the brand.
Testing
Testing
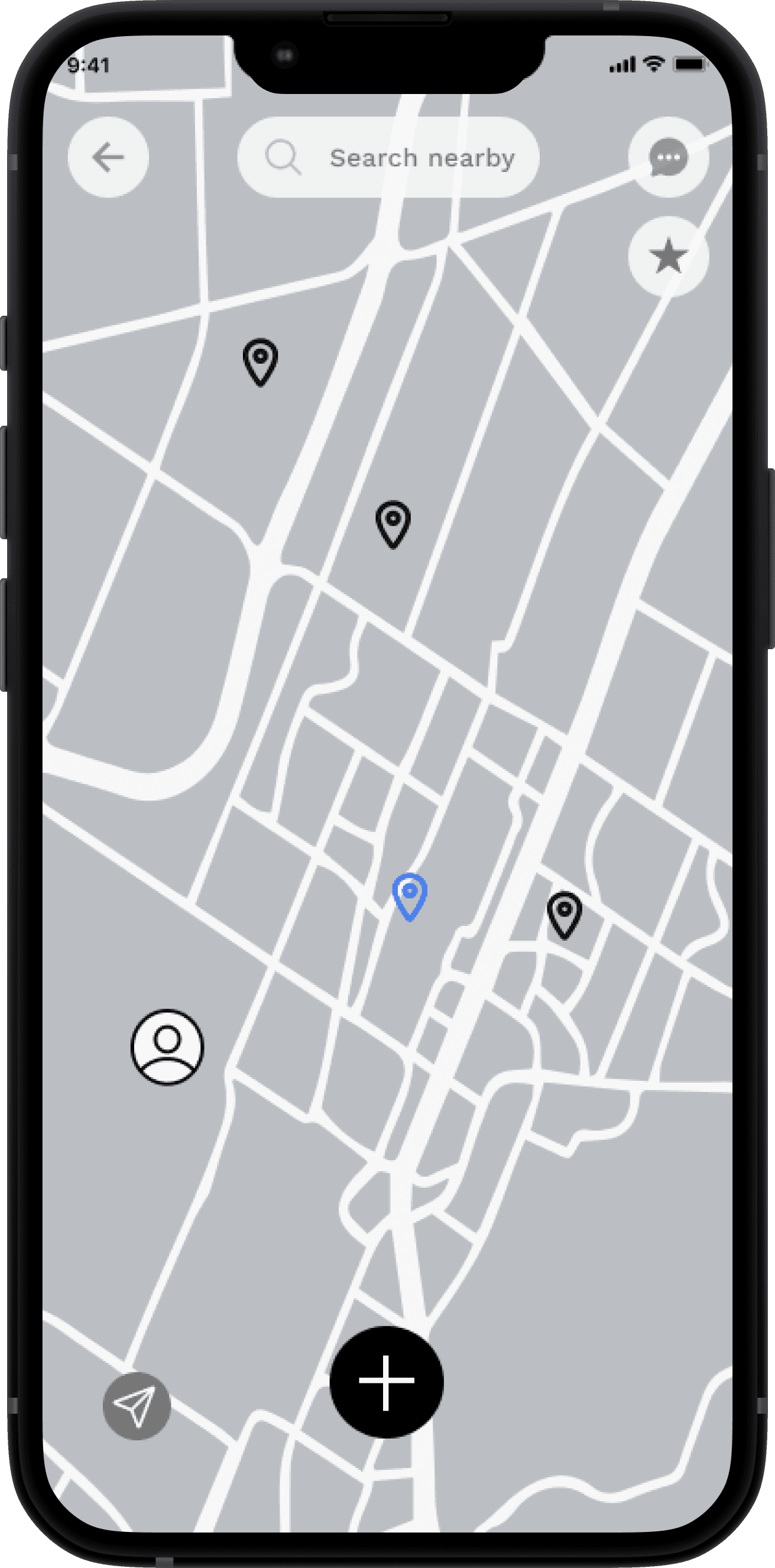
Issue #1 Interactive Elements
Issue #1 Interactive Elements
The struggle to create events. All users struggled to find the add button on the map. Users intended to click the plus button on explore page thinking will create the event. Two users went to the home page and tried to find the home button. One user did not notice the plus button on the map because the color is not pronounced.
The struggle to create events. All users struggled to find the add button on the map. Users intended to click the plus button on explore page thinking will create the event. Two users went to the home page and tried to find the home button. One user did not notice the plus button on the map because the color is not pronounced.
Issue #2 Information Architecture
Issue #2 Information Architecture
Not enough information on the location point on the map. Users were unable to know which sports were on the location point before they click. Users have to tap on all the location points before they finally find a basketball game. Users have to scroll around and have no idea if that is an event.
Not enough information on the location point on the map. Users were unable to know which sports were on the location point before they click. Users have to tap on all the location points before they finally find a basketball game. Users have to scroll around and have no idea if that is an event.
Issue #3 Content Layout
Issue #3 Content Layout
The listing of the different content on the explore page. Users don’t have many options to look for a specific group or event. The user was able to find newbies in the group but questions if they wanted to find an intermediate group and how they would find it. The User questions the algorithm of the explore page.
The listing of the different content on the explore page. Users don’t have many options to look for a specific group or event. The user was able to find newbies in the group but questions if they wanted to find an intermediate group and how they would find it. The User questions the algorithm of the explore page.
Prototype
I use Figma to create a prototype of the flows. This gives me a better vision of how the application looks. Through many iterations, the prototype allows me to make constant adjustments and room for improvement of the application. Here is the final iteration of the prototype.
Prototype
I use Figma to create a prototype of the flows. This gives me a better vision of how the application looks. Through many iterations, the prototype allows me to make constant adjustments and room for improvement of the application. Here is the final iteration of the prototype.


View Case Study
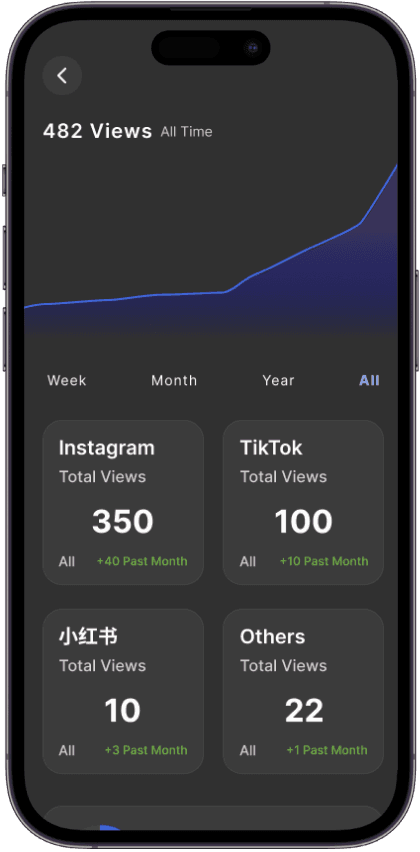
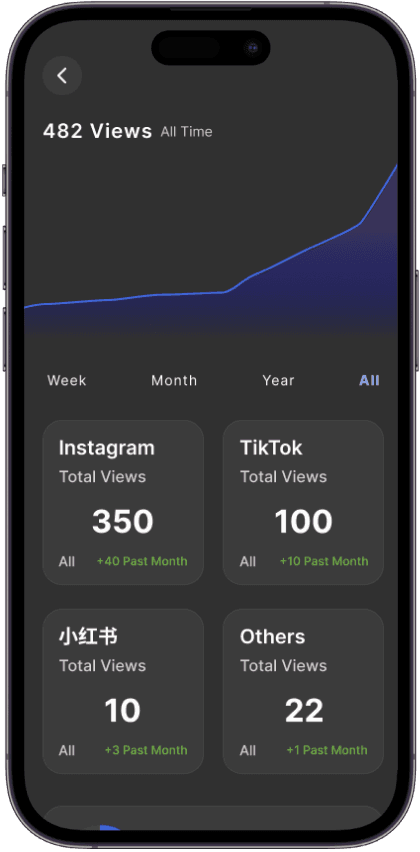
AIYA i
◦ UX/UI Designer
The metric tool for an all-in-one platform that analyzes insights from leading social media platforms to track influencers for your business.


View Case Study
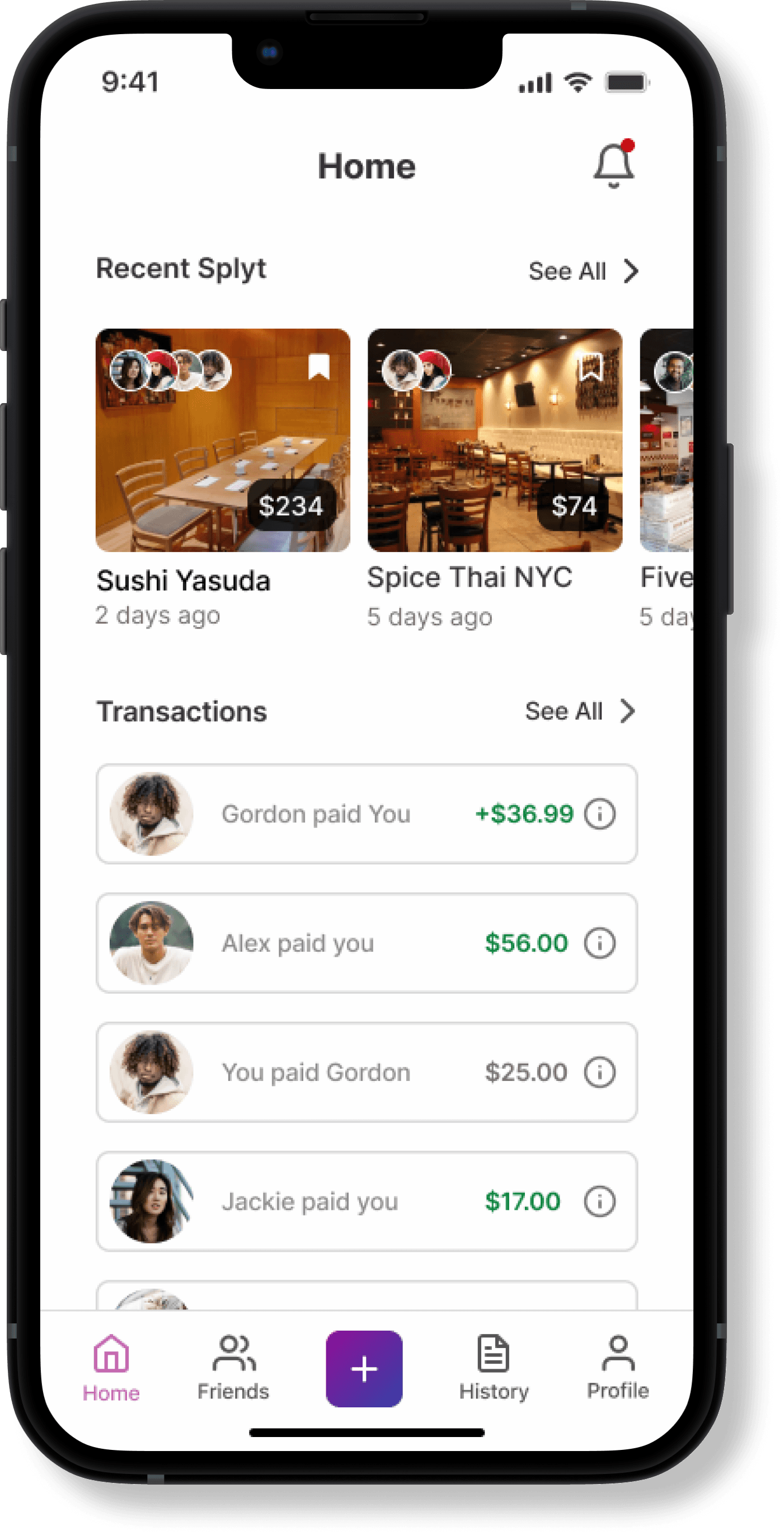
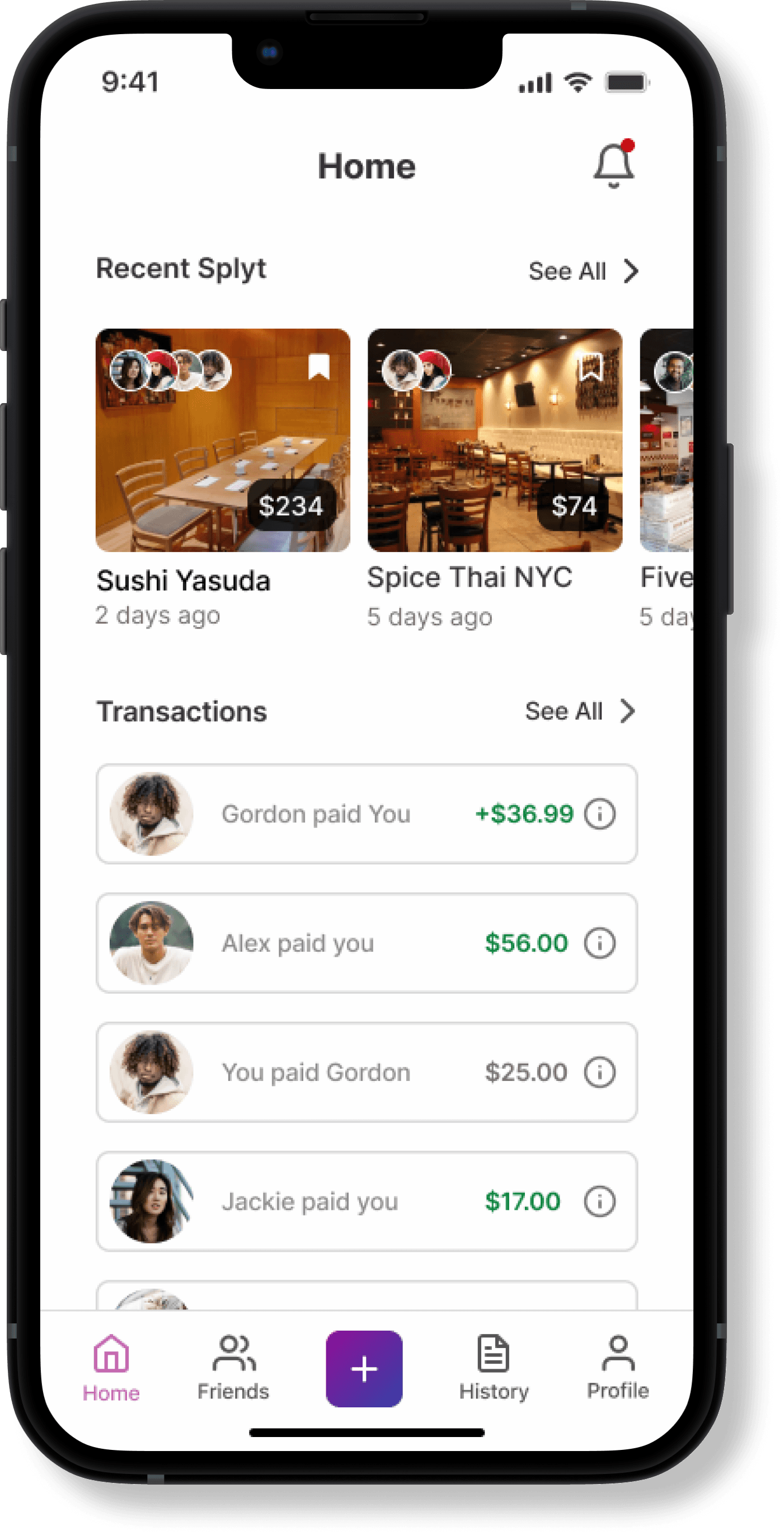
Splyt Pay
◦ UX/UI Designer
A mobile app that offers P2P payments for groups of friends splitting restaurant bills.
Check out my other works
Tasks
Find a sports event and join.
Find a sports group and join.
Create an event.
Tasks
Find a sports event and join.
Find a sports group and join.
Create an event.
Issue #1 Interactive Elements
The struggle to create events. All users struggled to find the add button on the map. Users intended to click the plus button on explore page thinking will create the event. Two users went to the home page and tried to find the home button. One user did not notice the plus button on the map because the color is not pronounced.
Issue #2 Information Architecture
Not enough information on the location point on the map. Users were unable to know which sports were on the location point before they click. Users have to tap on all the location points before they finally find a basketball game. Users have to scroll around and have no idea if that is an event.
Issue #3 Content Layout
The listing of the different content on the explore page. Users don’t have many options to look for a specific group or event. The user was able to find newbies in the group but questions if they wanted to find an intermediate group and how they would find it. The User questions the algorithm of the explore page.
Test Report
After conducting the usability test, users find it user-friendly and intuitive. all users could complete the tasks. During the first two tasks, all of the users were able to complete them with a few taps, with minor pattern issues. These minor issues appear to be users wanting to explore the app's content versus going in the direction I want them to go. Most of the users did struggle to find ways to create the event of the app. This is due to only one way to create an event in the application. Users struggle to find ways to create an event.
Test Report
After conducting the usability test, users find it user-friendly and intuitive. all users could complete the tasks. During the first two tasks, all of the users were able to complete them with a few taps, with minor pattern issues. These minor issues appear to be users wanting to explore the app's content versus going in the direction I want them to go. Most of the users did struggle to find ways to create the event of the app. This is due to only one way to create an event in the application. Users struggle to find ways to create an event.
Synthesizing and Redesign
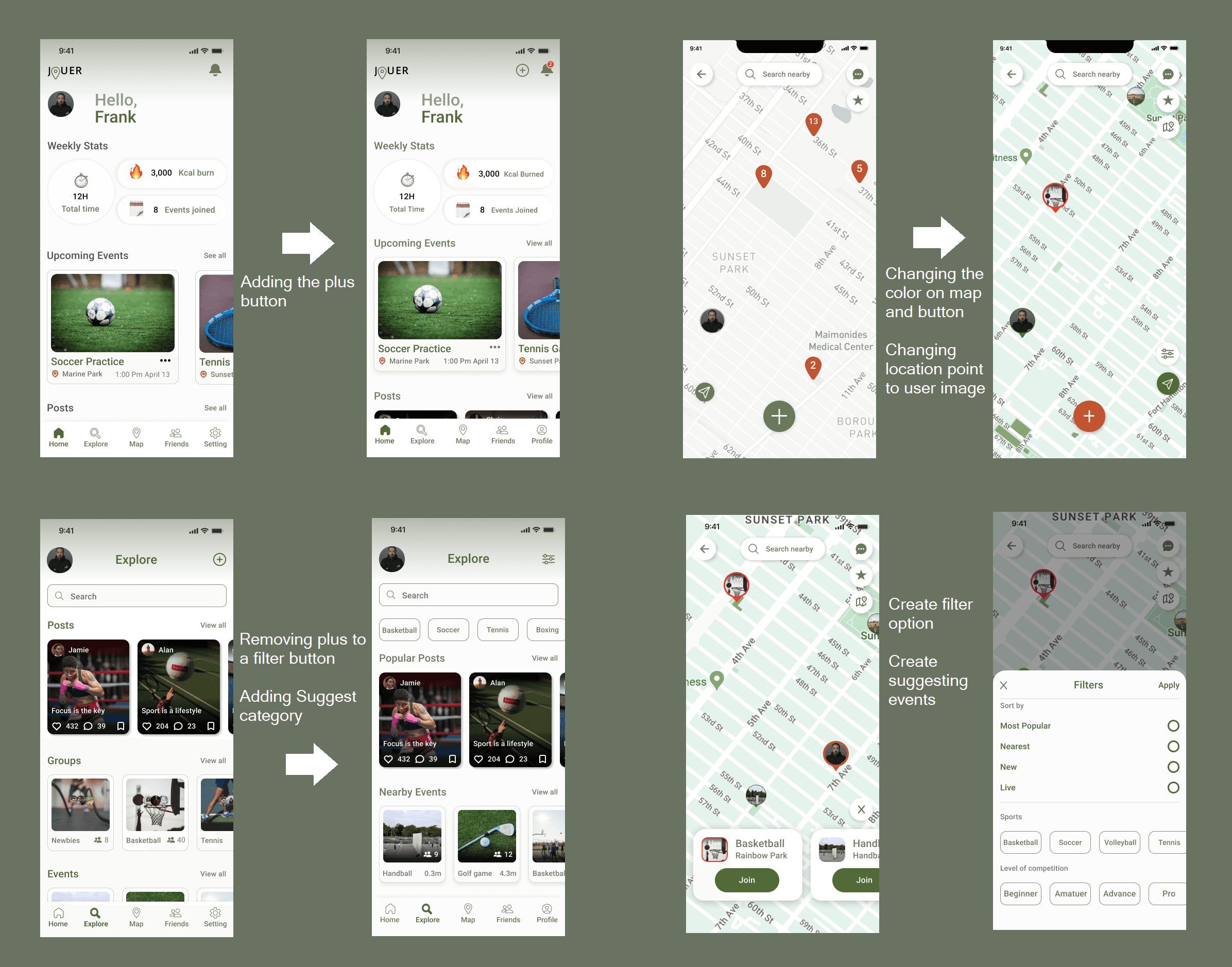
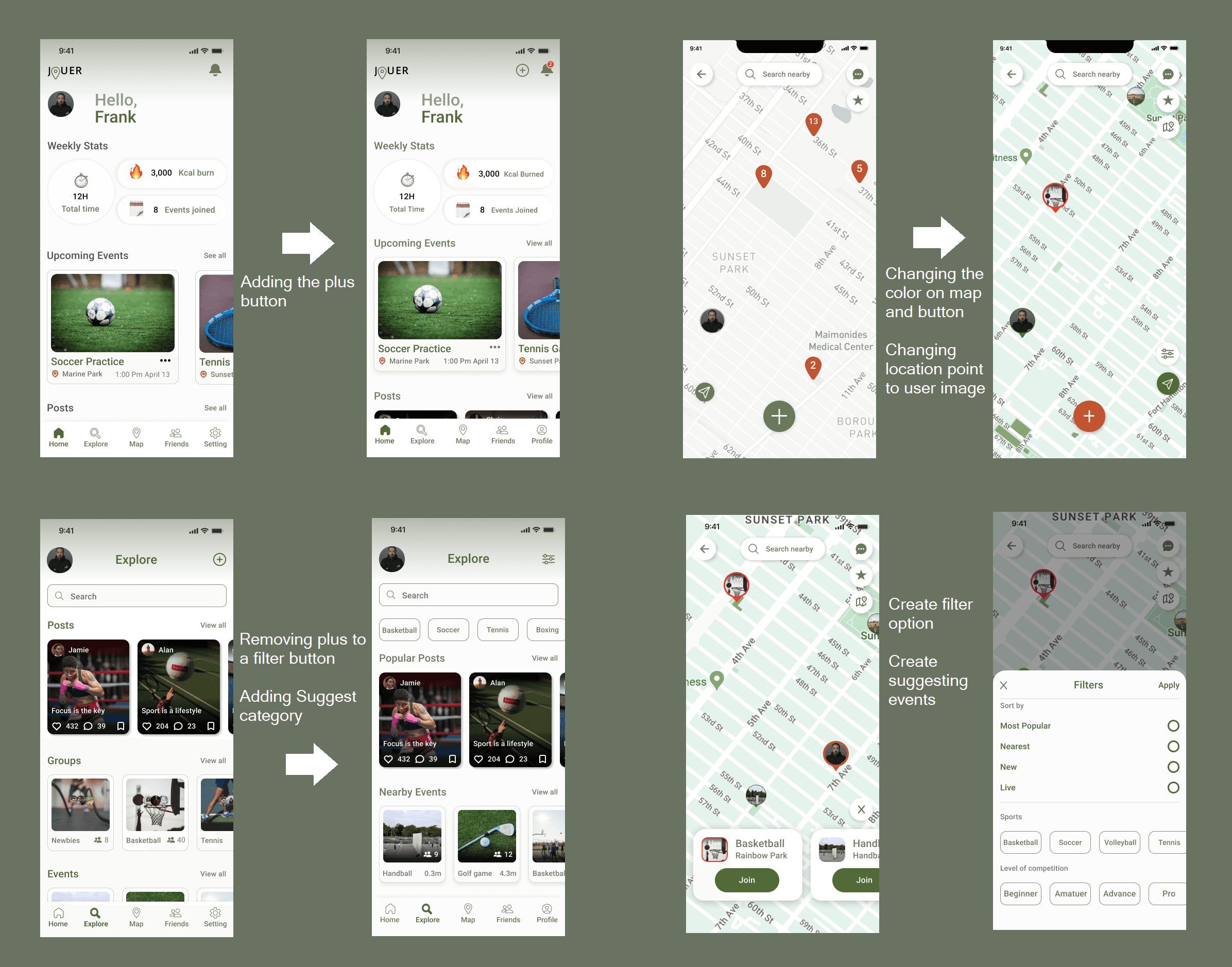
After conducting usability testing, I process the feedback from participants and implement the changes to improve the designs and usability of the application. Here are the changes that were implemented after the usability testing:
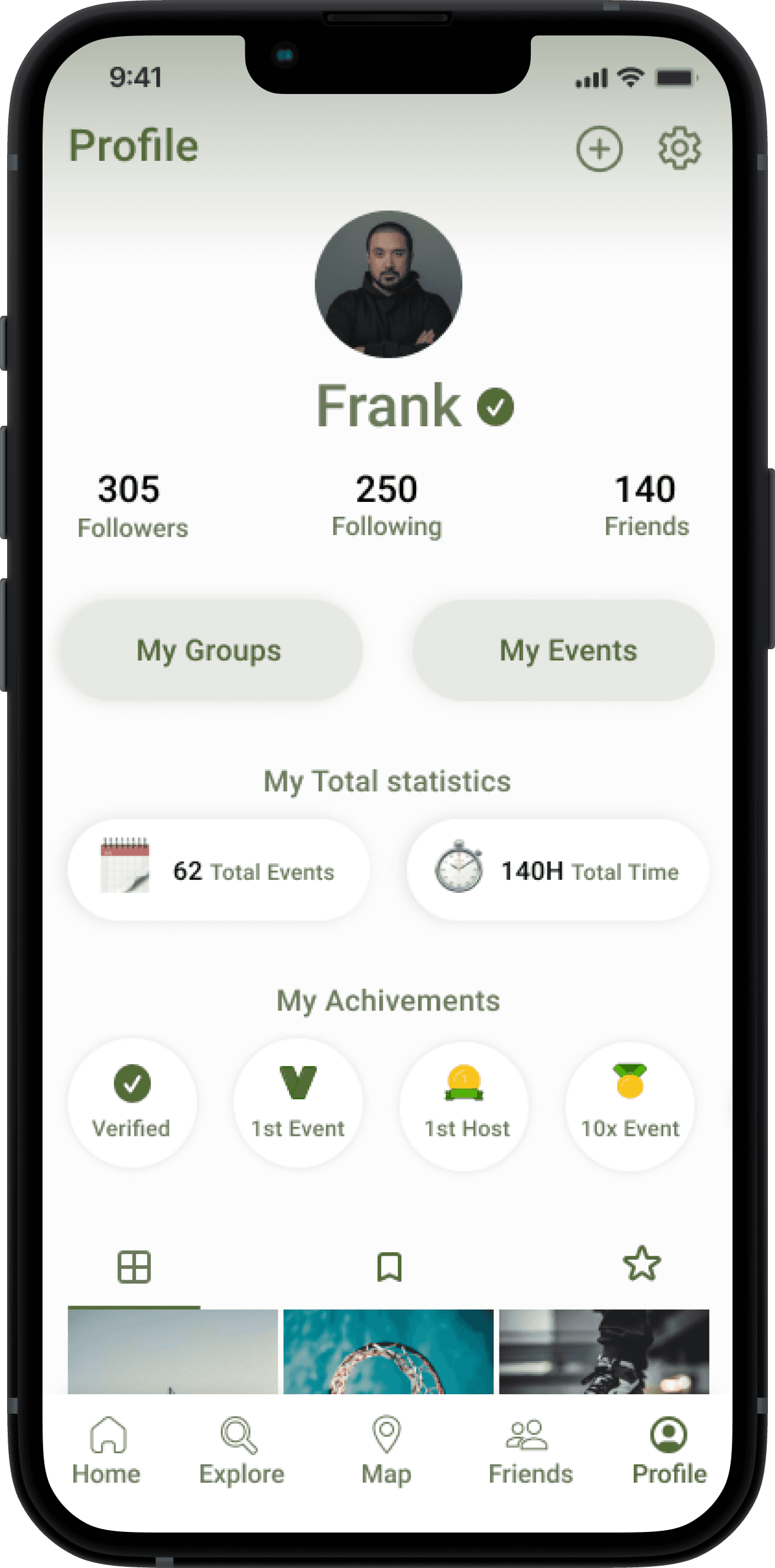
A plus button was added for users to easily access to create content on the Home screen and Profile screen.
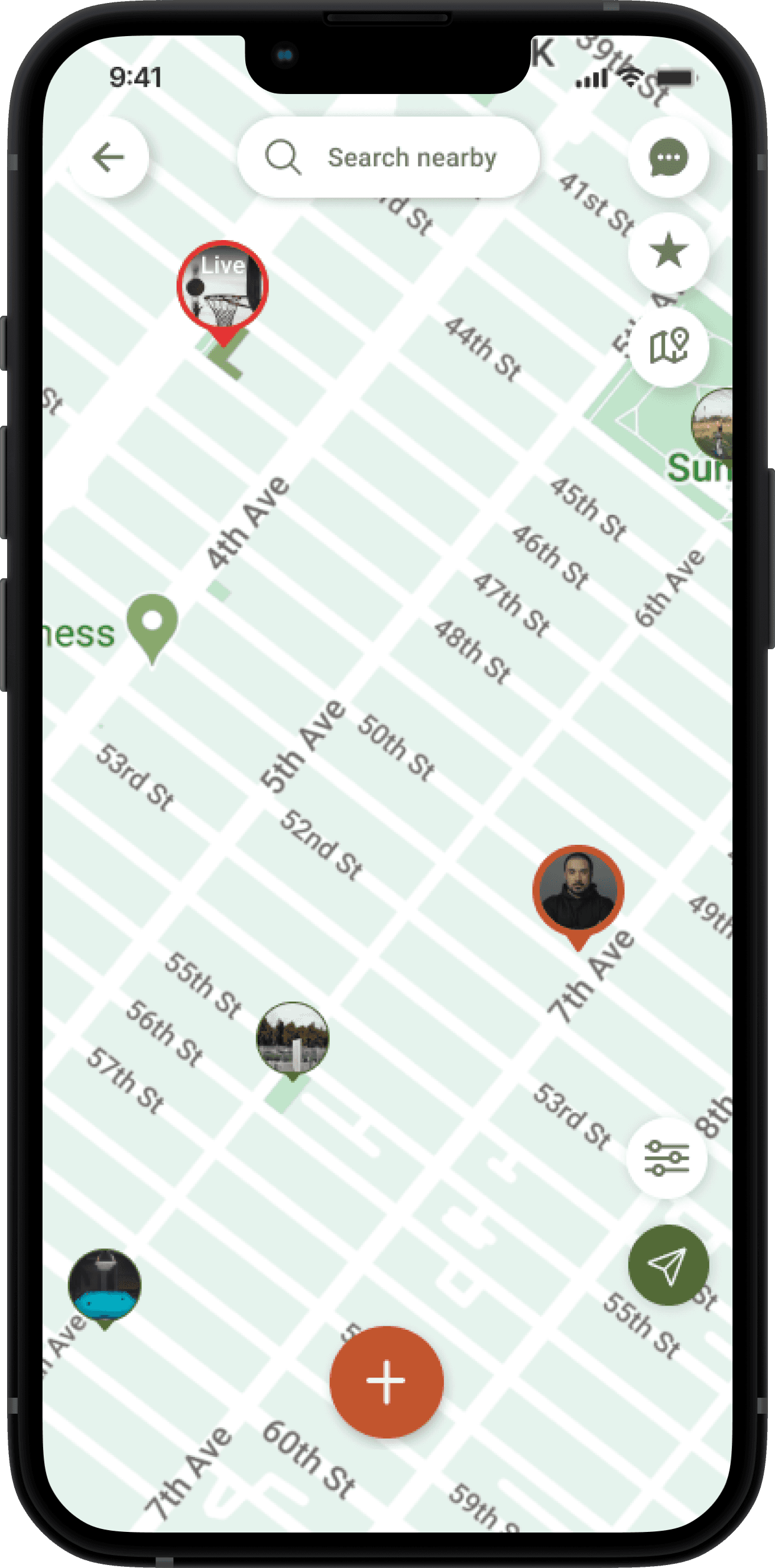
The change of color on the map screen and plus button creates a visual contrast, so the user can identify the button and the map easier.
The location points were changed into user-based pictures, so users can identify what the event is, based on the pictures.
Create a suggested events button on the map screen, users can see what events are suggested for them.
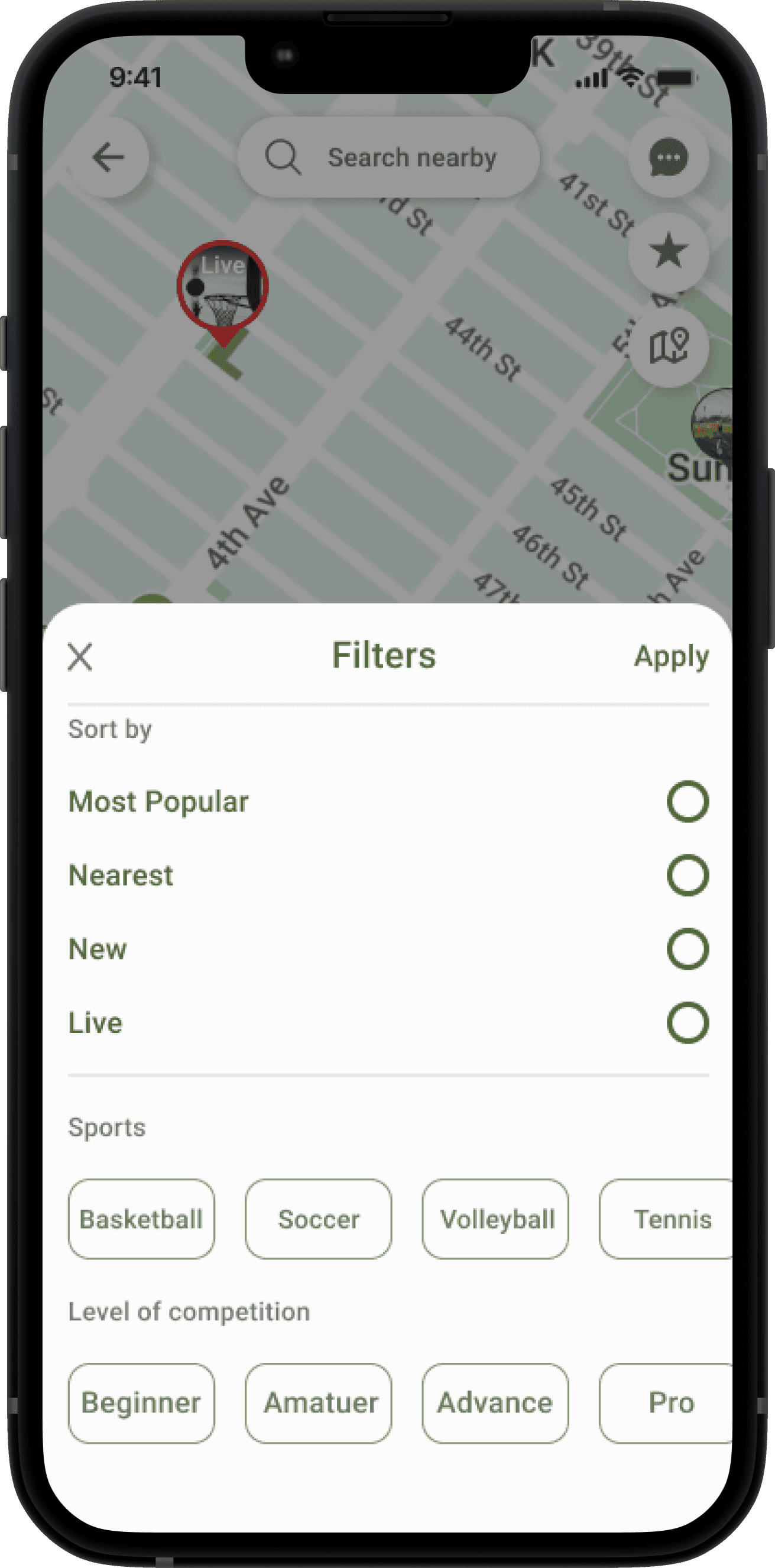
Create a filter button on the map screen, users can select different types of sports, and levels of competitiveness, and sort by popular, new, nearest, and live.
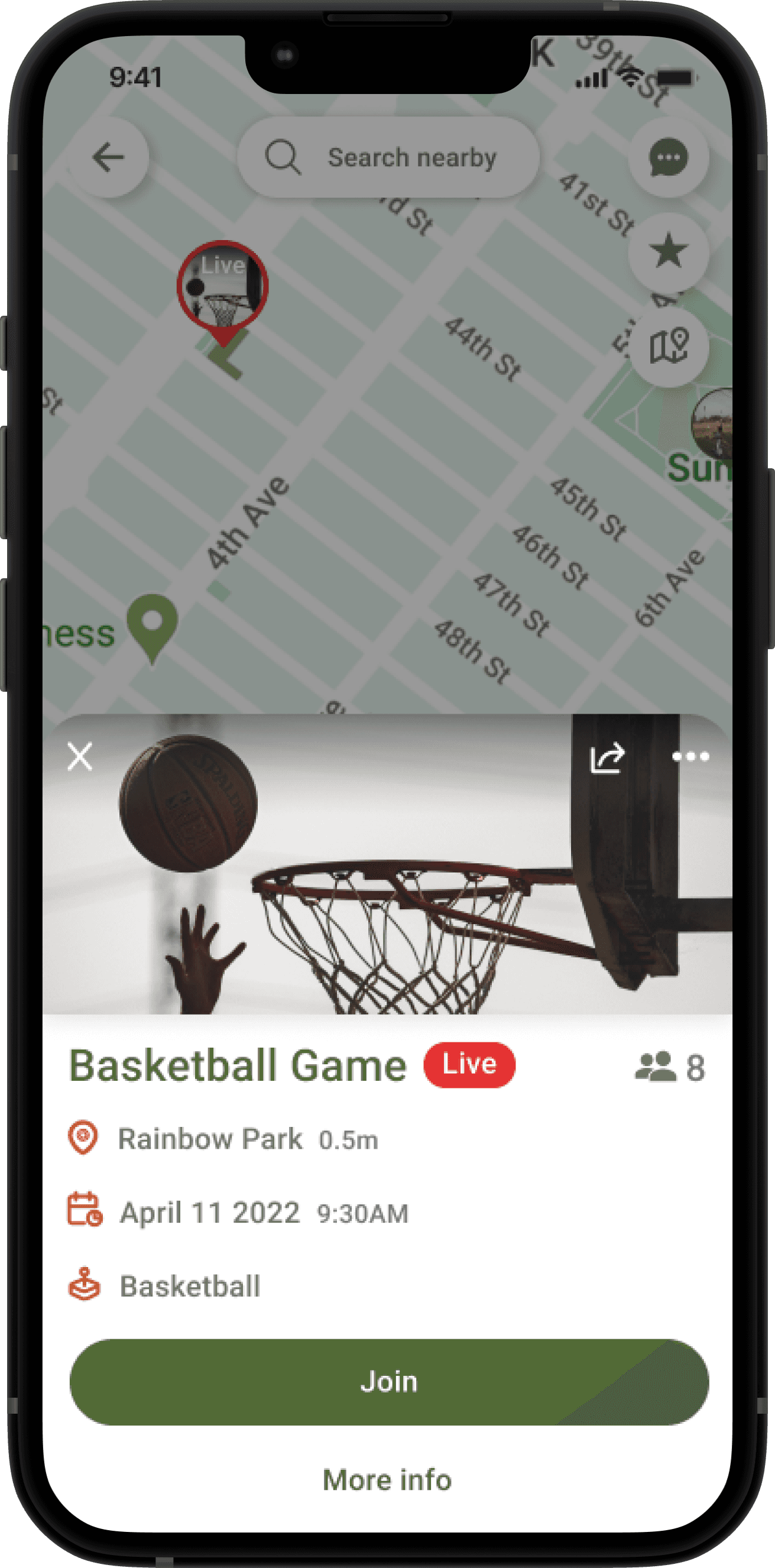
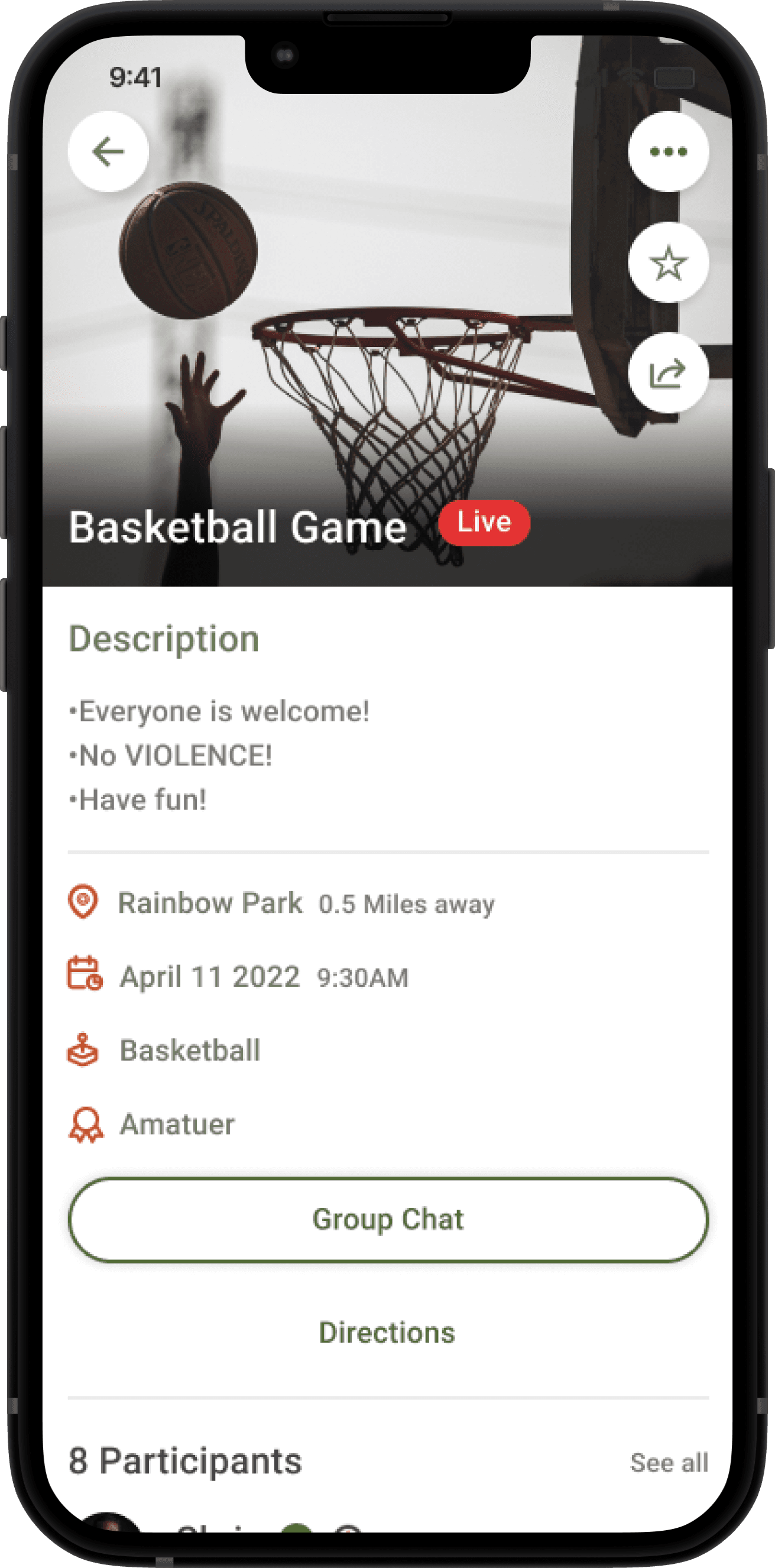
Create an active event, so users know the event is currently ongoing.
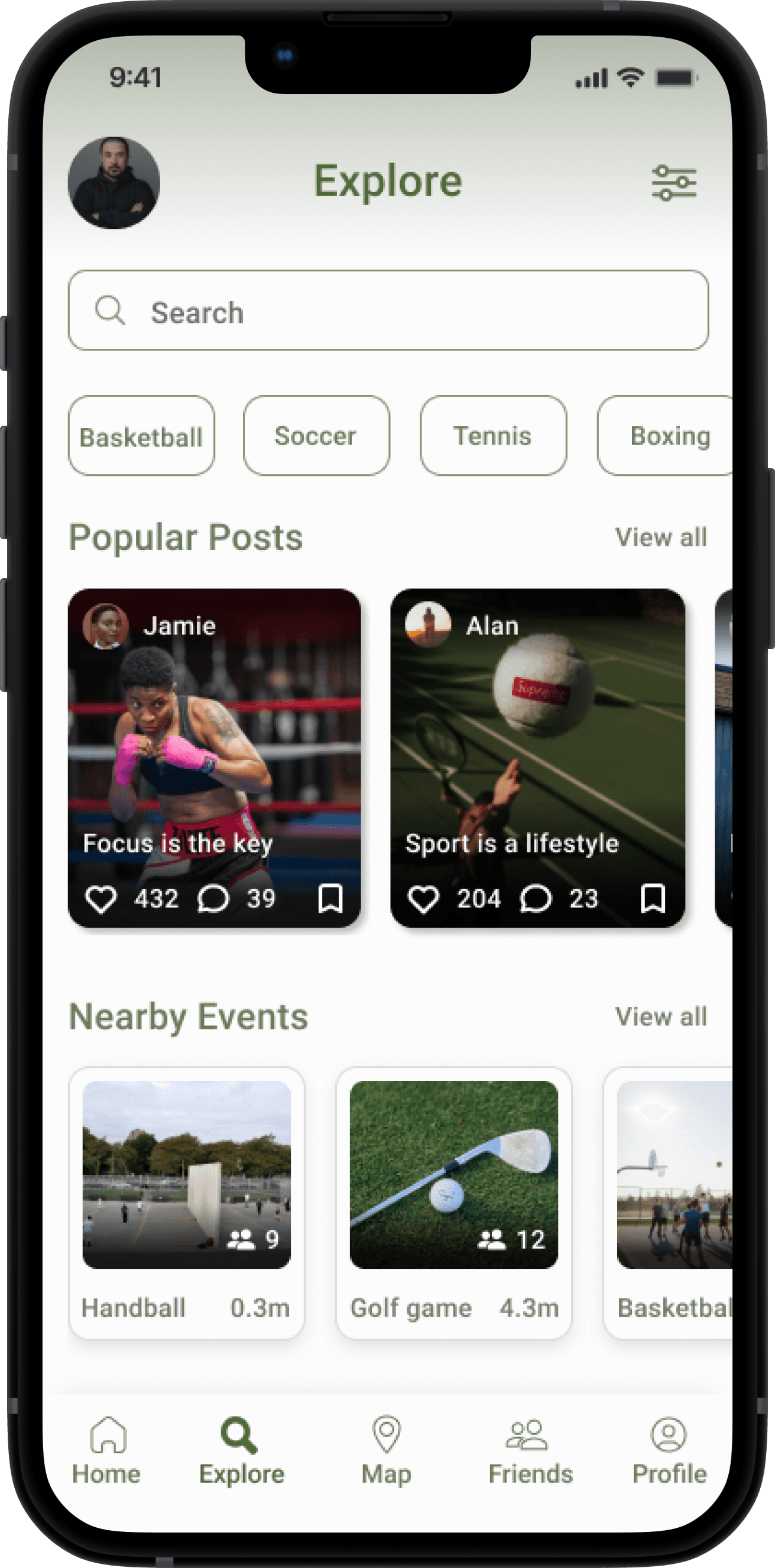
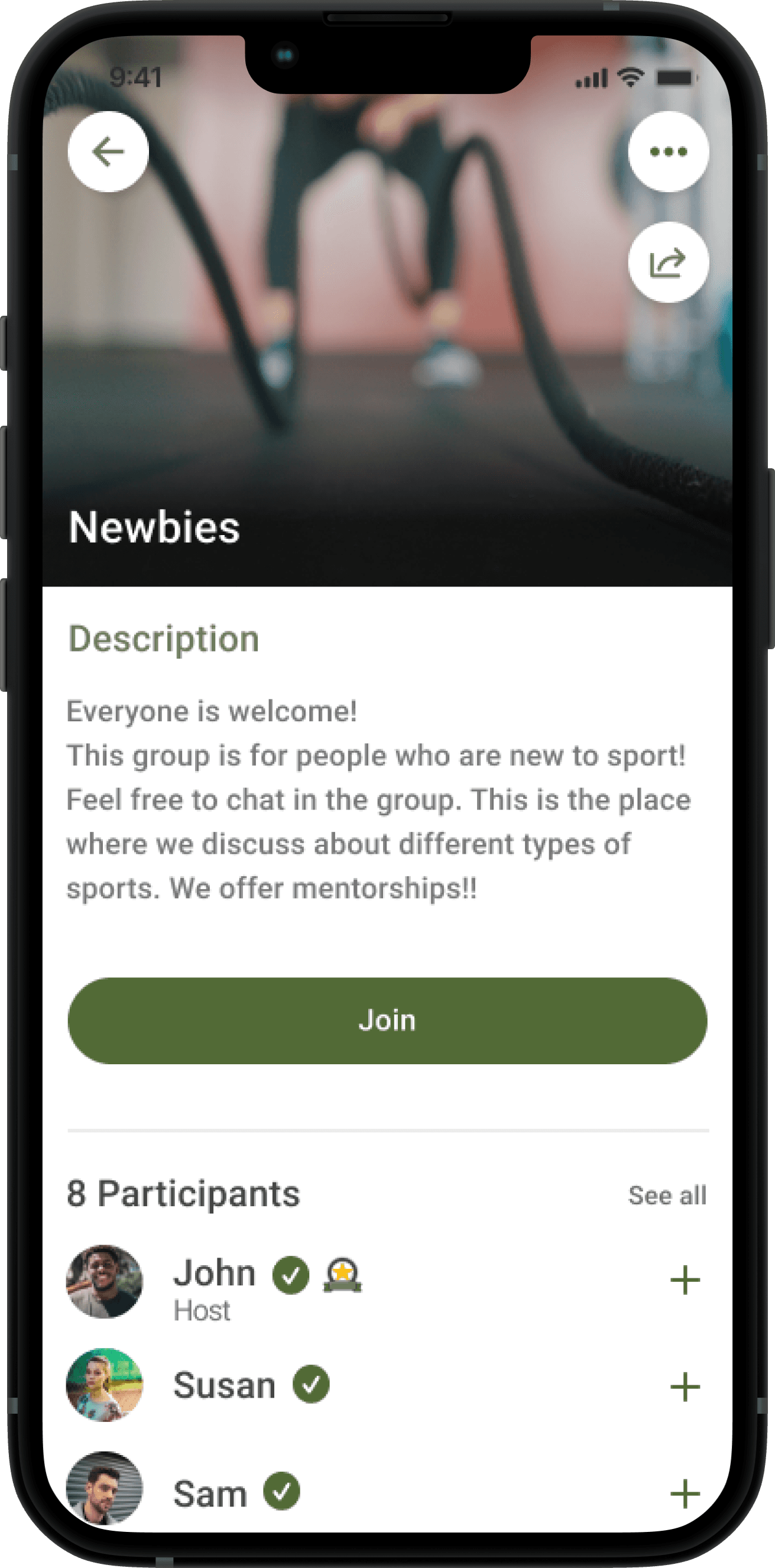
Removing the add button and changing it into a filter button on the explore screen. Users can filter out what their interest is.
On the explore relevance page, rename it to popular posts, suggested groups, and nearby events, so users know what their content is based on.
Synthesizing and Redesign
After conducting usability testing, I process the feedback from participants and implement the changes to improve the designs and usability of the application. Here are the changes that were implemented after the usability testing:
A plus button was added for users to easily access to create content on the Home screen and Profile screen.
The change of color on the map screen and plus button creates a visual contrast, so the user can identify the button and the map easier.
The location points were changed into user-based pictures, so users can identify what the event is, based on the pictures.
Create a suggested events button on the map screen, users can see what events are suggested for them.
Create a filter button on the map screen, users can select different types of sports, and levels of competitiveness, and sort by popular, new, nearest, and live.
Create an active event, so users know the event is currently ongoing.
Removing the add button and changing it into a filter button on the explore screen. Users can filter out what their interest is.
On the explore relevance page, rename it to popular posts, suggested groups, and nearby events, so users know what their content is based on.