Splyt
Splyt


A mobile app that offers P2P payments for groups of friends splitting restaurant bills.
A mobile app that offers P2P payments for groups of friends splitting restaurant bills.
Overview
Splyt Pay is a company that offers users to split their restaurant bills. Splyt helps users to create collections of beautiful moments that they can share with their family and friends creating lasting memories. The moderator creates a bill that allows participants to join and pay their dinner bills.
Overview
Splyt Pay is a company that offers users to split their restaurant bills. Splyt helps users to create collections of beautiful moments that they can share with their family and friends creating lasting memories. The moderator creates a bill that allows participants to join and pay their dinner bills.
Problem
Users find that the app lacks consistency in the visual presentation of the UI screens. When a split was created, moderators were not aware that items could be edited. They don't have a way to see what everyone is paying in total. Participants are paying too early, which causes the participant to pay the wrong amount when the other participant has not been selected yet.
Solution
Redesigning the UI screens and keeping them consistent and minimalistic. Create an intuitive UI screen that allows users to edit their items and add extra fees. The moderator will be allowed to see who claims items and the total pay for each participant. We create a screen for moderators to control, edit, delete, and assign items to participants.
Problem
Users find that the app lacks consistency in the visual presentation of the UI screens. When a split was created, moderators were not aware that items could be edited. They don't have a way to see what everyone is paying in total. Participants are paying too early, which causes the participant to pay the wrong amount when the other participant has not been selected yet.
Solution
Redesigning the UI screens and keeping them consistent and minimalistic. Create an intuitive UI screen that allows users to edit their items and add extra fees. The moderator will be allowed to see who claims items and the total pay for each participant. We create a screen for moderators to control, edit, delete, and assign items to participants.
Duration
6 weeks
Roles
UX/UI Designer
Teams
UX/UI Designers (Team of 5)
Product Manager
Developer
QA
Tools


















Duration
6 weeks
Roles
UX/UI Designer
Teams
UX/UI Designers (Team of 5)
Product Manager
Developer
QA
Tools









After the kick-off meeting, Key Findings from Stakeholder Discussion:
Home Page Design:
The home page will display both transactions and restaurant information.
Only the Moderator will have access to view and manage their own bills.
Design Preferences:
Stakeholders prefer modern design aesthetics for the app interface.
User Accounts:
All users will be required to create an account to use the app, ensuring better user management and personalization.
Payment Features:
There will be no "pay later" option, emphasizing immediate payments and split settlements.
QR Code Usage:
Stakeholders want to avoid multiple QR codes, preferring a simplified solution that minimizes user confusion.
Stakeholders Questions & Answers
Discovery
Discovery
Kick-off meeting
After a brief introduction, our team dives right into the scope of the project. We discussed and analyzed the incoming deliverables as well as the due dates on Zoom. In the scope, the stakeholder requests a redesign of their mobile app, including applying clean and modern designs that solve the problems of the current, existing app. During the call, we create questions for the client to get a better understanding of the function and concept of the app.
Kick-off meeting
After a brief introduction, our team dives right into the scope of the project. We discussed and analyzed the incoming deliverables as well as the due dates on Zoom. In the scope, the stakeholder requests a redesign of their mobile app, including applying clean and modern designs that solve the problems of the current, existing app. During the call, we create questions for the client to get a better understanding of the function and concept of the app.
After the kick-off meeting, Key Findings from Stakeholder Discussion:
Home Page Design:
The home page will display both transactions and restaurant information.
Only the Moderator will have access to view and manage their own bills.
Design Preferences:
Stakeholders prefer modern design aesthetics for the app interface.
User Accounts:
All users will be required to create an account to use the app, ensuring better user management and personalization.
Payment Features:
There will be no "pay later" option, emphasizing immediate payments and split settlements.
QR Code Usage:
Stakeholders want to avoid multiple QR codes, preferring a simplified solution that minimizes user confusion.
Stakeholders Questions & Answers
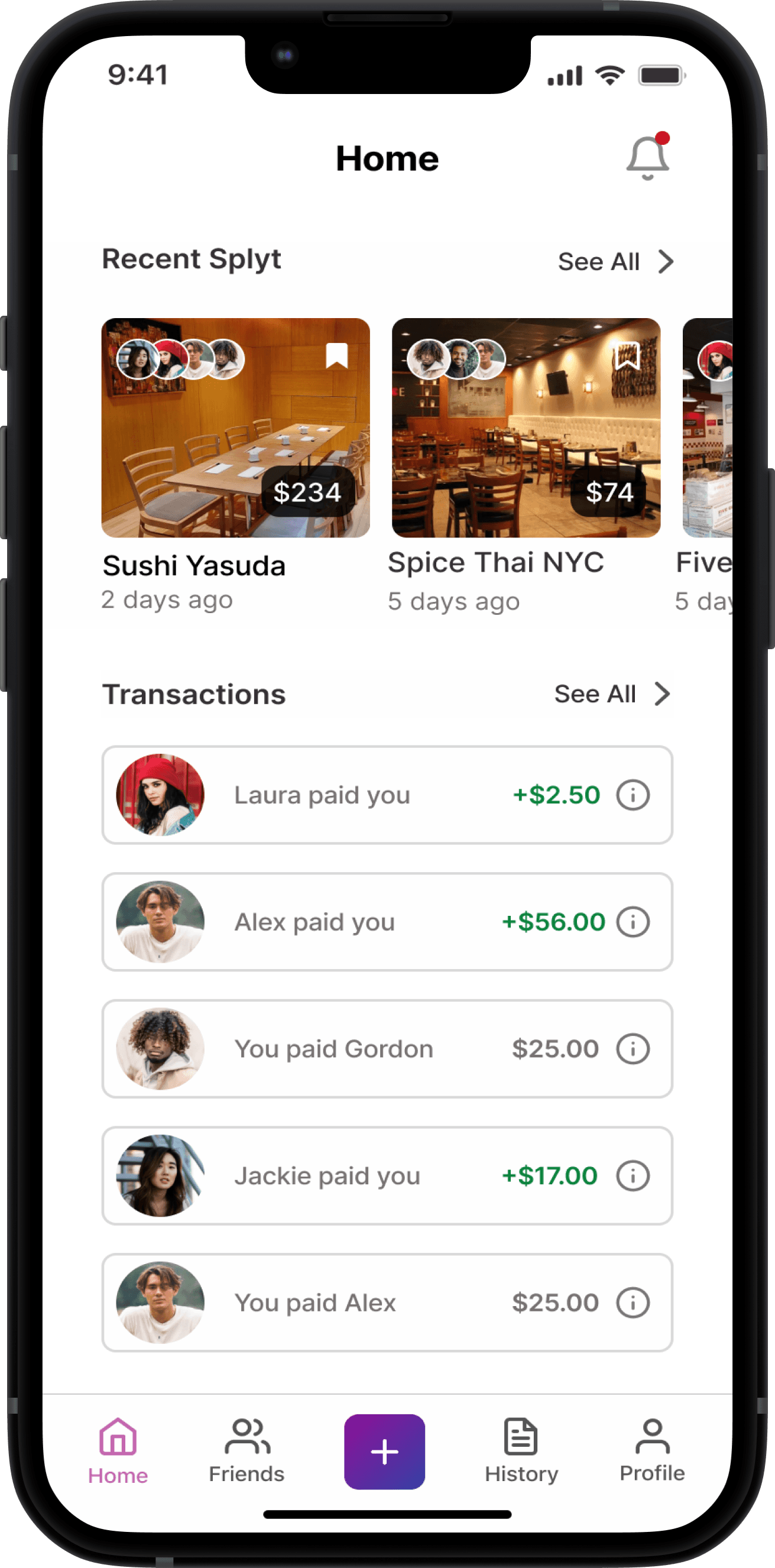
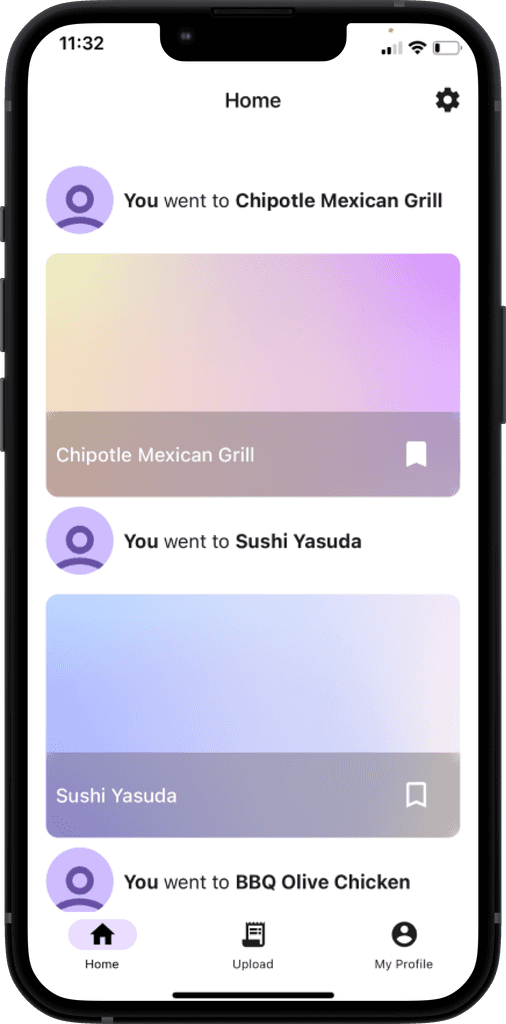
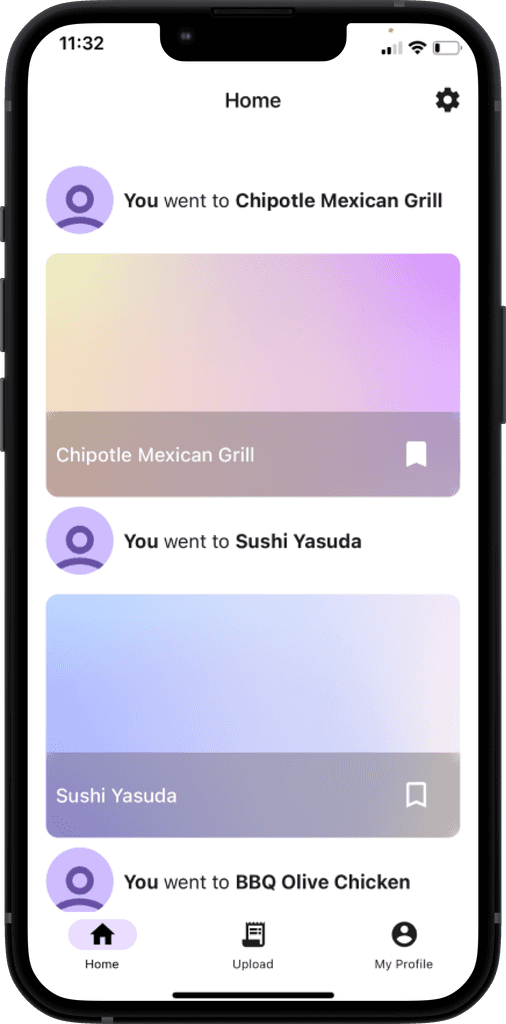
We conducted a heuristic evaluation of the current existing app. This is a screenshot of the current app for the home page. We were able to identify the visual hierarchy, but the function of the app was not intuitive for users. We strategize the current issues and create plans to redesign for a more intuitive design for the users.
Heuristic Evaluation

We conducted a heuristic evaluation of the current existing app. This is a screenshot of the current app for the home page. We were able to identify the visual hierarchy, but the function of the app was not intuitive for users. We strategize the current issues and create plans to redesign for a more intuitive design for the users.
Heuristic Evaluation

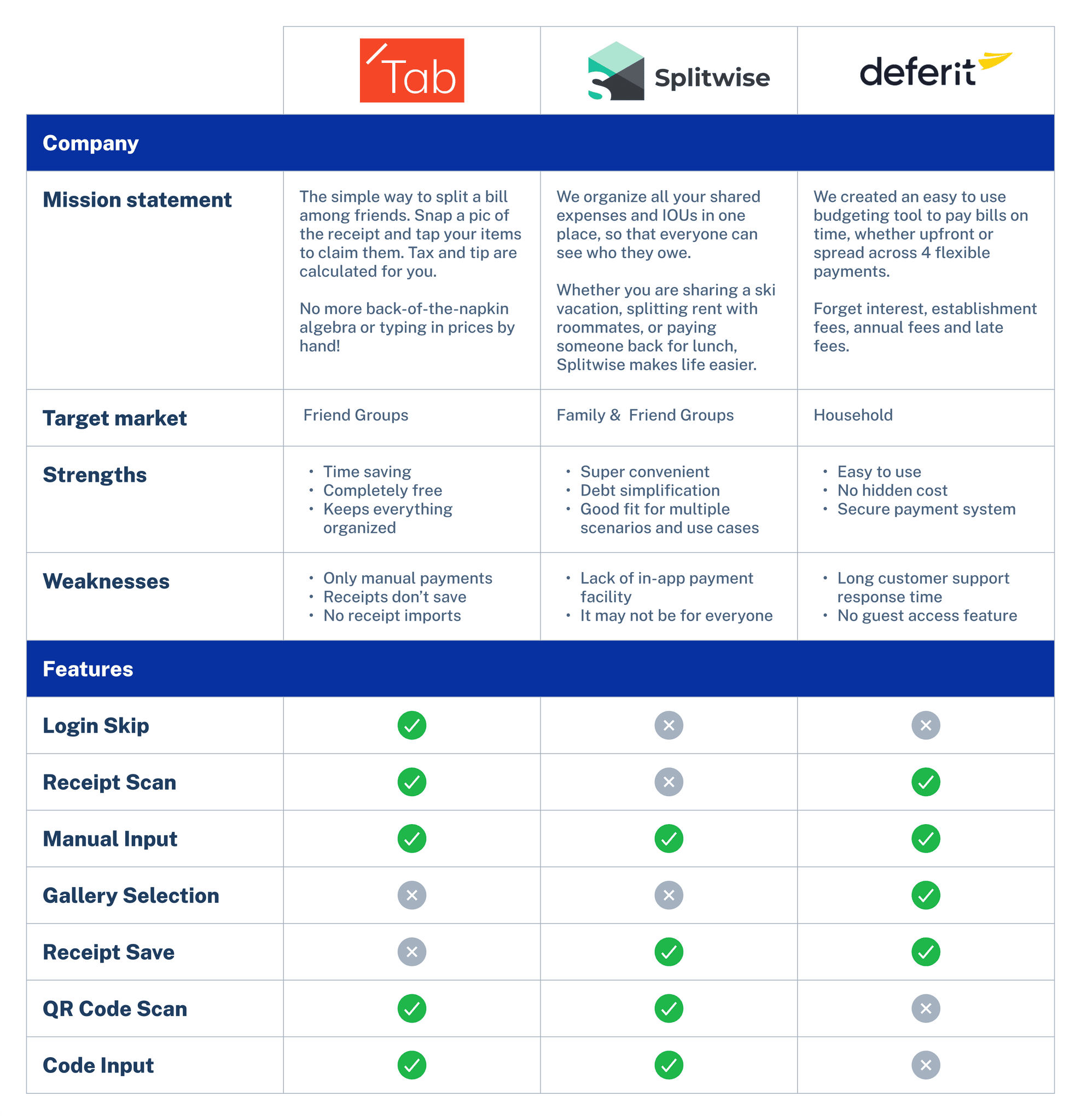
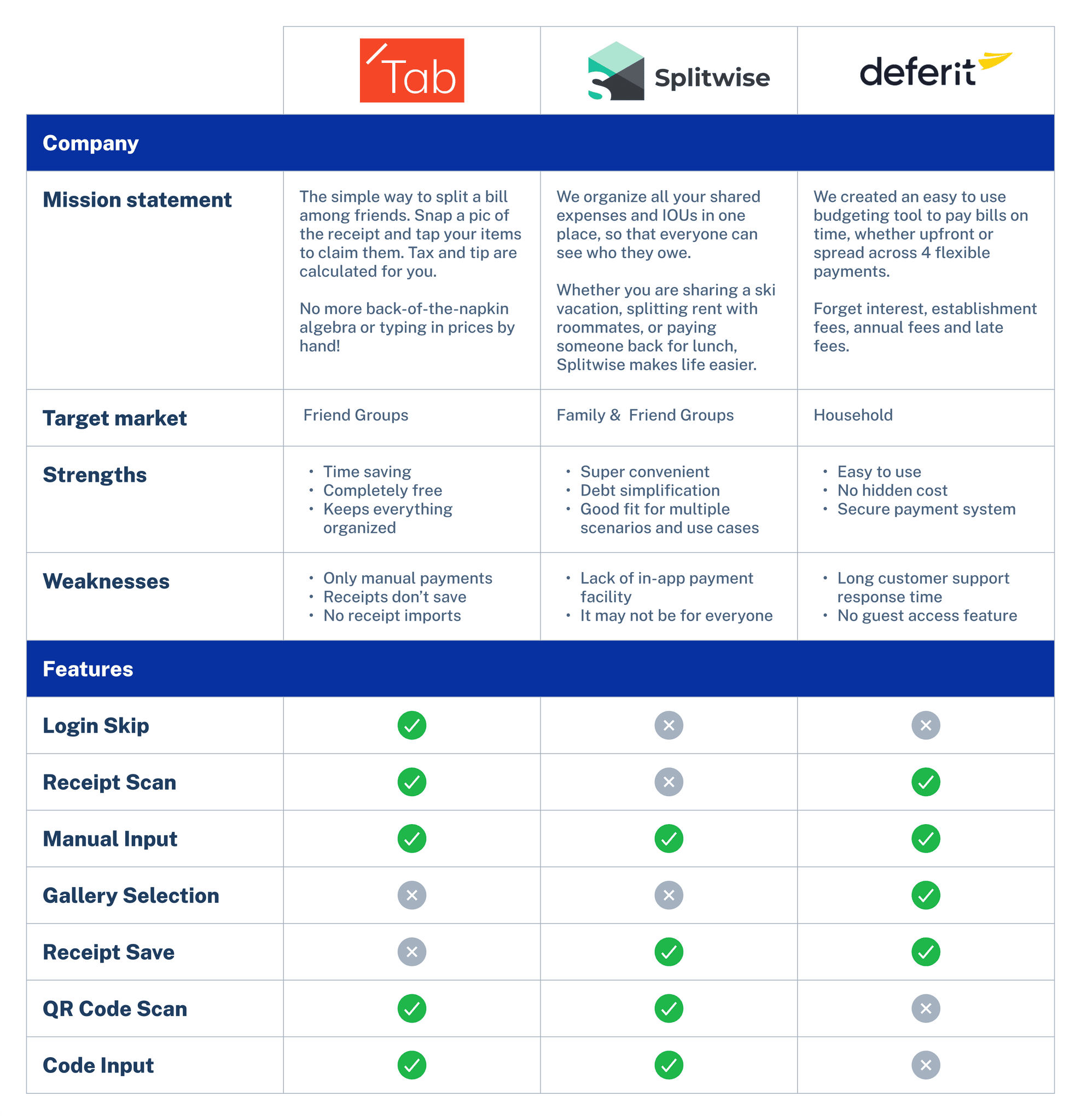
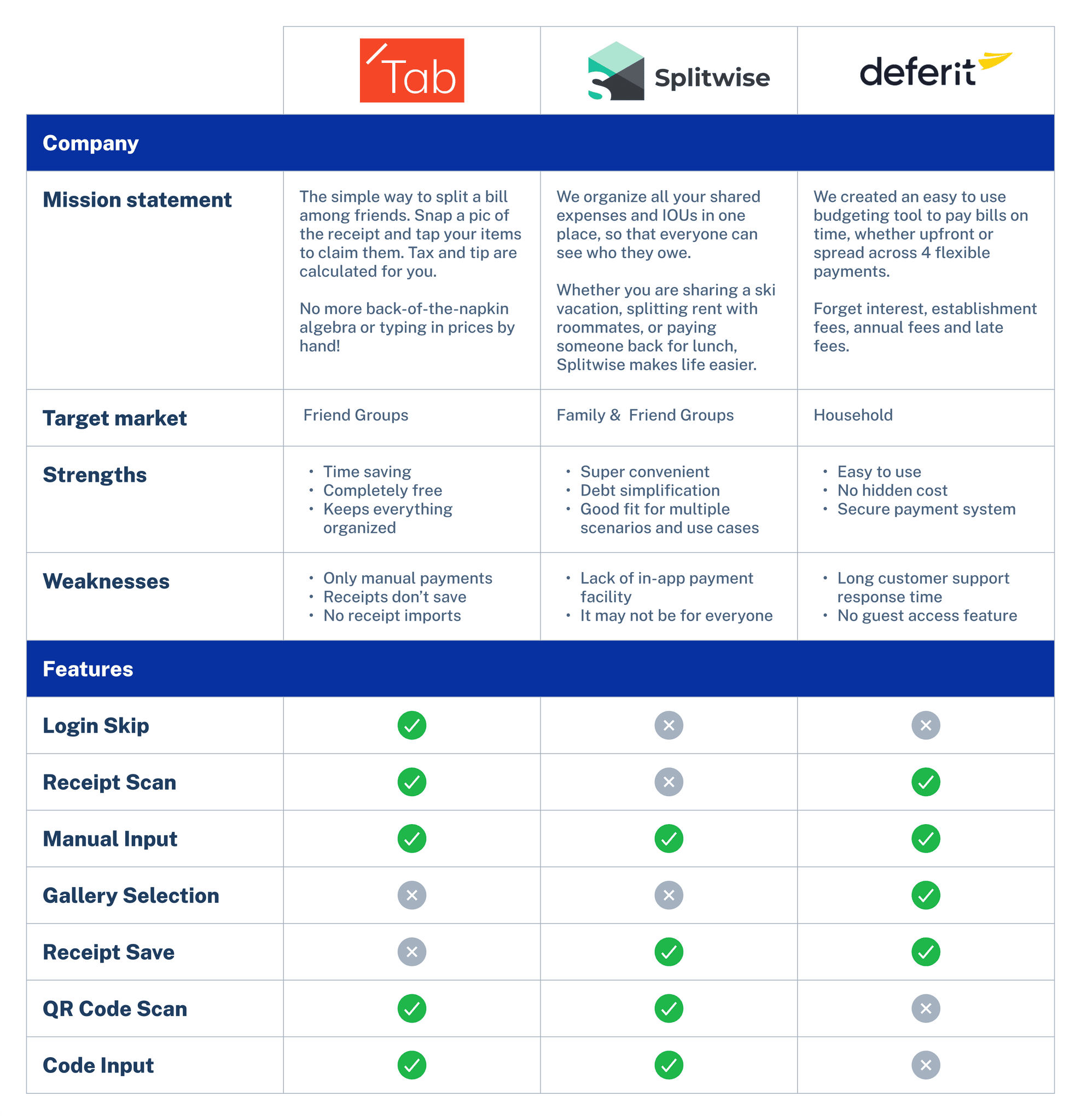
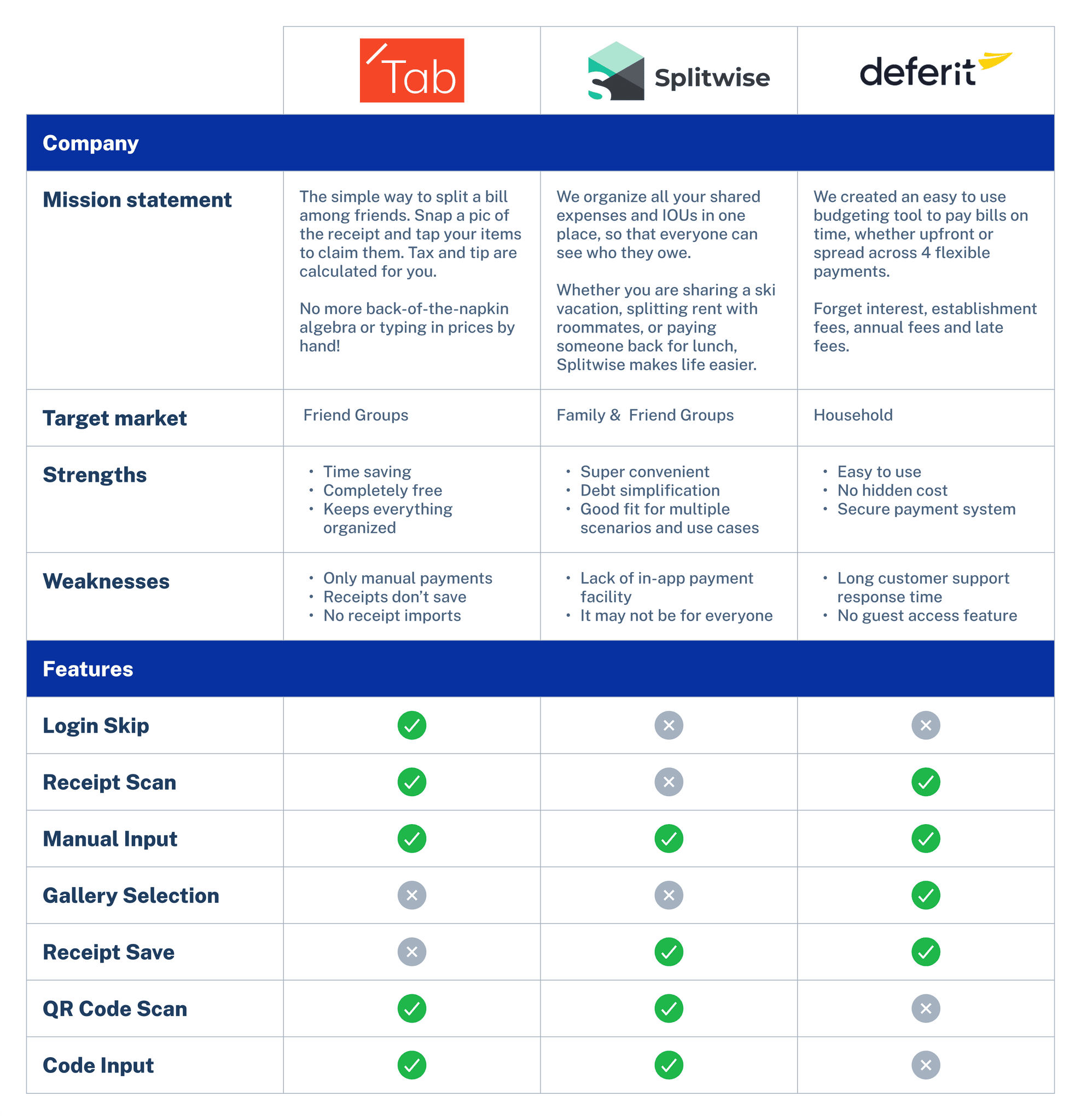
Competitive Analysis
This competitive analysis evaluates three major apps in the peer-to-peer payment and expense-splitting space: Tab, Splitwise, and Deferit. Each app caters to different aspects of group expense management, providing unique features and capabilities.
Tab focuses on simplifying bill splitting by scanning receipts and manually assigning costs but lacks in-app payment functionality and advanced receipt management features.
Splitwise is strong in managing shared expenses across various scenarios (friends, family, roommates) with versatile splitting options, though it lacks in-app payments and has a slightly cluttered user interface.
Deferit provides households with a flexible bill payment solution, with a user-friendly interface but limited customer support and no guest access features

Competitive Analysis
This competitive analysis evaluates three major apps in the peer-to-peer payment and expense-splitting space: Tab, Splitwise, and Deferit. Each app caters to different aspects of group expense management, providing unique features and capabilities.
Tab focuses on simplifying bill splitting by scanning receipts and manually assigning costs but lacks in-app payment functionality and advanced receipt management features.
Splitwise is strong in managing shared expenses across various scenarios (friends, family, roommates) with versatile splitting options, though it lacks in-app payments and has a slightly cluttered user interface.
Deferit provides households with a flexible bill payment solution, with a user-friendly interface but limited customer support and no guest access features

Competitive Analysis
This competitive analysis evaluates three major apps in the peer-to-peer payment and expense-splitting space: Tab, Splitwise, and Deferit. Each app caters to different aspects of group expense management, providing unique features and capabilities.
Tab focuses on simplifying bill splitting by scanning receipts and manually assigning costs but lacks in-app payment functionality and advanced receipt management features.
Splitwise is strong in managing shared expenses across various scenarios (friends, family, roommates) with versatile splitting options, though it lacks in-app payments and has a slightly cluttered user interface.
Deferit provides households with a flexible bill payment solution, with a user-friendly interface but limited customer support and no guest access features

Competitive Analysis
This competitive analysis evaluates three major apps in the peer-to-peer payment and expense-splitting space: Tab, Splitwise, and Deferit. Each app caters to different aspects of group expense management, providing unique features and capabilities.
Tab focuses on simplifying bill splitting by scanning receipts and manually assigning costs but lacks in-app payment functionality and advanced receipt management features.
Splitwise is strong in managing shared expenses across various scenarios (friends, family, roommates) with versatile splitting options, though it lacks in-app payments and has a slightly cluttered user interface.
Deferit provides households with a flexible bill payment solution, with a user-friendly interface but limited customer support and no guest access features

Ideation
Ideation
User Stories
The Stakeholder provides us with the user stories. Here are the user stories:
As a user (Moderator), I want to create a profile and log in.
As a user (Moderator), I want to learn how to use the Splyt Pay app.
As a user, I want to learn how to create a splyt
As a user, I want to learn how to invite others to join the splyt
As a user (Moderator), I want to create a splyt.
As a user (Moderator), I want to see the details of a split.
As a user, I want to see what everyone selected.
As a user (Moderator) I want to see how much everyone owes me.
As a user (Moderator), I want to see my previous splyts.
User Stories
The Stakeholder provides us with the user stories. Here are the user stories:
As a user (Moderator), I want to create a profile and log in.
As a user (Moderator), I want to learn how to use the Splyt Pay app.
As a user, I want to learn how to create a splyt
As a user, I want to learn how to invite others to join the splyt
As a user (Moderator), I want to create a splyt.
As a user (Moderator), I want to see the details of a split.
As a user, I want to see what everyone selected.
As a user (Moderator) I want to see how much everyone owes me.
As a user (Moderator), I want to see my previous splyts.
MVP Analysis
After reviewing the user stories provided by the stakeholder, the following features were identified as the top priorities for the Minimum Viable Product
User Profile Creation & Login:
Priority: High
Reason: Essential for all users (especially moderators) to create a profile, log in, and access the app's core functionalities. This feature lays the foundation for personalized experiences and secure usage.
Splyt Creation:
Priority: High
Reason: The main function of the app is to allow users to create a "splyt" (split expenses). Moderators must be able to initiate and manage these splits, making this feature crucial to the MVP.
Inviting Participants:
Priority: High
Reason: Users must be able to invite others to join the splyt to ensure group collaboration. This feature is critical for the core functionality of expense splitting.
View Split Details:
Priority: High
Reason: Moderators need to view detailed breakdowns of splits, including individual shares and outstanding amounts. This feature allows effective management of payments.
MVP Analysis
After reviewing the user stories provided by the stakeholder, the following features were identified as the top priorities for the Minimum Viable Product
User Profile Creation & Login:
Priority: High
Reason: Essential for all users (especially moderators) to create a profile, log in, and access the app's core functionalities. This feature lays the foundation for personalized experiences and secure usage.
Splyt Creation:
Priority: High
Reason: The main function of the app is to allow users to create a "splyt" (split expenses). Moderators must be able to initiate and manage these splits, making this feature crucial to the MVP.
Inviting Participants:
Priority: High
Reason: Users must be able to invite others to join the splyt to ensure group collaboration. This feature is critical for the core functionality of expense splitting.
View Split Details:
Priority: High
Reason: Moderators need to view detailed breakdowns of splits, including individual shares and outstanding amounts. This feature allows effective management of payments.
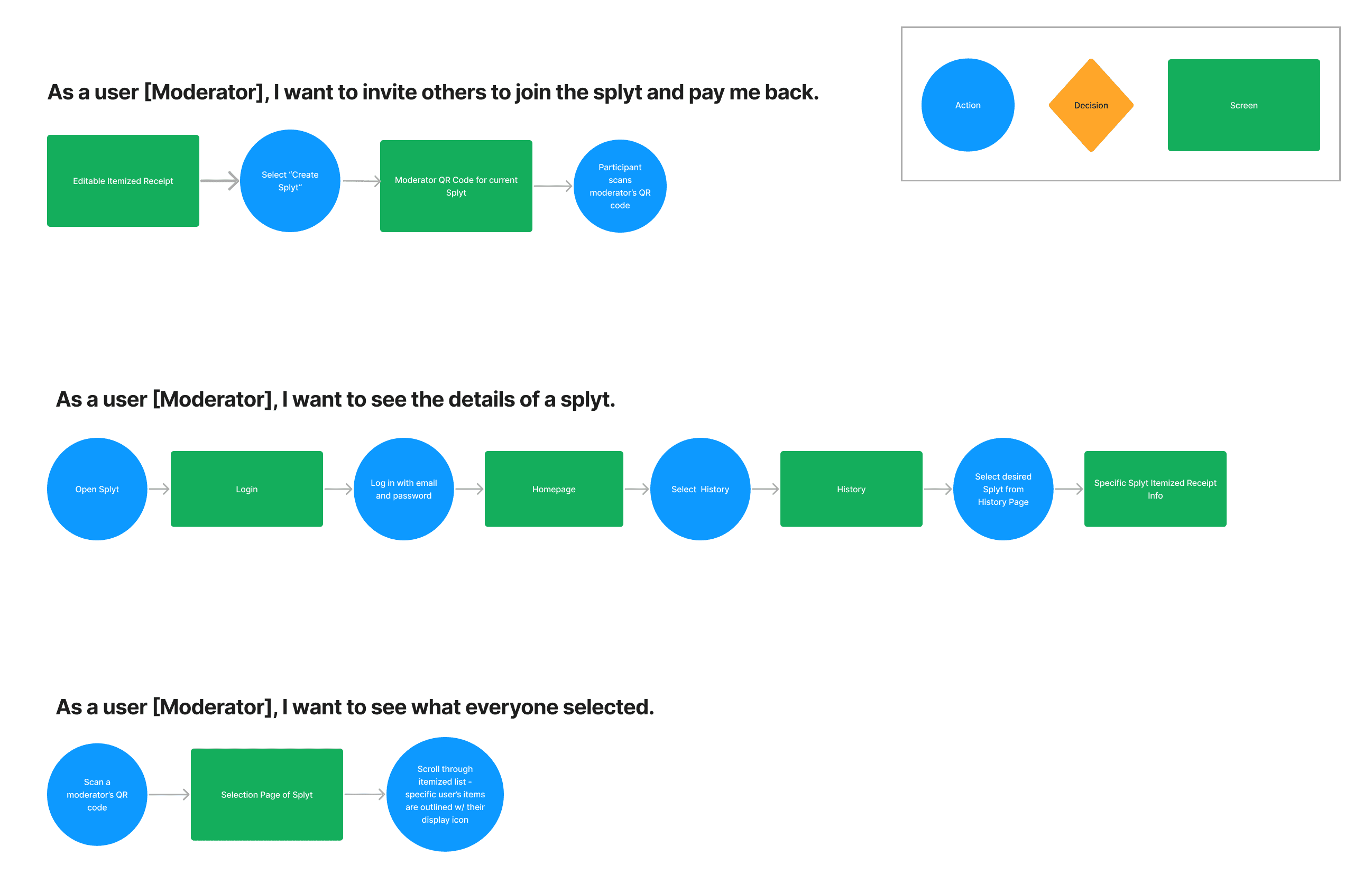
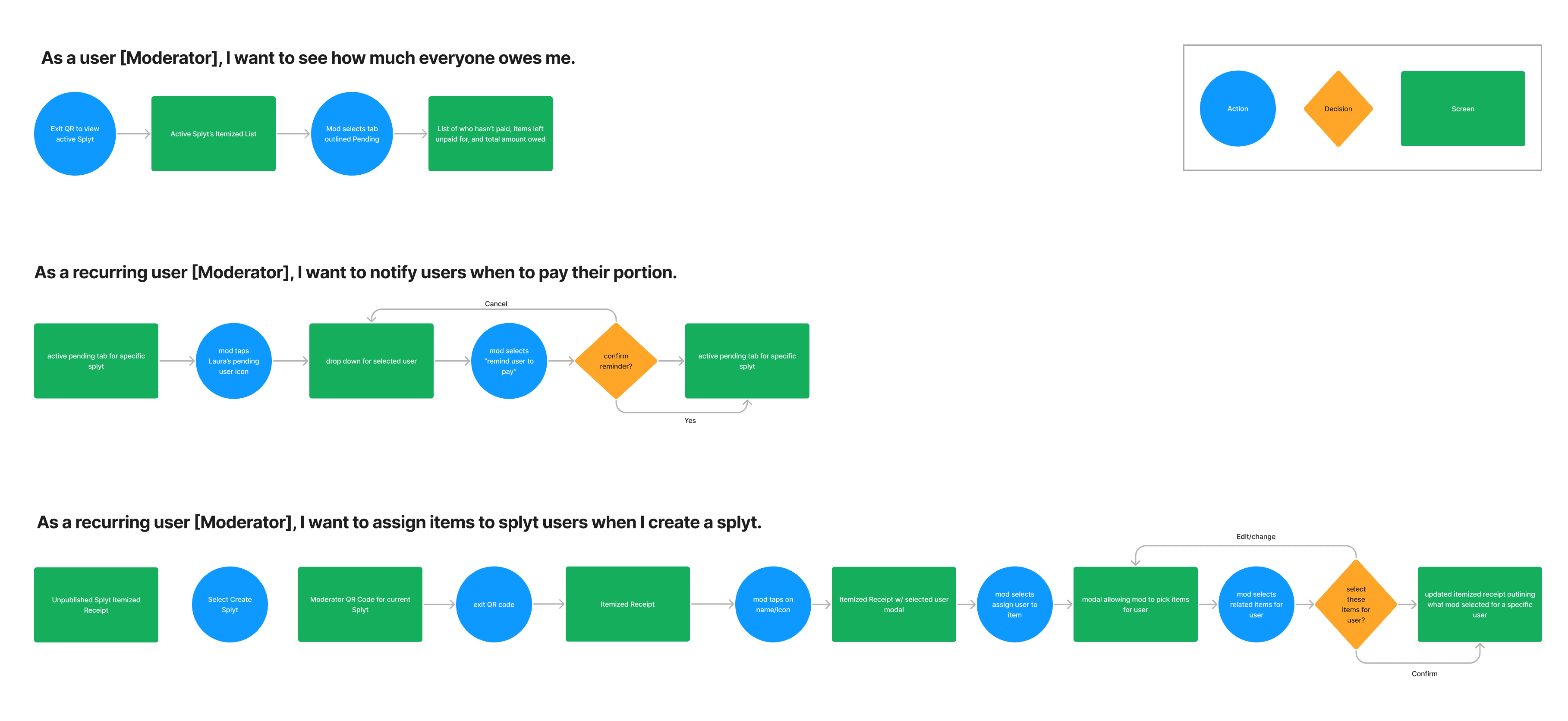
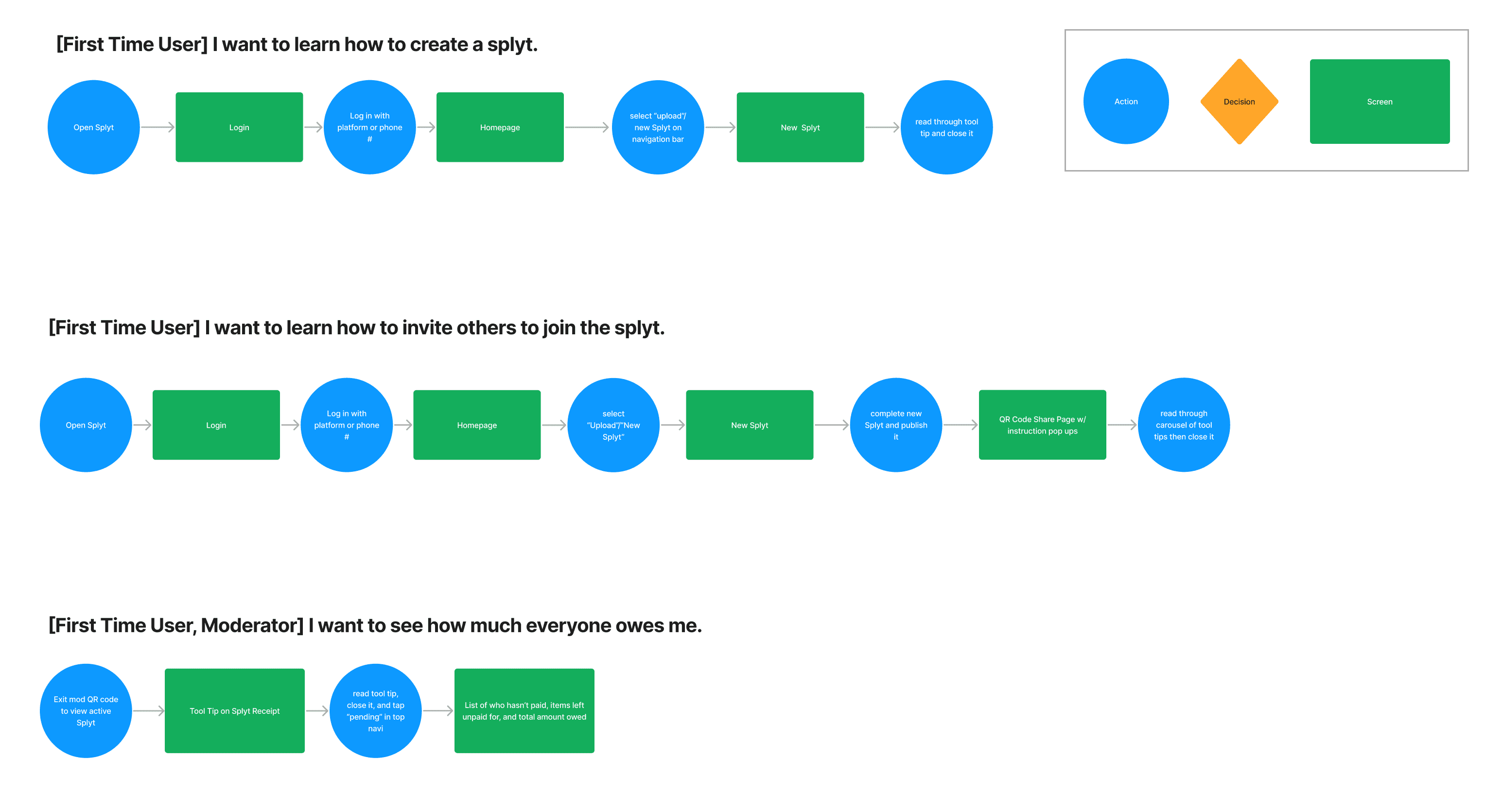
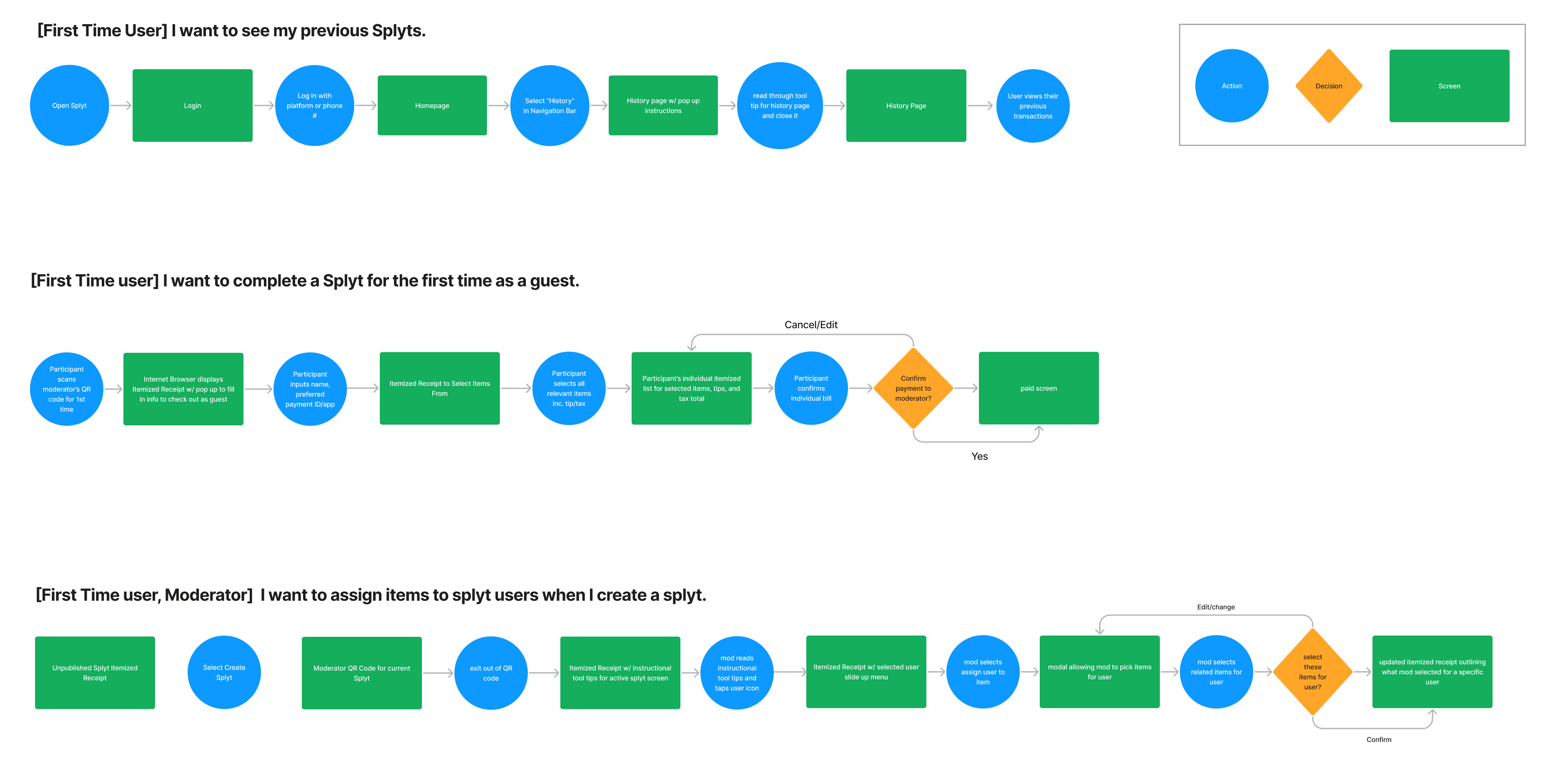
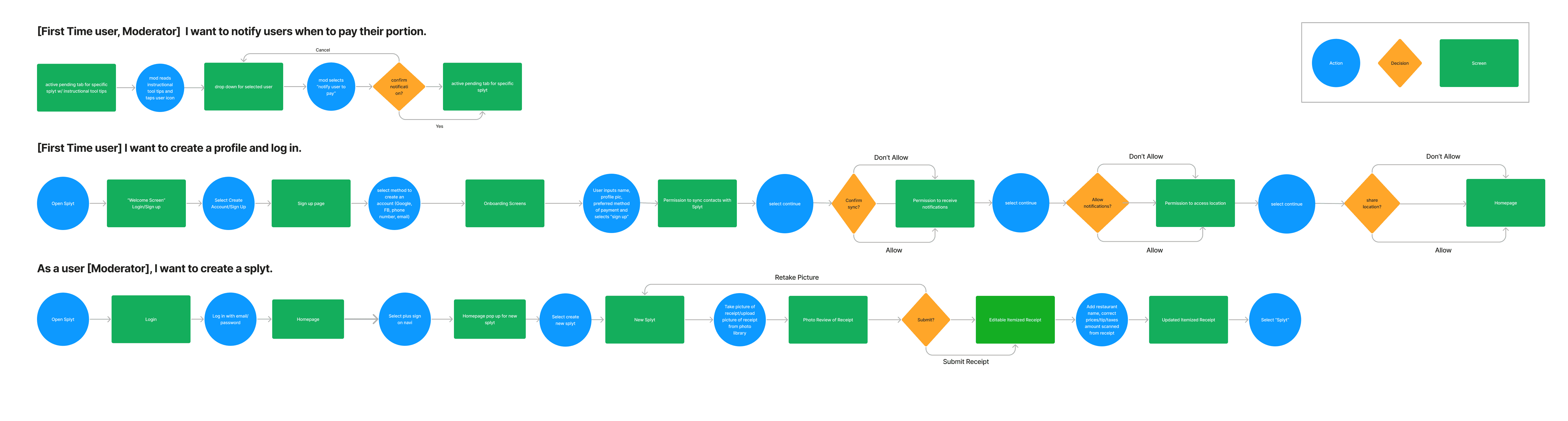
User Flow
We created the user flow based on the user stories. The user flow is mainly for moderators and first-time users. After the reviews from the client, we revised the user flow and created more flows to incorporate an intuitive way for users to finish their task easily.
User Flow
We created the user flow based on the user stories. The user flow is mainly for moderators and first-time users. After the reviews from the client, we revised the user flow and created more flows to incorporate an intuitive way for users to finish their task easily.
Wireframe
Based on the user flow, we created wireframes for all the flows through Figma. After the client's review, our team collaborated to find the best designs that have the best practice for users' needs. I specifically worked on the structure and design of the wireframes. After applying the style of team members, this is the final iteration of the wireframe.
Wireframe
Based on the user flow, we created wireframes for all the flows through Figma. After the client's review, our team collaborated to find the best designs that have the best practice for users' needs. I specifically worked on the structure and design of the wireframes. After applying the style of team members, this is the final iteration of the wireframe.
Design
Design
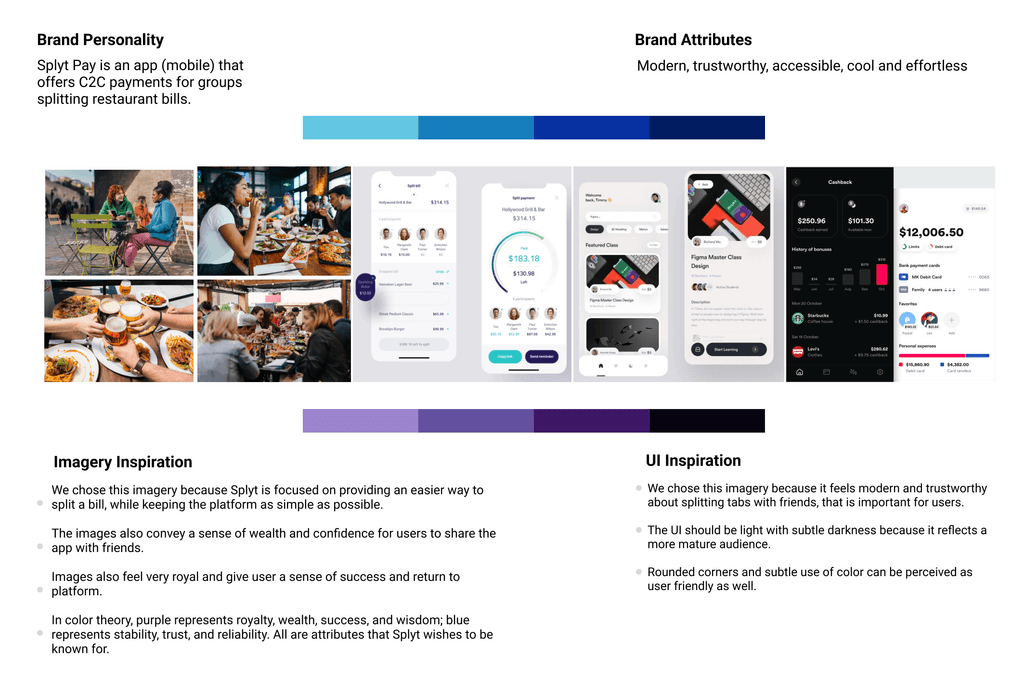
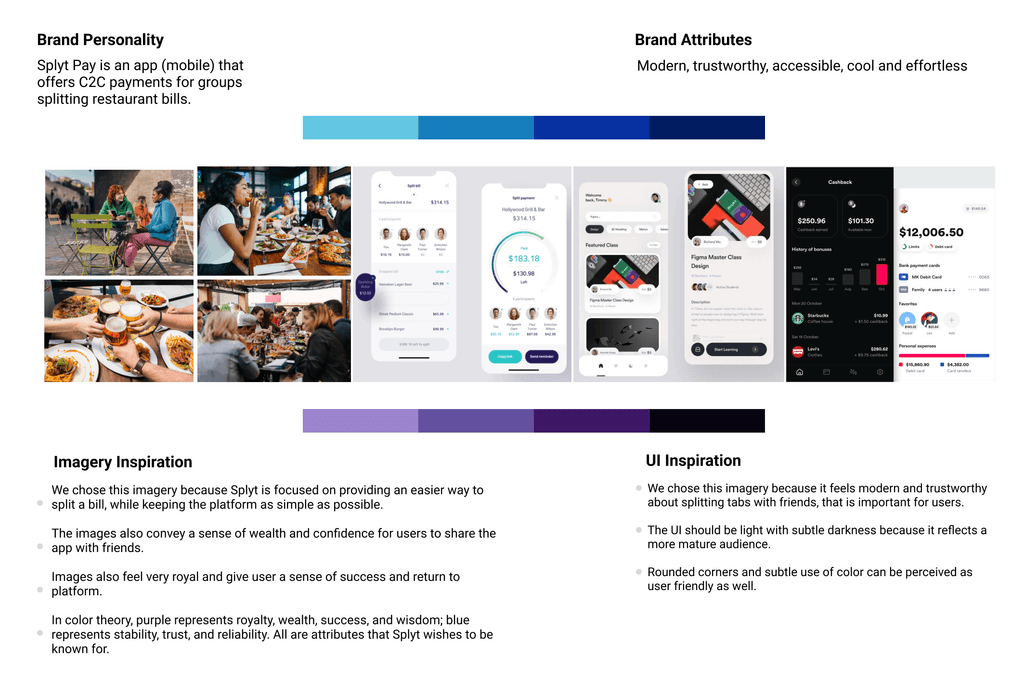
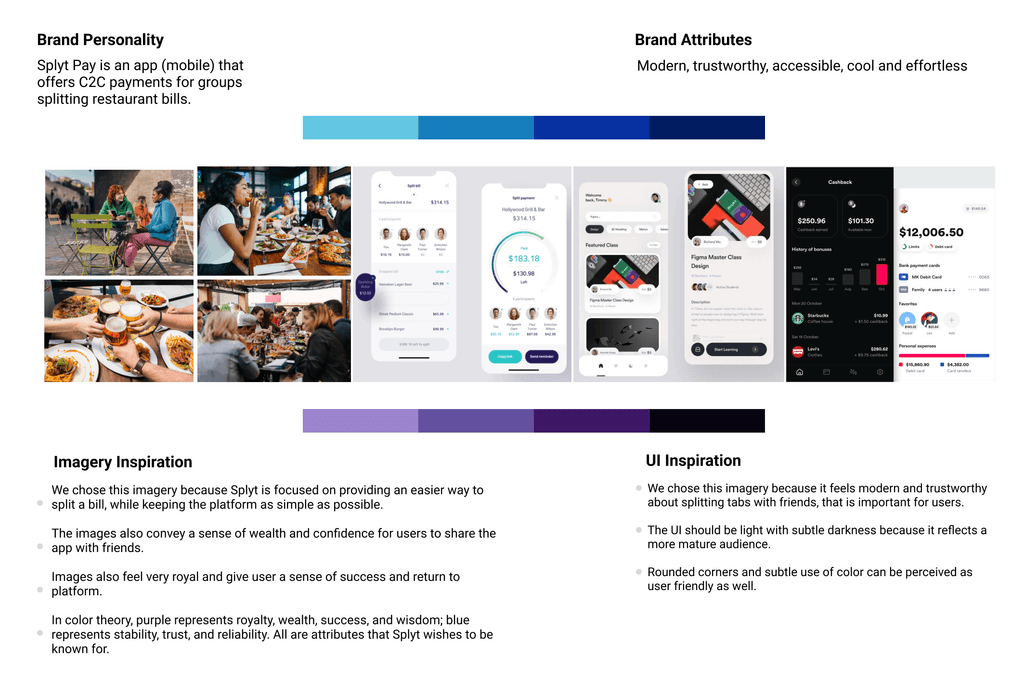
Our team collaborated and went through many inspirations and thoughts to create colorways of blue and purple. It represents a modern, trustworthy, and royal. We want users to feel the colorway, as the app represents a sense of these attributes.
Mood Board

After experimenting with different colors in the wireframes, our team decided to create a color palette focused primarily on purple and blue, incorporating a linear gradient that mirrors the Splyt logo to maintain brand consistency. We selected the Inter font for its simplicity and minimalistic style, ensuring a clean and modern look. The icons were chosen for their intuitive visual appeal, aligning with our commitment to a minimalistic design. Additionally, we ensured that all components were scalable and focused on accessibility, providing an inclusive user experience while maintaining design consistency across the platform.
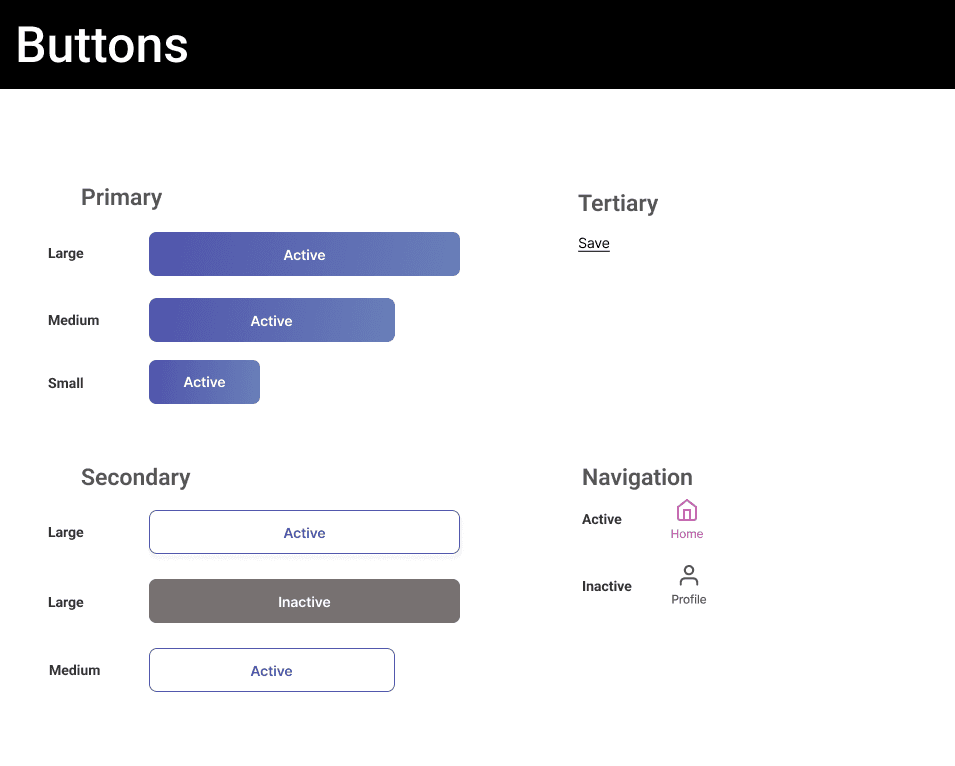
Design System

Mood Board
Our team collaborated and went through many inspirations and thoughts to create colorways of blue and purple. It represents a modern, trustworthy, and royal. We want users to feel the colorway, as the app represents a sense of these attributes.





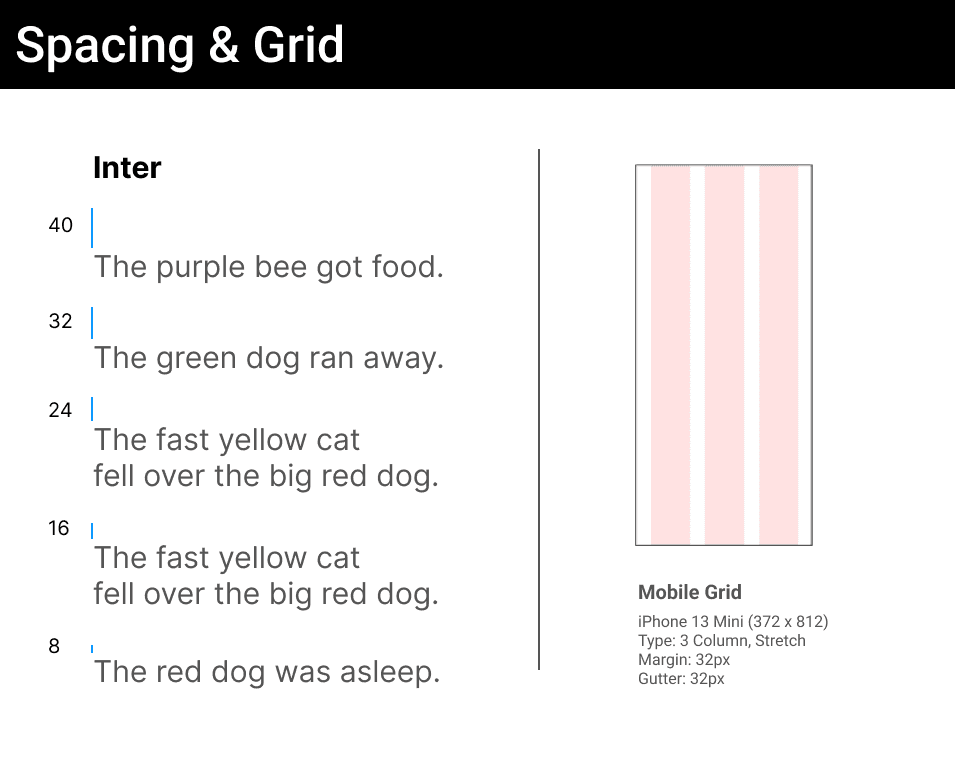
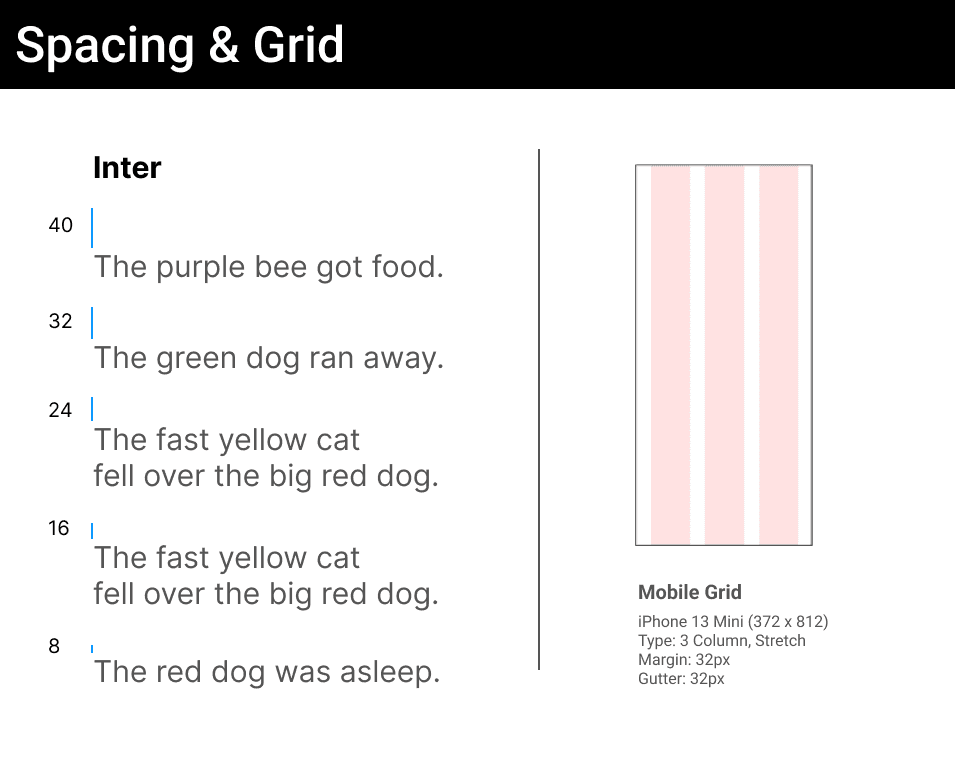
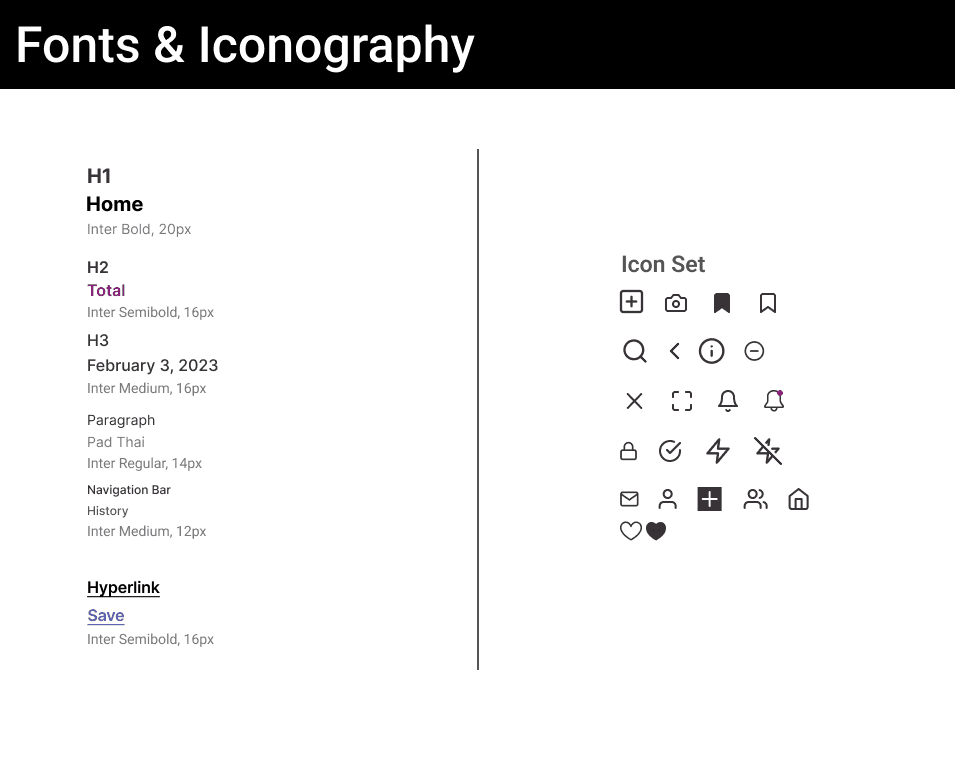
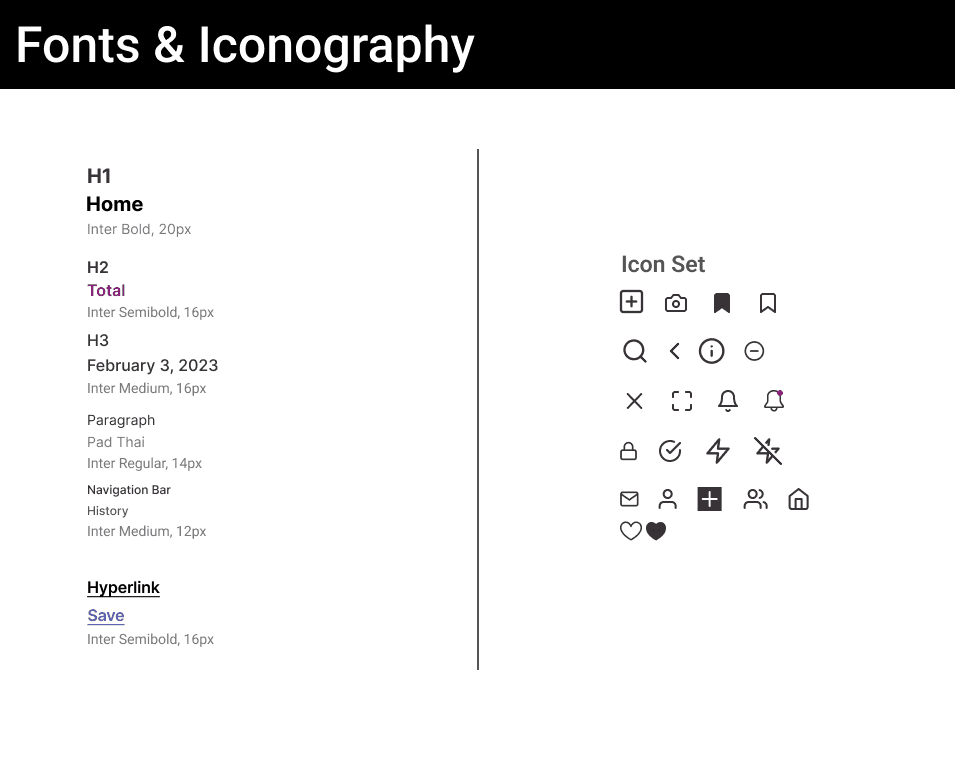
Style guide
After experimenting with different colors in the wireframes, our team decided to create a color palette focused primarily on purple and blue, incorporating a linear gradient that mirrors the Splyt logo to maintain brand consistency. We selected the Inter font for its simplicity and minimalistic style, ensuring a clean and modern look. The icons were chosen for their intuitive visual appeal, aligning with our commitment to a minimalistic design. Additionally, we ensured that all components were scalable and focused on accessibility, providing an inclusive user experience while maintaining design consistency across the platform.








UI Iteration
We created three variants of the UI designs for the client to decide on the final iteration of the design. Each team member worked on different screens. I specifically work on the existing color designs. Although the client picked the minimalist design, I learned to incorporate the minimalist design to produce the best practice and intuitive for the client's needs.
UI Iteration
We created three variants of the UI designs for the client to decide on the final iteration of the design. Each team member worked on different screens. I specifically work on the existing color designs. Although the client picked the minimalist design, I learned to incorporate the minimalist design to produce the best practice and intuitive for the client's needs.


Onboarding
Following the user story, new users sign up via email, Google, or Apple ID, then connect their Venmo and CashApp. They allow key permissions like notifications and location, set up a profile, and get a brief tutorial on splitting payments. After that, they're ready to start using Splyt Pay.
Following the user story, new users sign up via email, Google, or Apple ID, then connect their Venmo and CashApp. They allow key permissions like notifications and location, set up a profile, and get a brief tutorial on splitting payments. After that, they're ready to start using Splyt Pay.
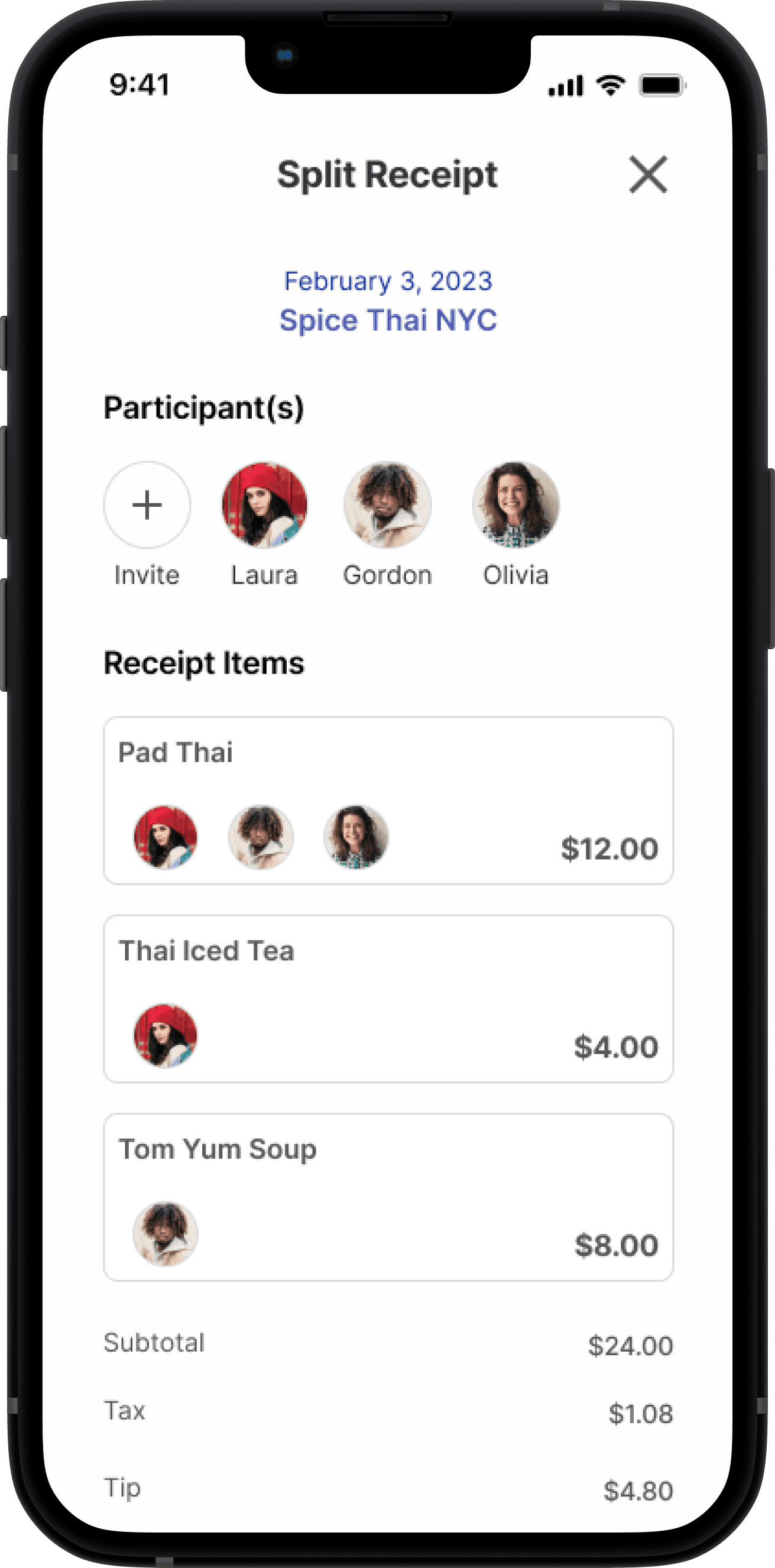
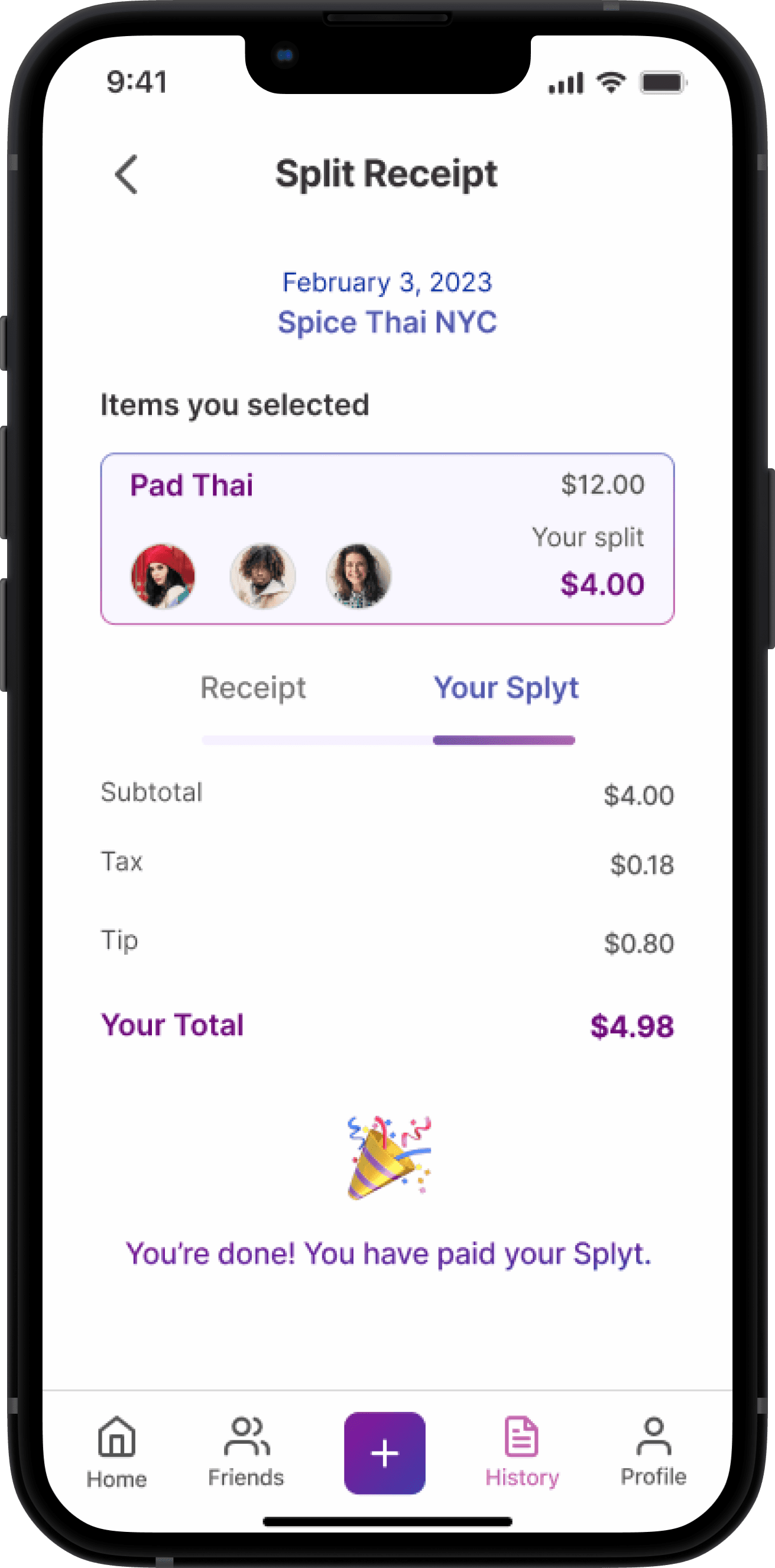
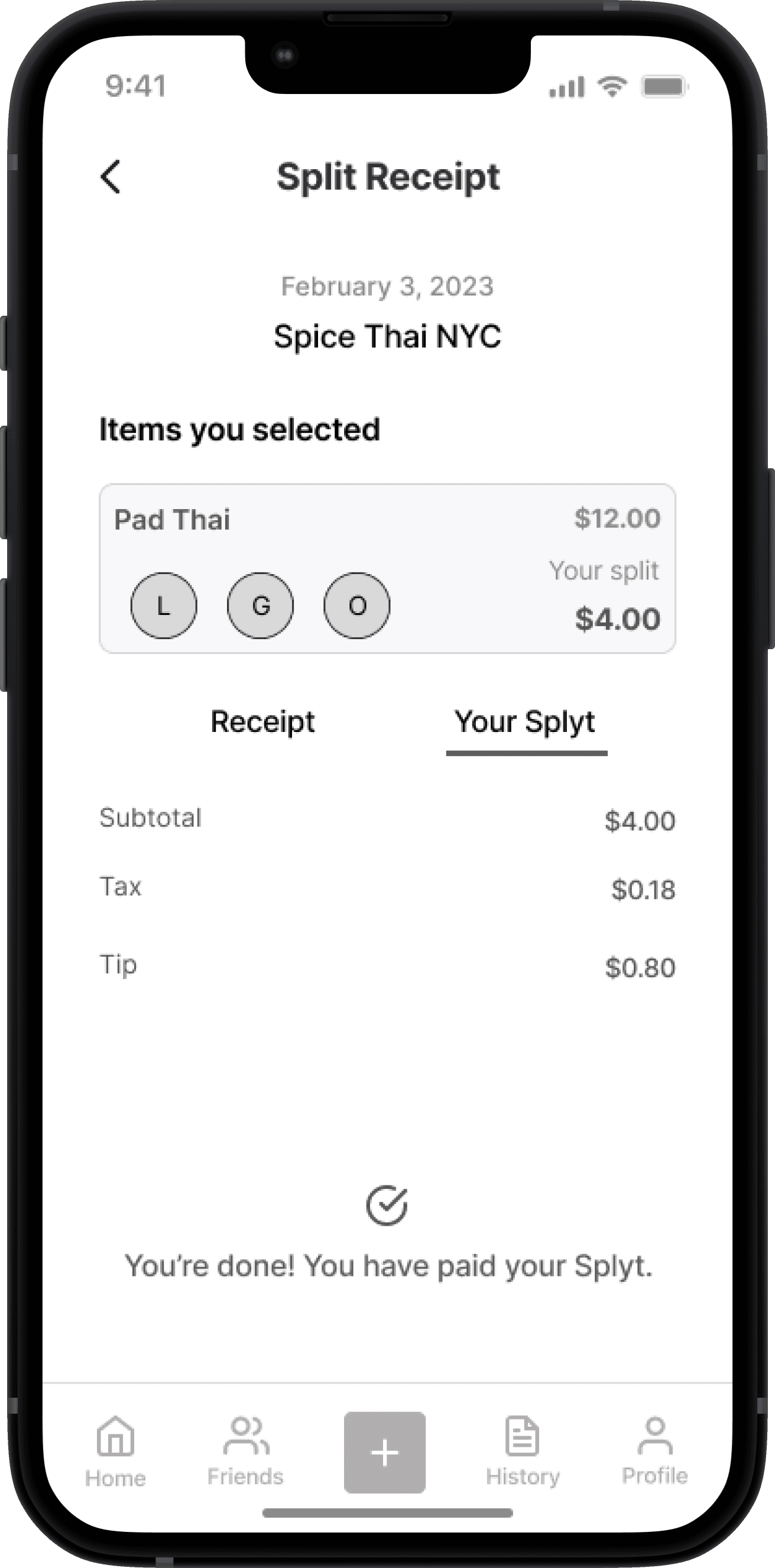
Create Splyt
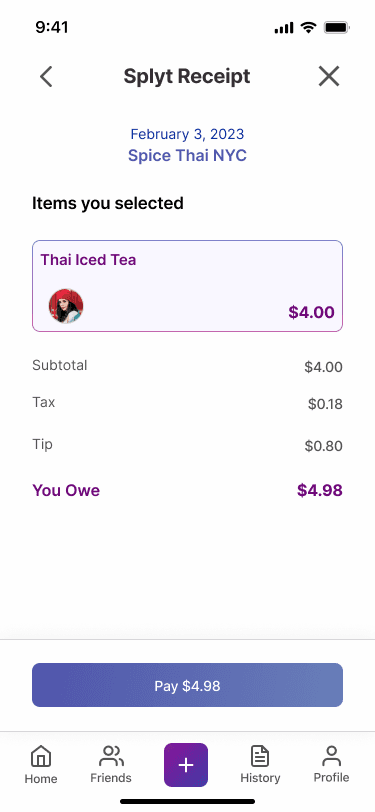
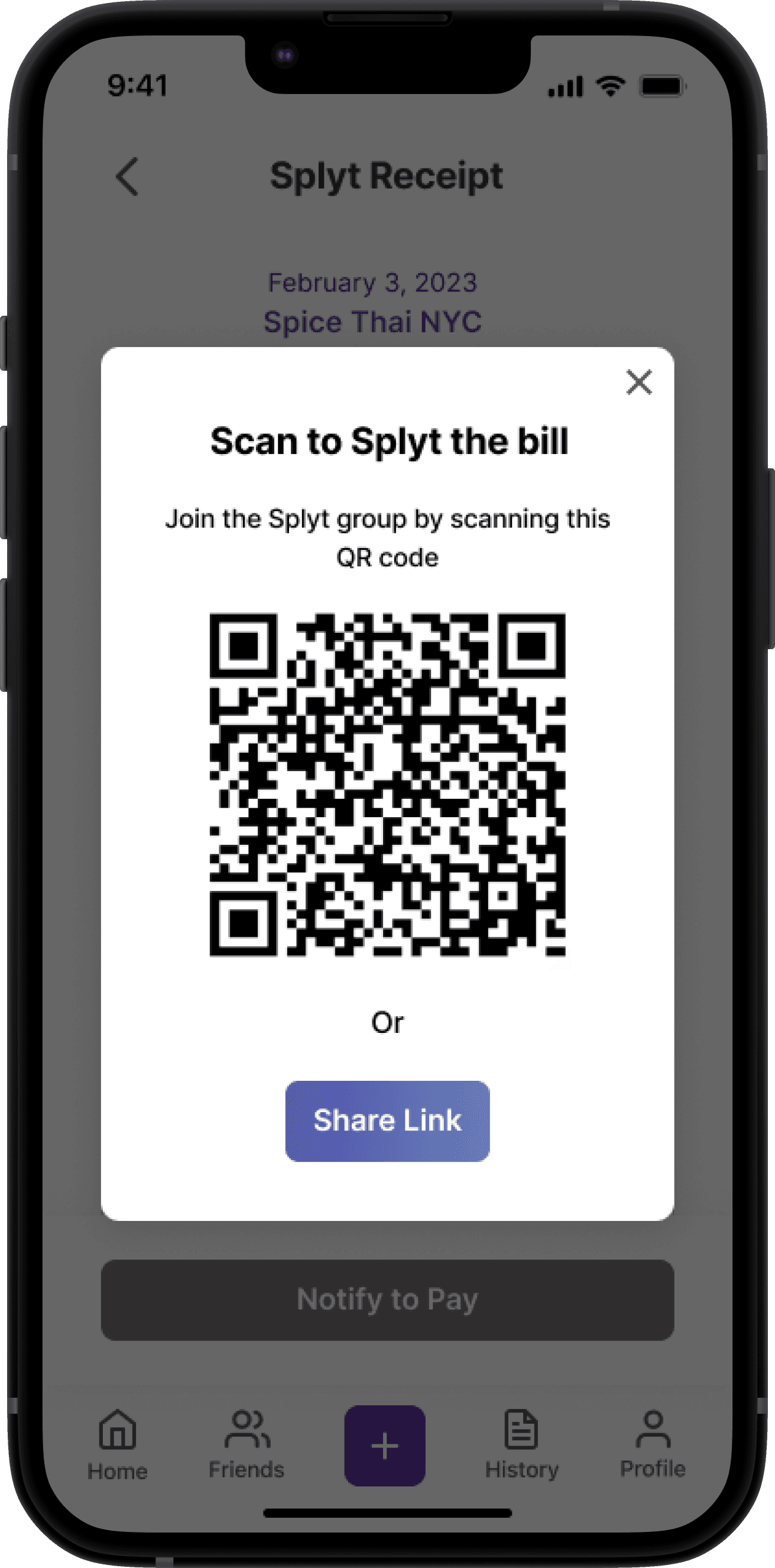
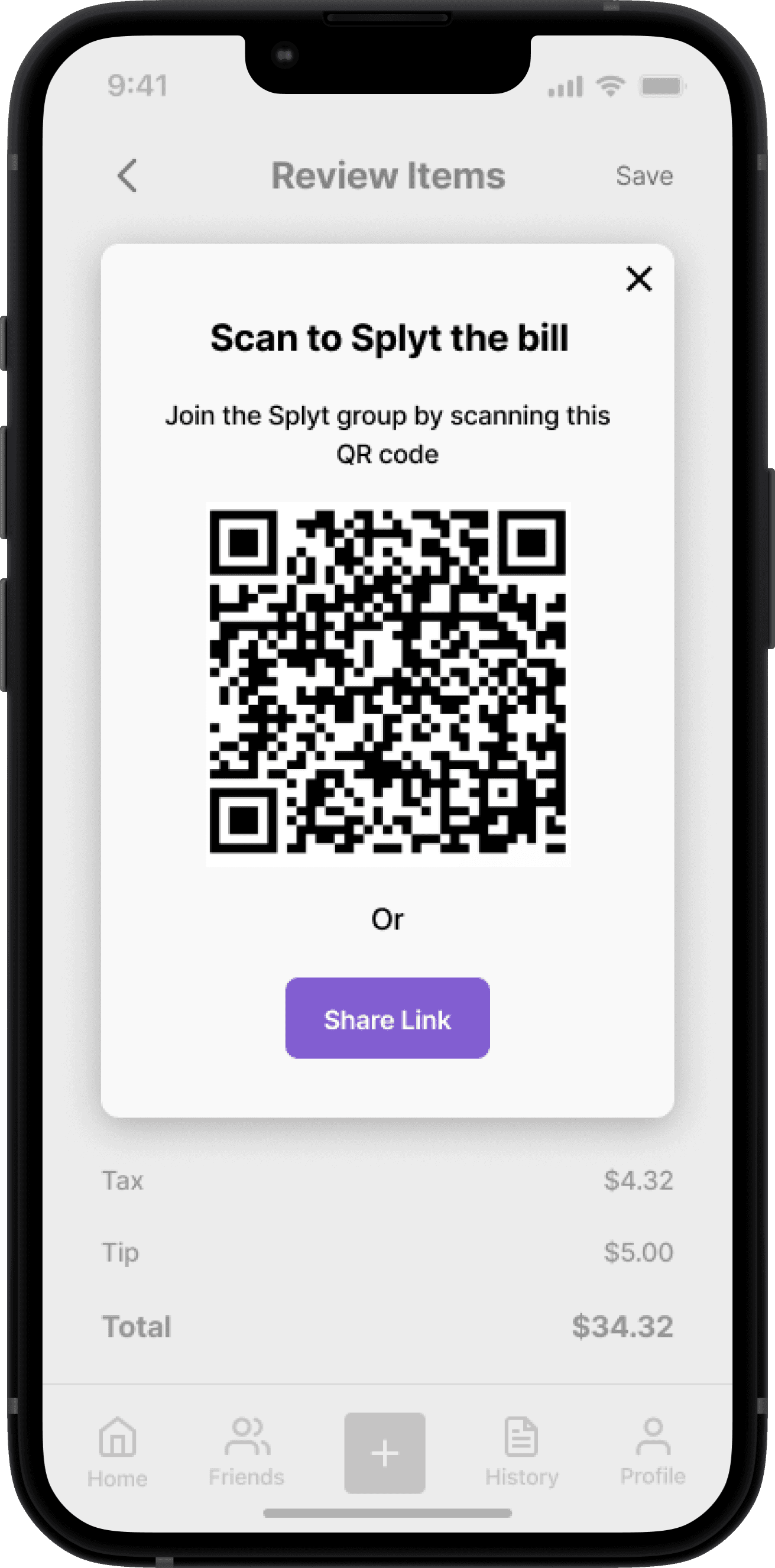
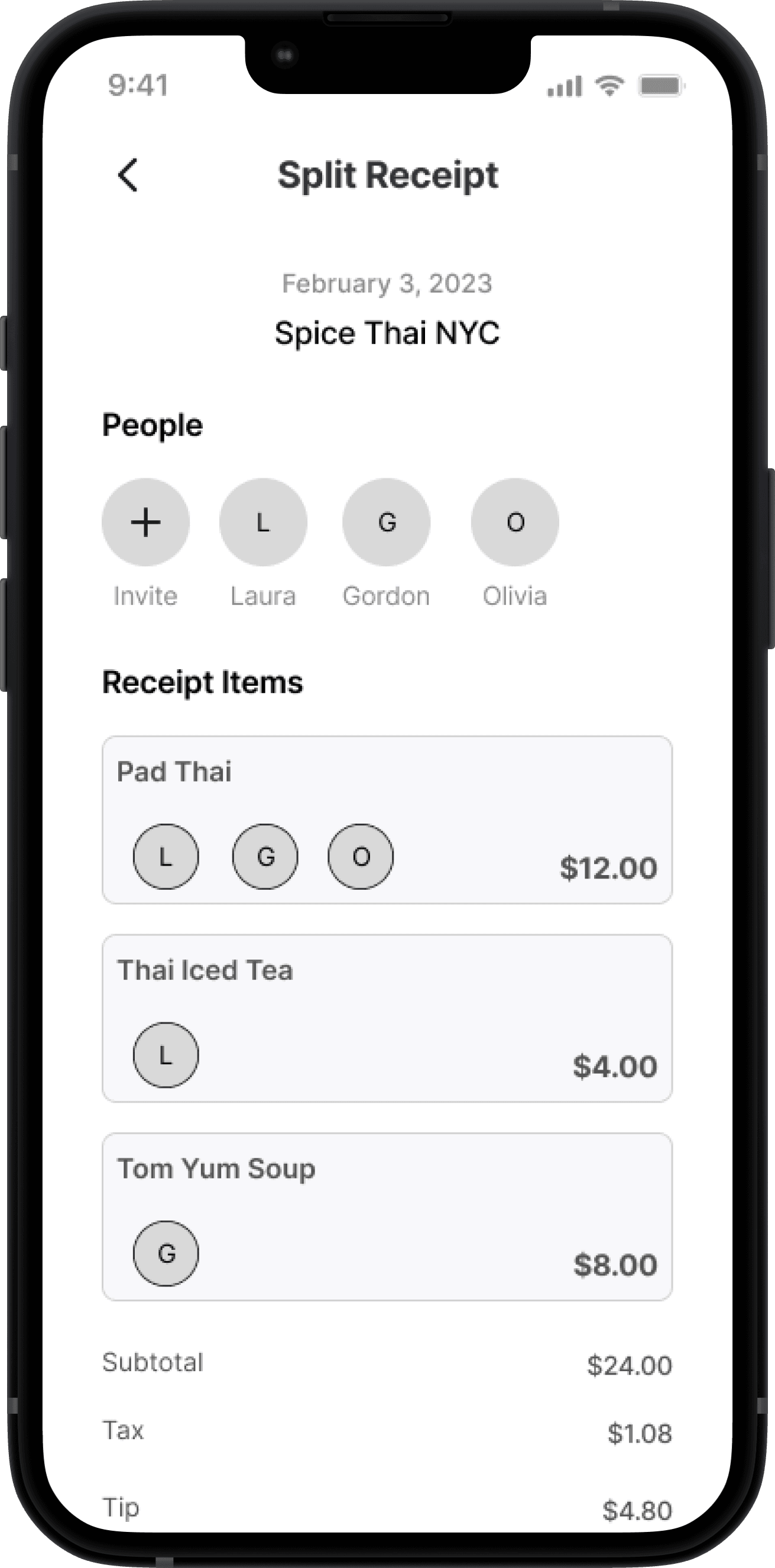
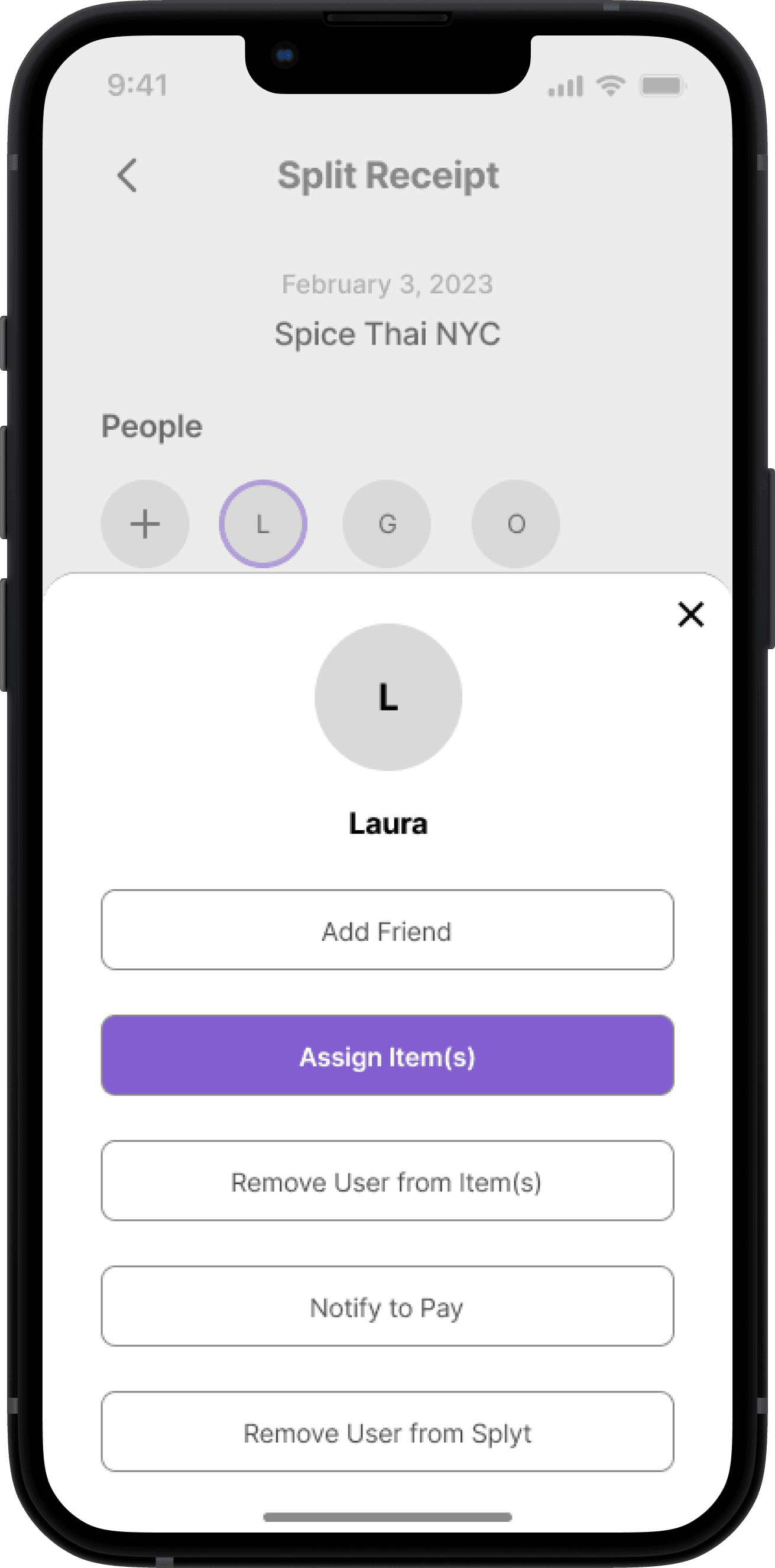
Following the MVP analysis, users tap plus button to create Splyt and take a picture of the receipt. The app automatically calculates the total bill and splits the amount among participants. Users can then send payment requests via Venmo or CashApp, making the process quick and seamless.
Create Splyt
Following the MVP analysis, users tap plus button to create Splyt and take a picture of the receipt. The app automatically calculates the total bill and splits the amount among participants. Users can then send payment requests via Venmo or CashApp, making the process quick and seamless.
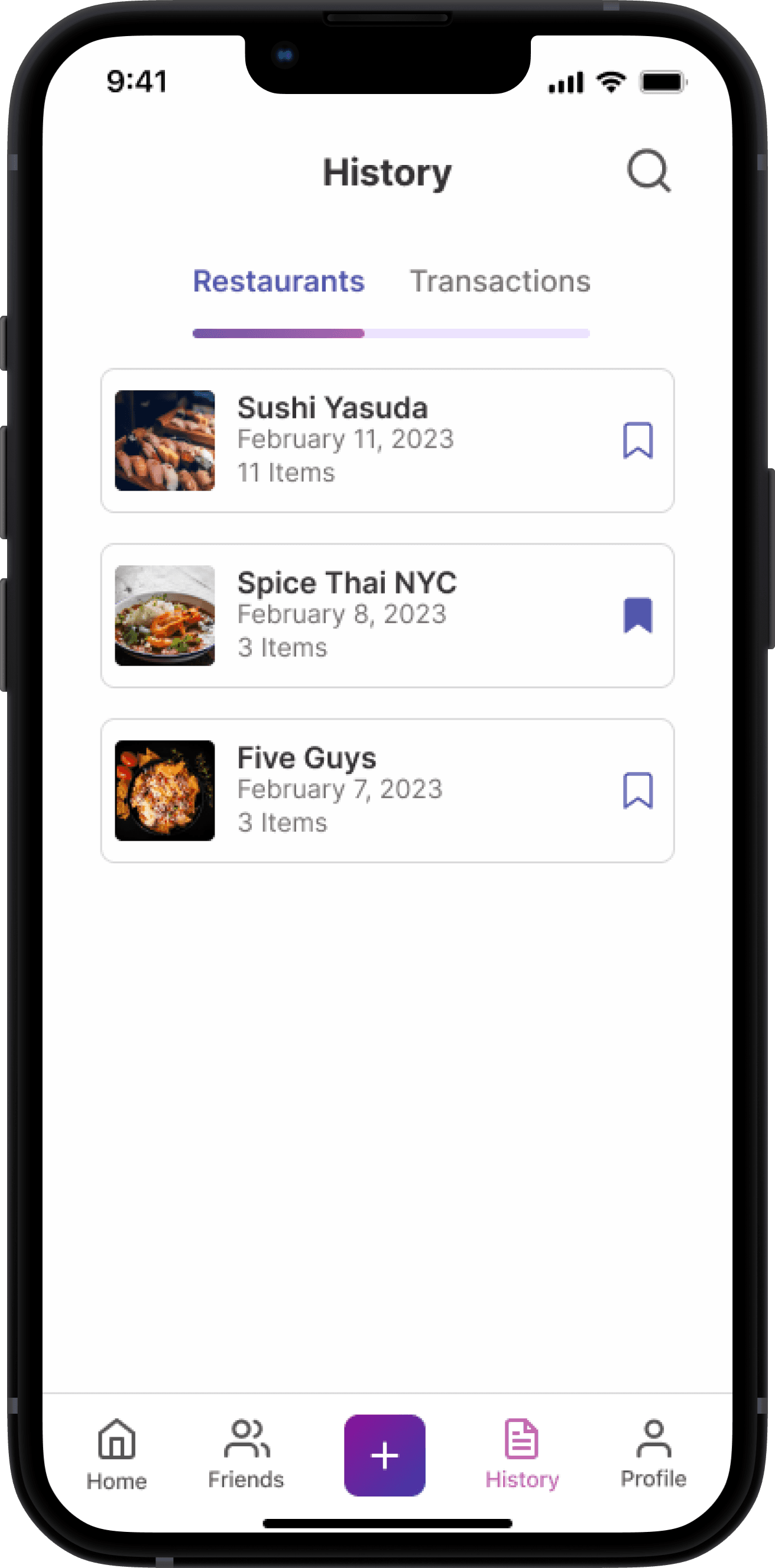
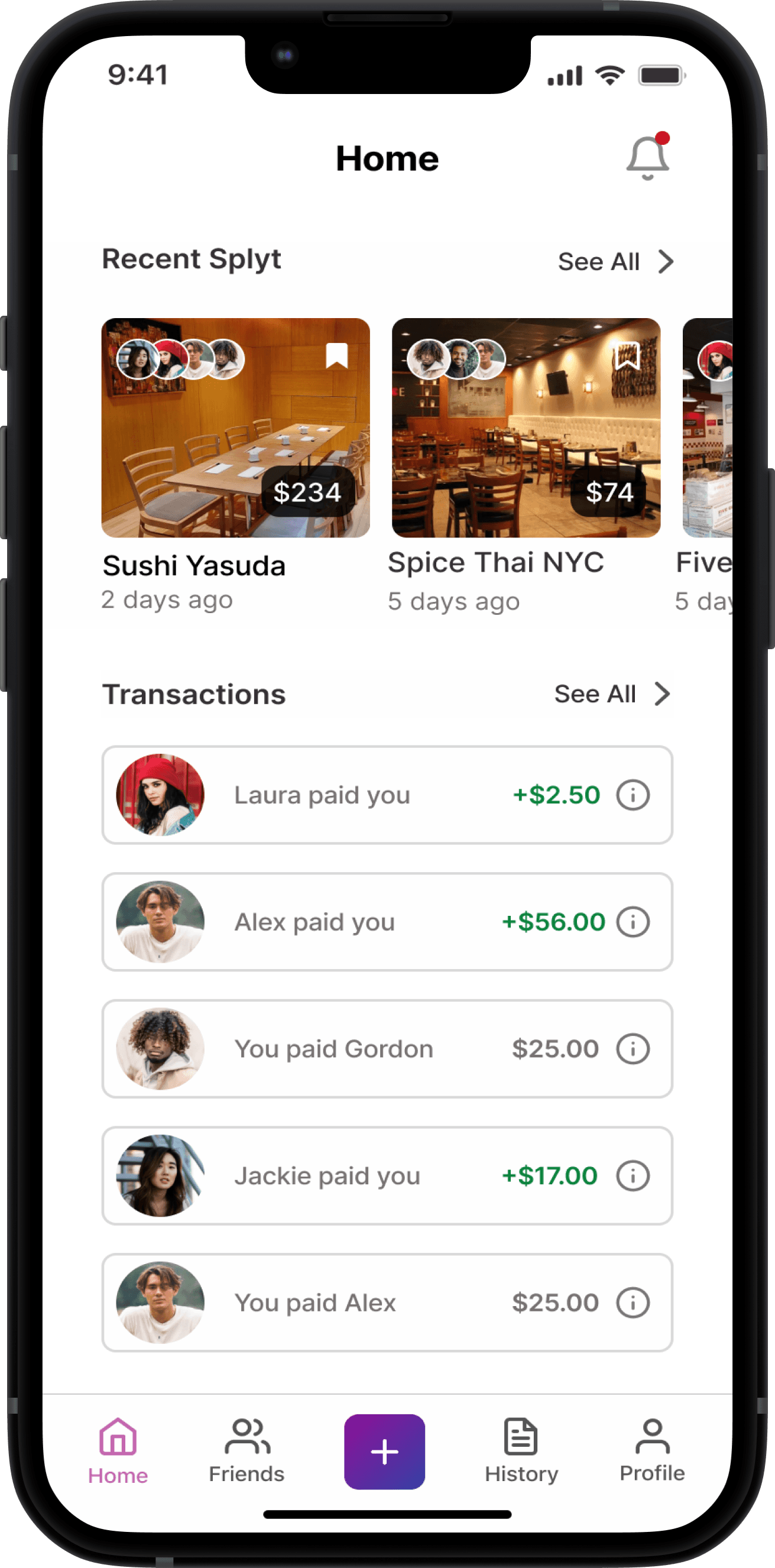
High Fidelity Screens
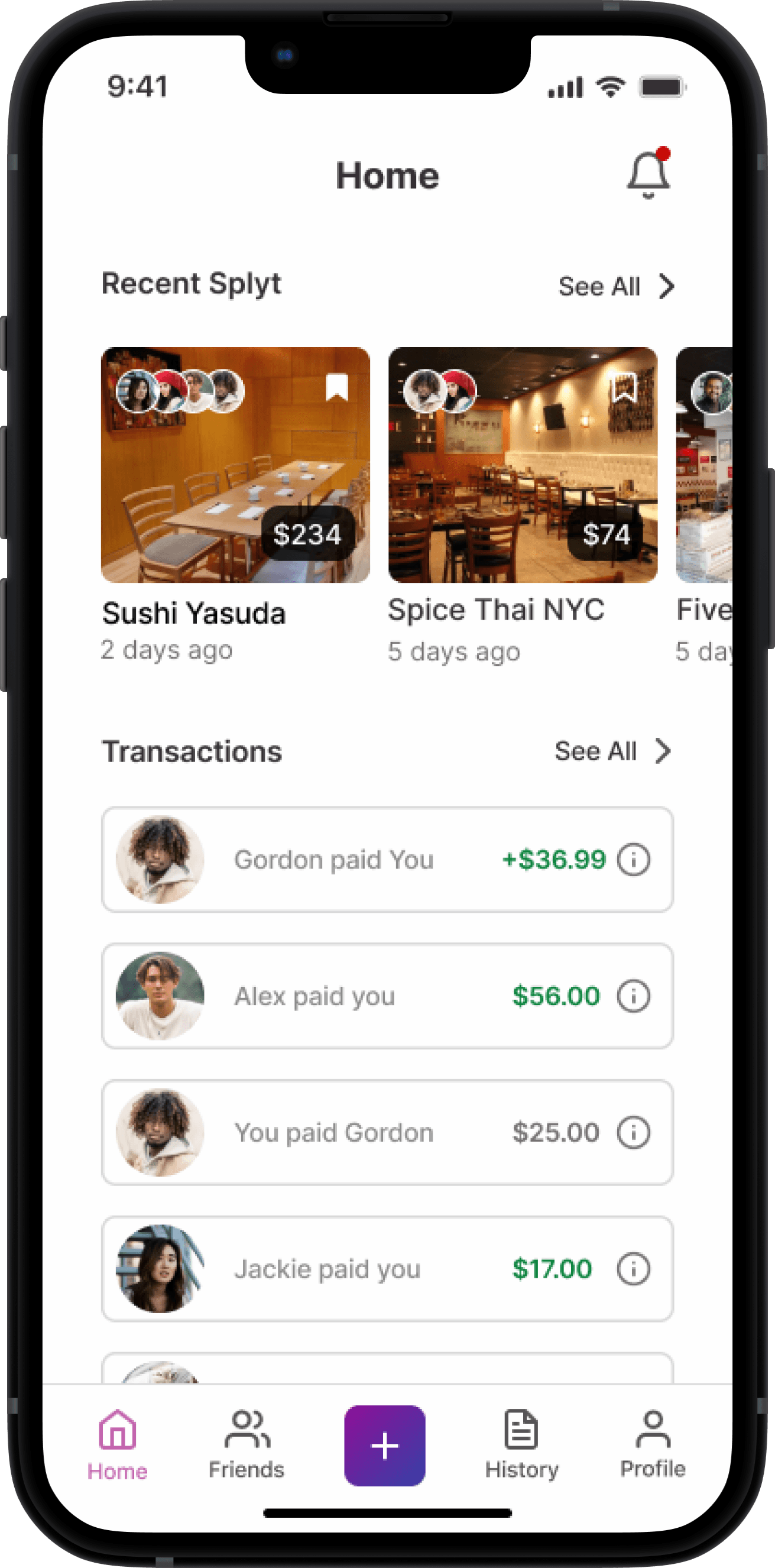
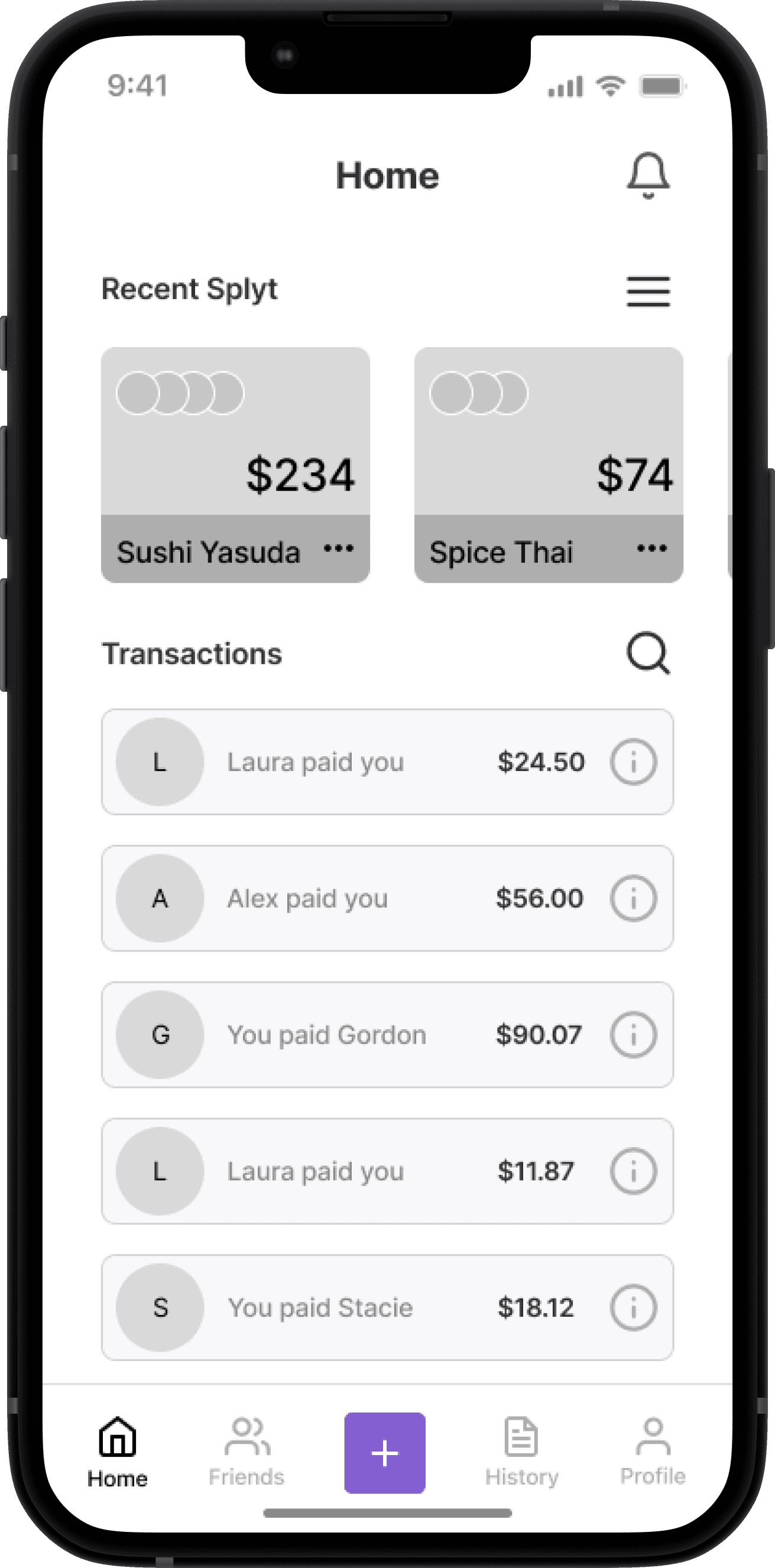
When the client chose the minimalistic design, our team worked together to finalize it and apply colors from the style guide to enhance visualization. During the process, we tried many iterations of colorways to find the one that best fits the design. For the home screen, our team discussed changing the restaurant cards into a more modern design. My contribution was to make sure all the colors and designs matched the client's aesthetic and at the same time looked modern and minimalistic.
High Fidelity Screens
When the client chose the minimalistic design, our team worked together to finalize it and apply colors from the style guide to enhance visualization. During the process, we tried many iterations of colorways to find the one that best fits the design. For the home screen, our team discussed changing the restaurant cards into a more modern design. My contribution was to make sure all the colors and designs matched the client's aesthetic and at the same time looked modern and minimalistic.
Mobile Responsive Website
I designed a responsive mobile web version that aligns with the app’s design, focusing on consistency for a seamless user experience across platforms. Users can also scan a QR code to quickly access the web version, ensuring a smooth transition between devices while maintaining consistent functionality and branding.
Mobile Responsive Website
I designed a responsive mobile web version that aligns with the app’s design, focusing on consistency for a seamless user experience across platforms. Users can also scan a QR code to quickly access the web version, ensuring a smooth transition between devices while maintaining consistent functionality and branding.


Prototype
After finalizing the high-fidelity screens, our team gathered all the screens in order. I took all the high-fidelity screens to connect them to make sure all the buttons and screens functioned correctly according to the flows. We worked together to build the mobile website flow. My contribution was creating a prototype for the new user flow and the moderator flow.
Prototype
After finalizing the high-fidelity screens, our team gathered all the screens in order. I took all the high-fidelity screens to connect them to make sure all the buttons and screens functioned correctly according to the flows. We worked together to build the mobile website flow. My contribution was creating a prototype for the new user flow and the moderator flow.
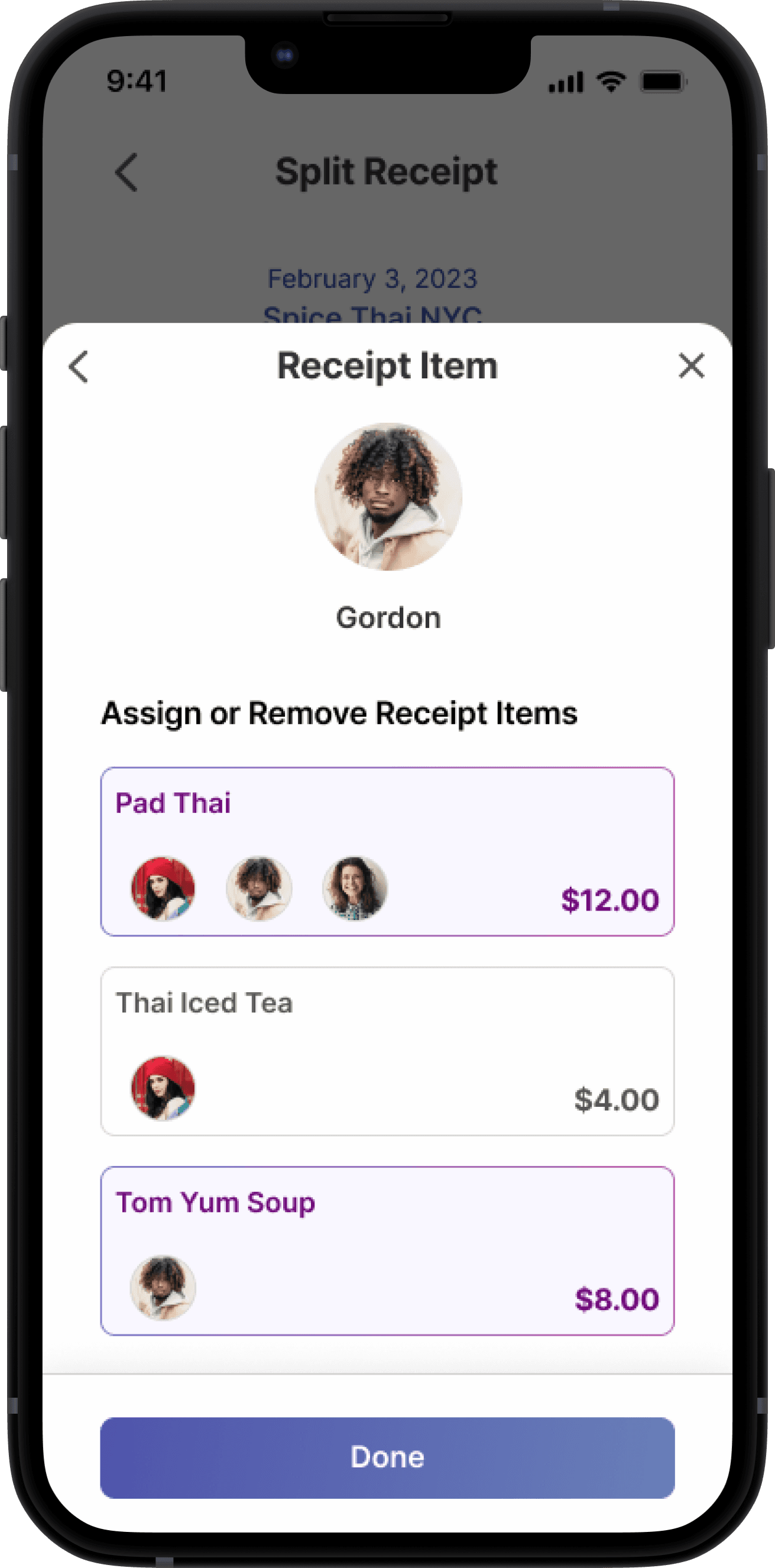
After conducting usability testing, I discovered that users faced challenges when trying to go back after selecting an item. Based on this feedback, I iterated on the design and implemented a back button, allowing users to navigate more easily and reducing friction in the overall experience.
Usability Testing


Developer Hand-off
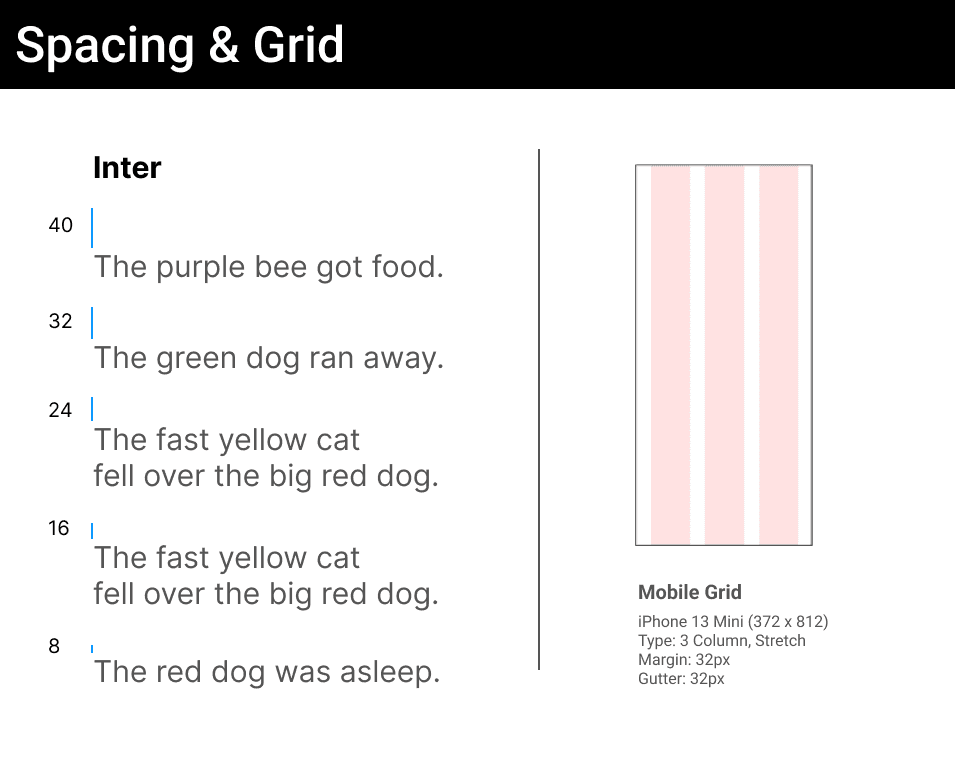
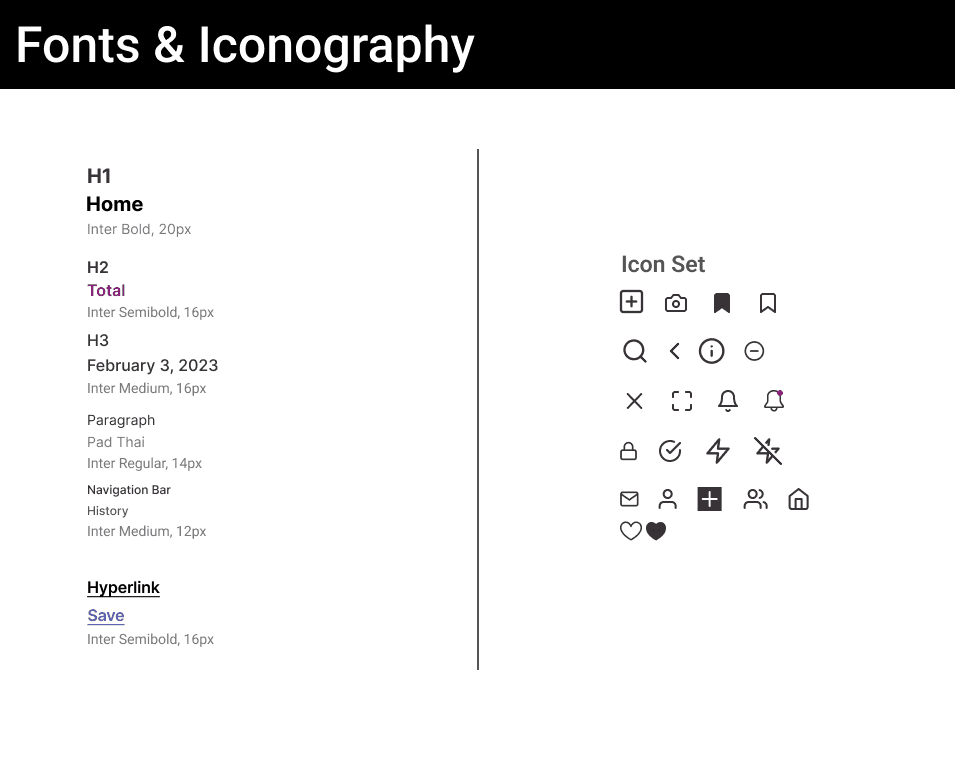
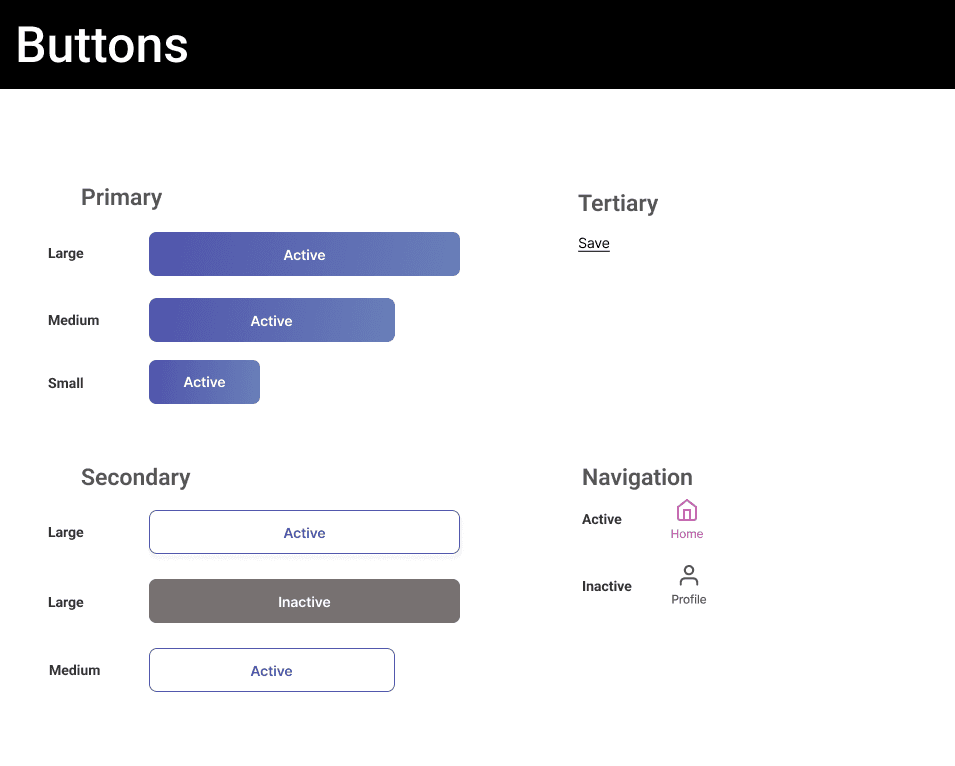
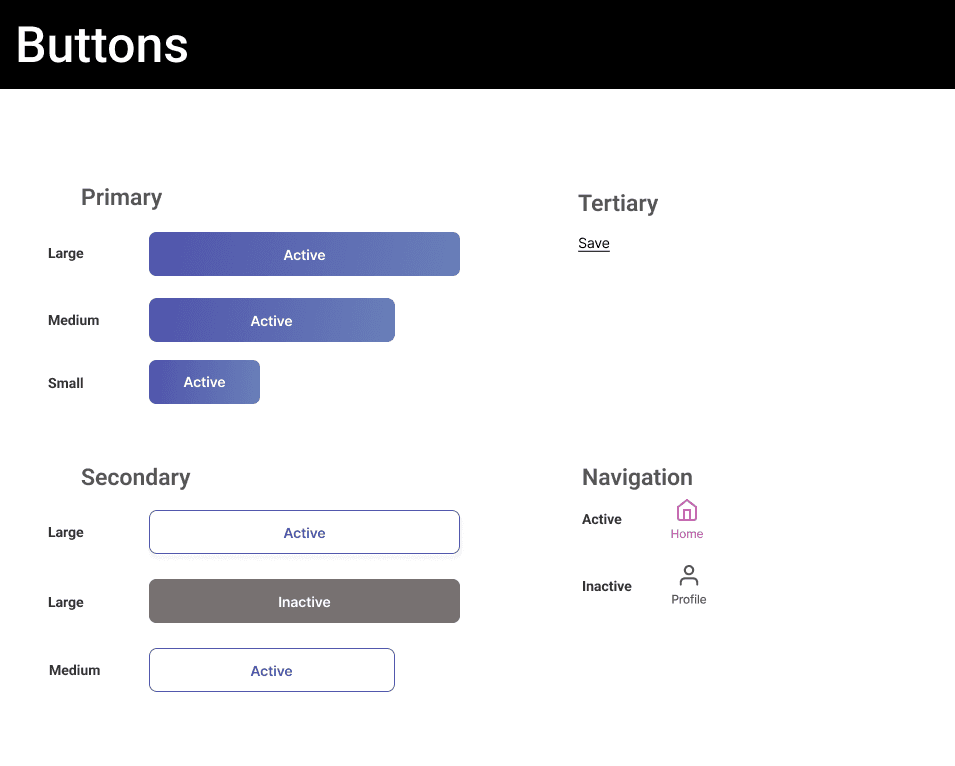
Our team created the developer hand-off to show the spacing, meaning of the color, and functionality of the buttons. Throughout this process, I developed skills to create a developer hand-off that is easily readable for developers.


Outcome
The outcome of Splyt Pay’s launch showed significant growth. We increased app downloads by 200, boosted user satisfaction by 50%, and improved the transaction completion rate by 20%, reflecting stronger user engagement and a streamlined experience across the platform.
Downloads
User Satisfaction
Completion Rate
Developer Hand-off
Our team created the developer hand-off to show the spacing, meaning of the color, and functionality of the buttons. Throughout this process, I developed skills to create a developer hand-off that is easily readable for developers.
Developer Hand-off

After conducting usability testing, I discovered that users faced challenges when trying to go back after selecting an item. Based on this feedback, I iterated on the design and implemented a back button, allowing users to navigate more easily and reducing friction in the overall experience.
Usability Testing