Problem
Families and caregivers that have children that are diagnosed with autism or think they might have autism face many daily challenges. The client wants to create a mobile app that has interactions for them to remove barriers to finding booking treatment, resources, and scheduling directly with providers or specialists.
Families and caregivers that have children that are diagnosed with autism or think they might have autism face many daily challenges. The client wants to create a mobile app that has interactions for them to remove barriers to finding booking treatment, resources, and scheduling directly with providers or specialists.
Solution
Our team collaborated to create a clean and simple design that allows users to easily get on board by creating onboarding screens. The onboarding screens will allow users to set their current situation and will provide for their needs. After the onboarding, users will get access to suggested providers, clinics, homes, and other resources.
Our team collaborated to create a clean and simple design that allows users to easily get on board by creating onboarding screens. The onboarding screens will allow users to set their current situation and will provide for their needs. After the onboarding, users will get access to suggested providers, clinics, homes, and other resources.
The Missing Piece
The Missing Piece

A SaaS mobile app that provides resources to families with children on the autism spectrum.
A SaaS mobile app that provides resources to families with children on the autism spectrum.
Overview
The Missing Piece is a company that provides resources for families and caregivers of children, teenagers, and adults between the ages of 2 to 22 who have an autism diagnosis or believe their child may have autism.
Overview
The Missing Piece is a company that provides resources for families and caregivers of children, teenagers, and adults between the ages of 2 to 22 who have an autism diagnosis or believe their child may have autism.
Problem
Families and caregivers that have children that are diagnosed with autism or think they might have autism face many daily challenges. The client wants to create a mobile app that has interactions for them to remove barriers to finding booking treatment, resources, and scheduling directly with providers or specialists.
Solution
Our team collaborated to create a clean and simple design that allows users to easily get on board by creating onboarding screens. The onboarding screens will allow users to set their current situation and will provide for their needs. After the onboarding, users will get access to suggested providers, clinics, homes, and other resources.
Duration
4 weeks
Roles
UX Designer
Teams
UX/UI Designers (Team of 5)
Product Manager
Developer
QA
Tools





Duration
4 weeks
Roles
UX Designer
Teams
UX/UI Designers (Team of 5)
Product Manager
Developer
QA
Tools










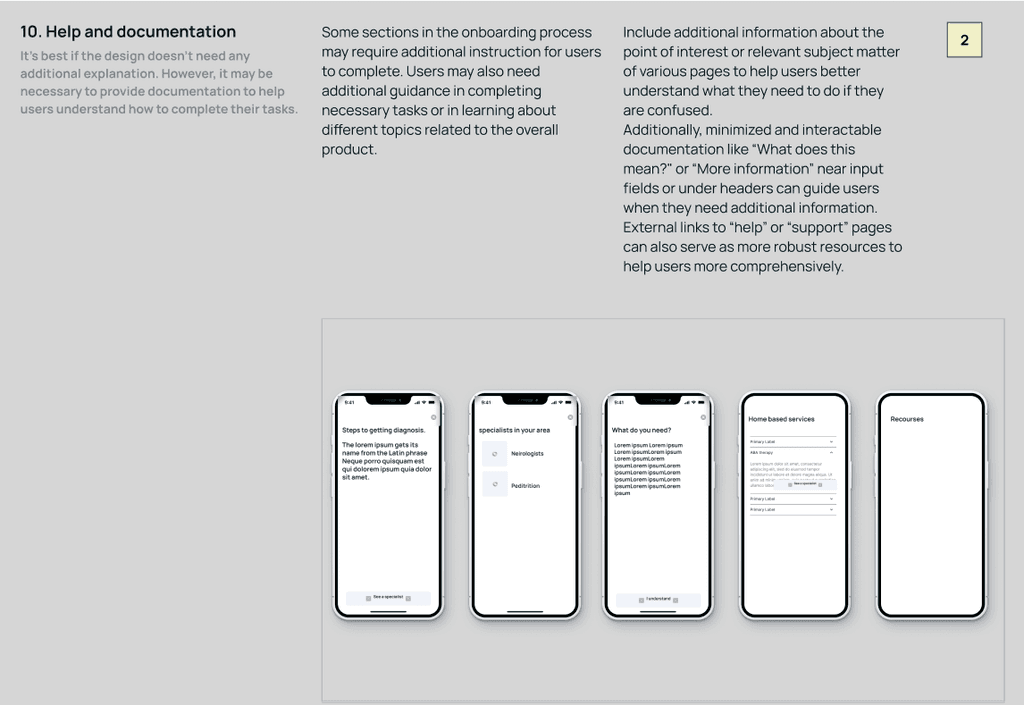
The client provided us with a mock-up of the wireframes. Our team worked together to find the violation on each screen. I worked on violations of help and documentation with our team and found that providing more guides and information for the user will enhance better user experiences.
The client provided us with a mock-up of the wireframes. Our team worked together to find the violation on each screen. I worked on violations of help and documentation with our team and found that providing more guides and information for the user will enhance better user experiences.
Heuristic evaluation


Competitive Analysis
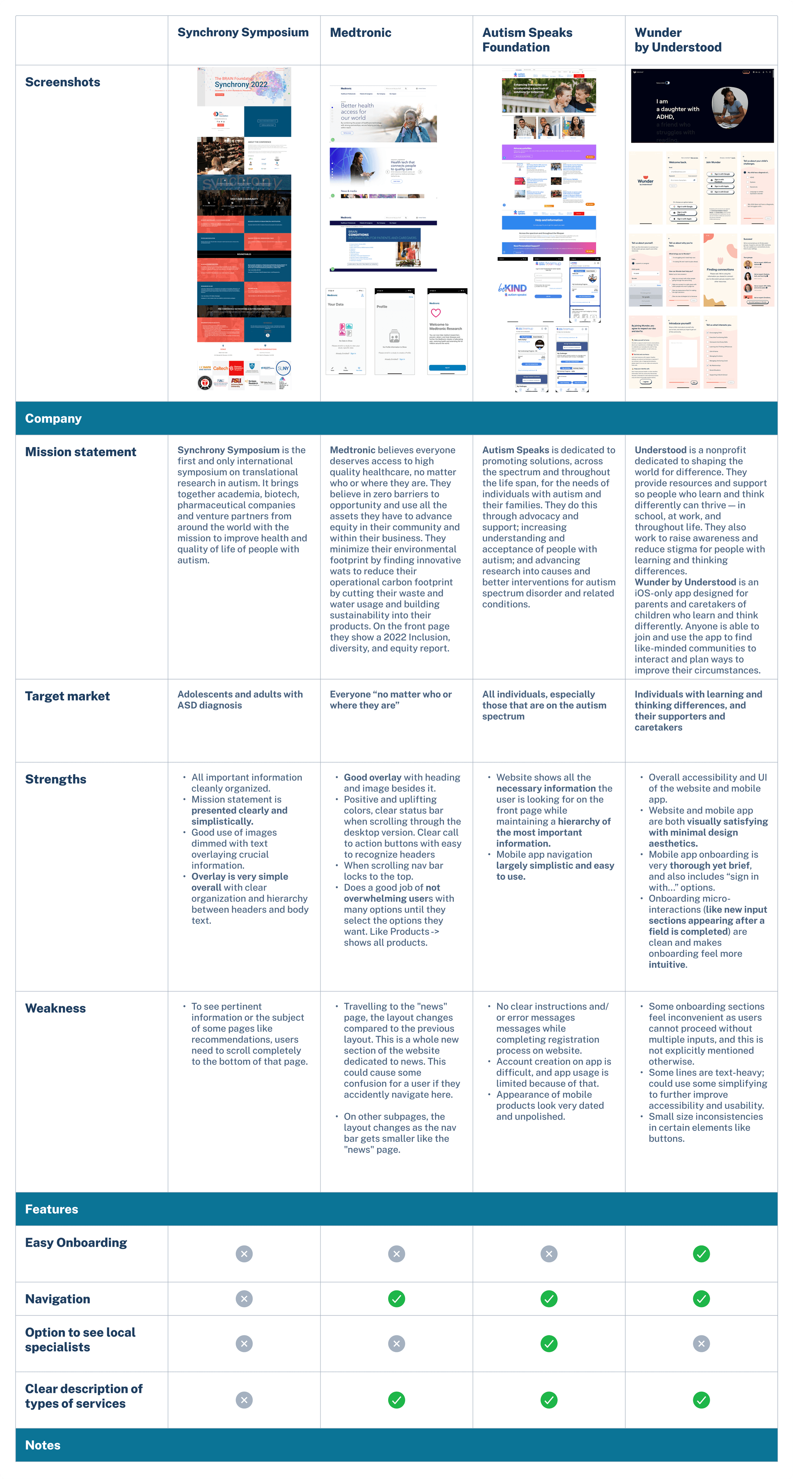
The client provided us with a few competitors, and we conducted an evaluation of the app and website to find their strengths, weaknesses, and missions. During the weekly meeting, we discussed taking inspiration from the competitors.
The client provided us with a few competitors, and we conducted an evaluation of the app and website to find their strengths, weaknesses, and missions. During the weekly meeting, we discussed taking inspiration from the competitors.


Discovery
Discovery
Kick-off meeting
After an icebreaker, our team got right into the plan of the projects. We discussed the deliverables and set up weekly meetings for the team. The meeting was held over Zoom. During the call, we gather a few questions for the clients about the incoming deliverables and how we planned to tackle the project.
Kick-off meeting
After an icebreaker, our team got right into the plan of the projects. We discussed the deliverables and set up weekly meetings for the team. The meeting was held over Zoom. During the call, we gather a few questions for the clients about the incoming deliverables and how we planned to tackle the project.
We created a few questions for the client and here are the important findings:
Likes scheduling with doctors, and virtual visits.
Mainly focus on login, personalization, and feedback or ratings
Don't like requiring any type of payment in advance or reimbursement from insurance options.
Competitors like Synchrony, Medtronic, Roche, Novartis
Client Questions & Answers
We created a few questions for the client and here are the important findings:
Likes scheduling with doctors, and virtual visits.
Mainly focus on login, personalization, and feedback or ratings
Don't like requiring any type of payment in advance or reimbursement from insurance options.
Competitors like Synchrony, Medtronic, Roche, Novartis
Client Questions & Answers
The client provided us with a mock-up of the wireframes. Our team worked together to find the violation on each screen. I worked on violations of help and documentation with our team and found that providing more guides and information for the user will enhance better user experiences.
Heuristic evaluation

Competitive Analysis
The client provided us with a few competitors, and we conducted an evaluation of the app and website to find their strengths, weaknesses, and missions. During the weekly meeting, we discussed taking inspiration from the competitors.

Ideation
Ideation
User stories
The client provided us with the user stories. Here are the user stories:
As a user, I want to create an account and log in.
As a user, I want to populate my account. (Age, Diagnosed, Insurance)
As a user, if I select “Yes” to “Has your child been diagnosed?”, I want to see available options. ( Home, school, clinic, additional resources)
As a user, if I select “No” to “Has your child been diagnosed?”, I want to see the next steps to obtaining a diagnosis. (Pediatricians, neurologists, clinic, Additional resources)
As a user, I want to be able to access a menu. (Edit information)
User stories
The client provided us with the user stories. Here are the user stories:
As a user, I want to create an account and log in.
As a user, I want to populate my account. (Age, Diagnosed, Insurance)
As a user, if I select “Yes” to “Has your child been diagnosed?”, I want to see available options. ( Home, school, clinic, additional resources)
As a user, if I select “No” to “Has your child been diagnosed?”, I want to see the next steps to obtaining a diagnosis. (Pediatricians, neurologists, clinic, Additional resources)
As a user, I want to be able to access a menu. (Edit information)
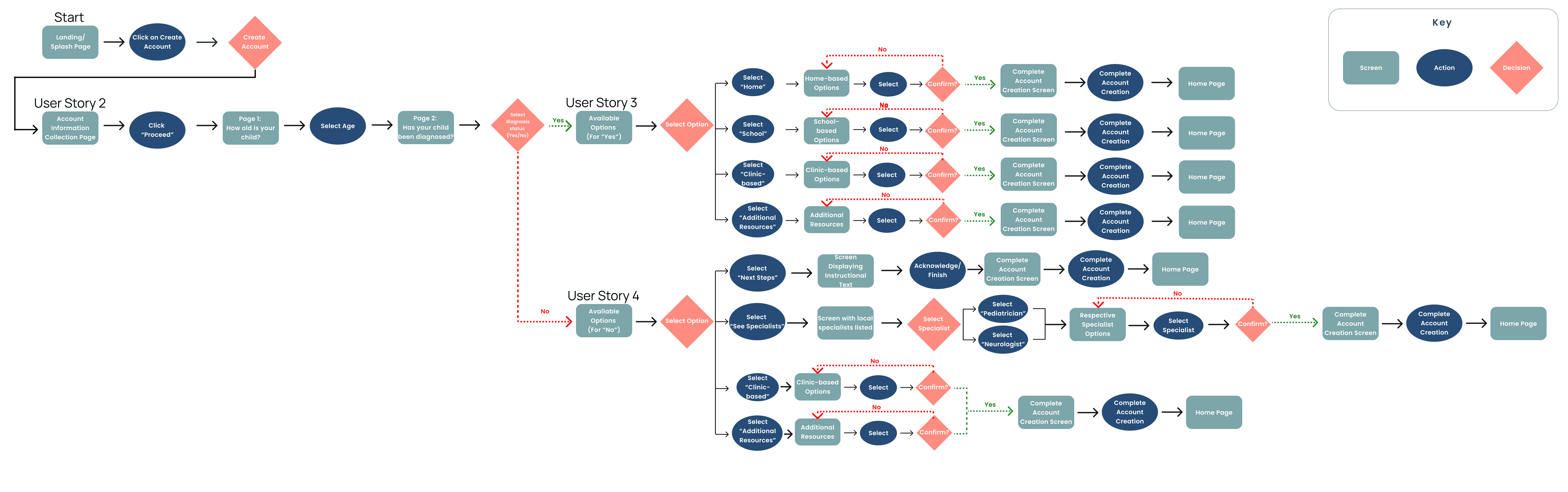
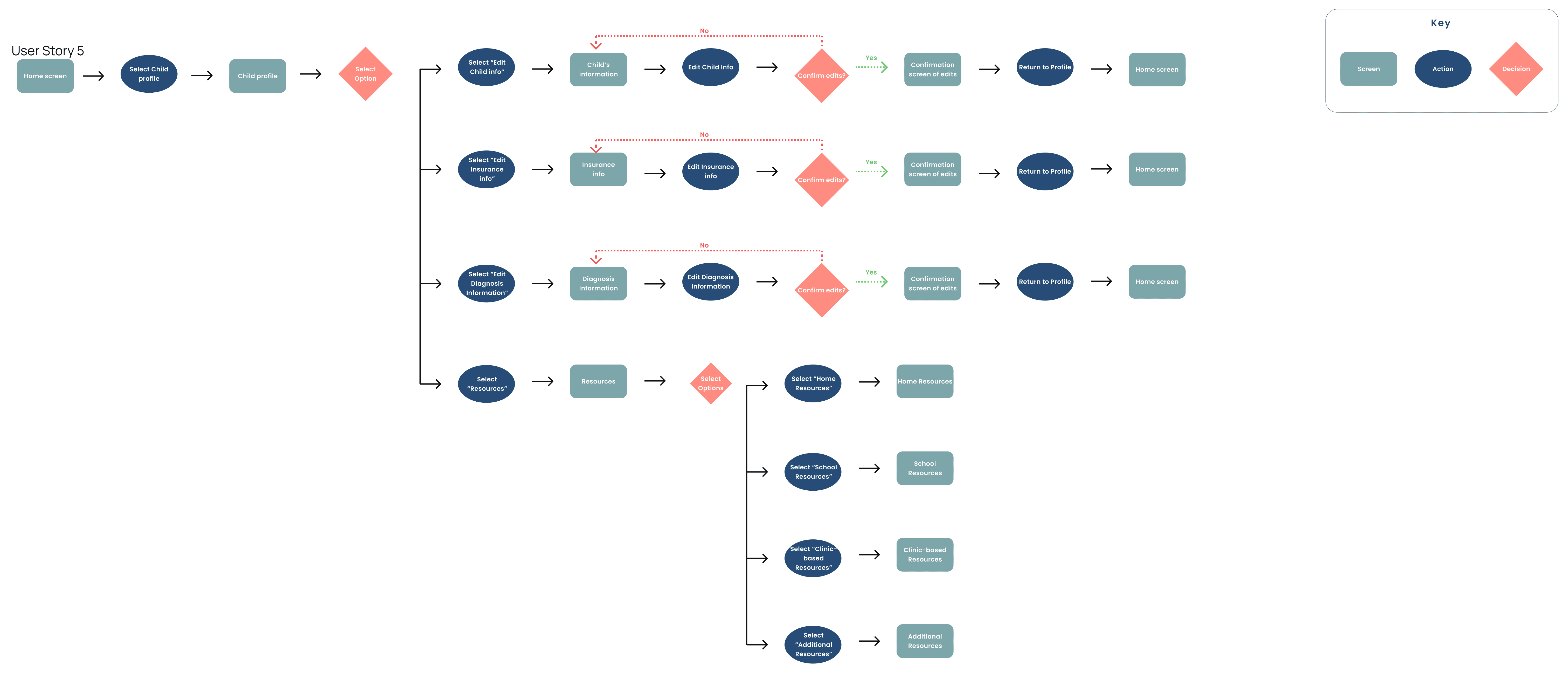
User Flow
Each member of the team created an iteration of the user flows and we combined the best user flow to create the final iteration for all the flows to give users the best practice. We collaborated together and worked on the flow where users could access the homepage. During this process, all the flows that we created were similar. Which allows us to easily combine all the user flows without any issues.
User Flow
Each member of the team created an iteration of the user flows and we combined the best user flow to create the final iteration for all the flows to give users the best practice. We collaborated together and worked on the flow where users could access the homepage. During this process, all the flows that we created were similar. Which allows us to easily combine all the user flows without any issues.
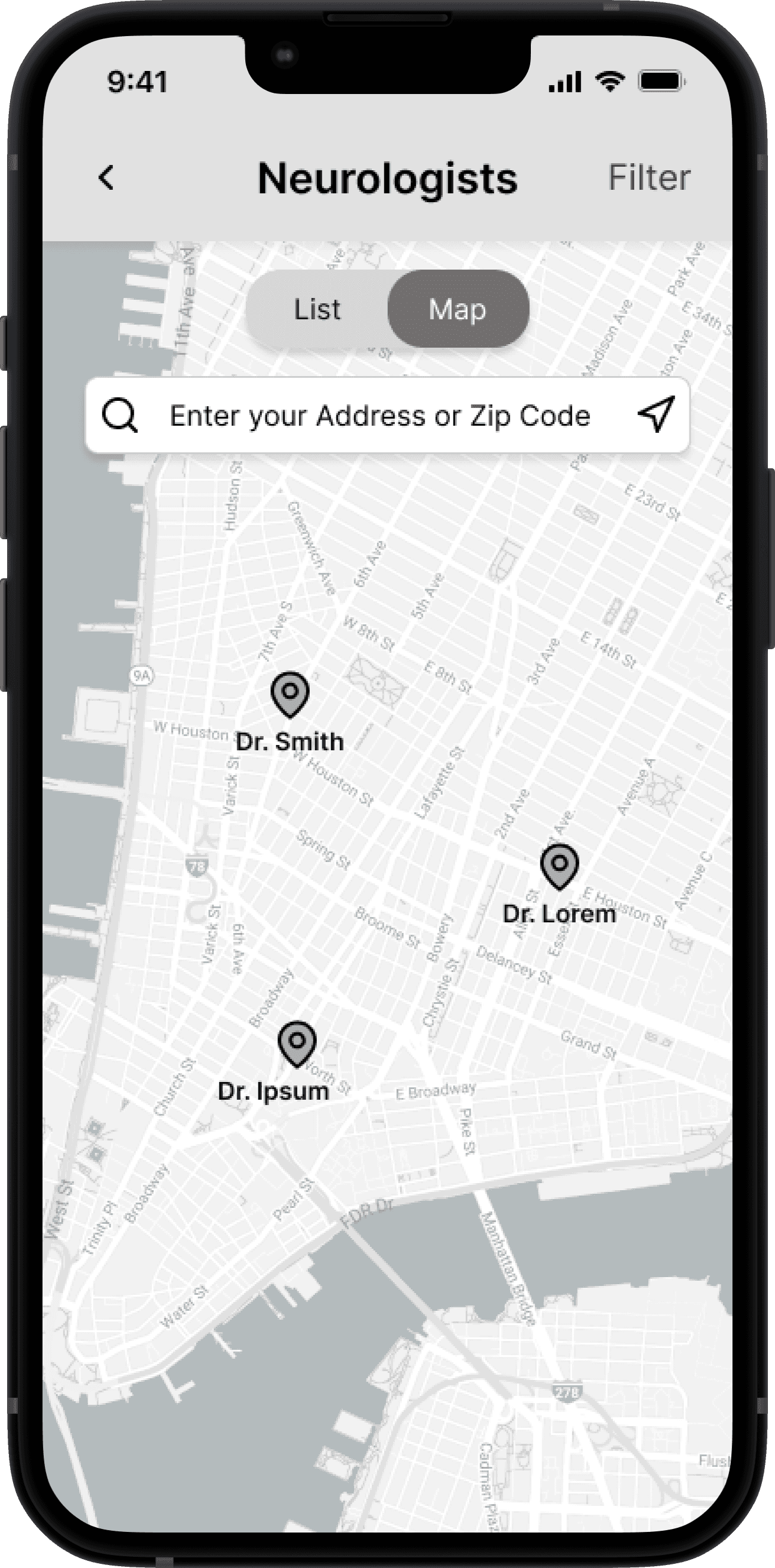
Wireframe
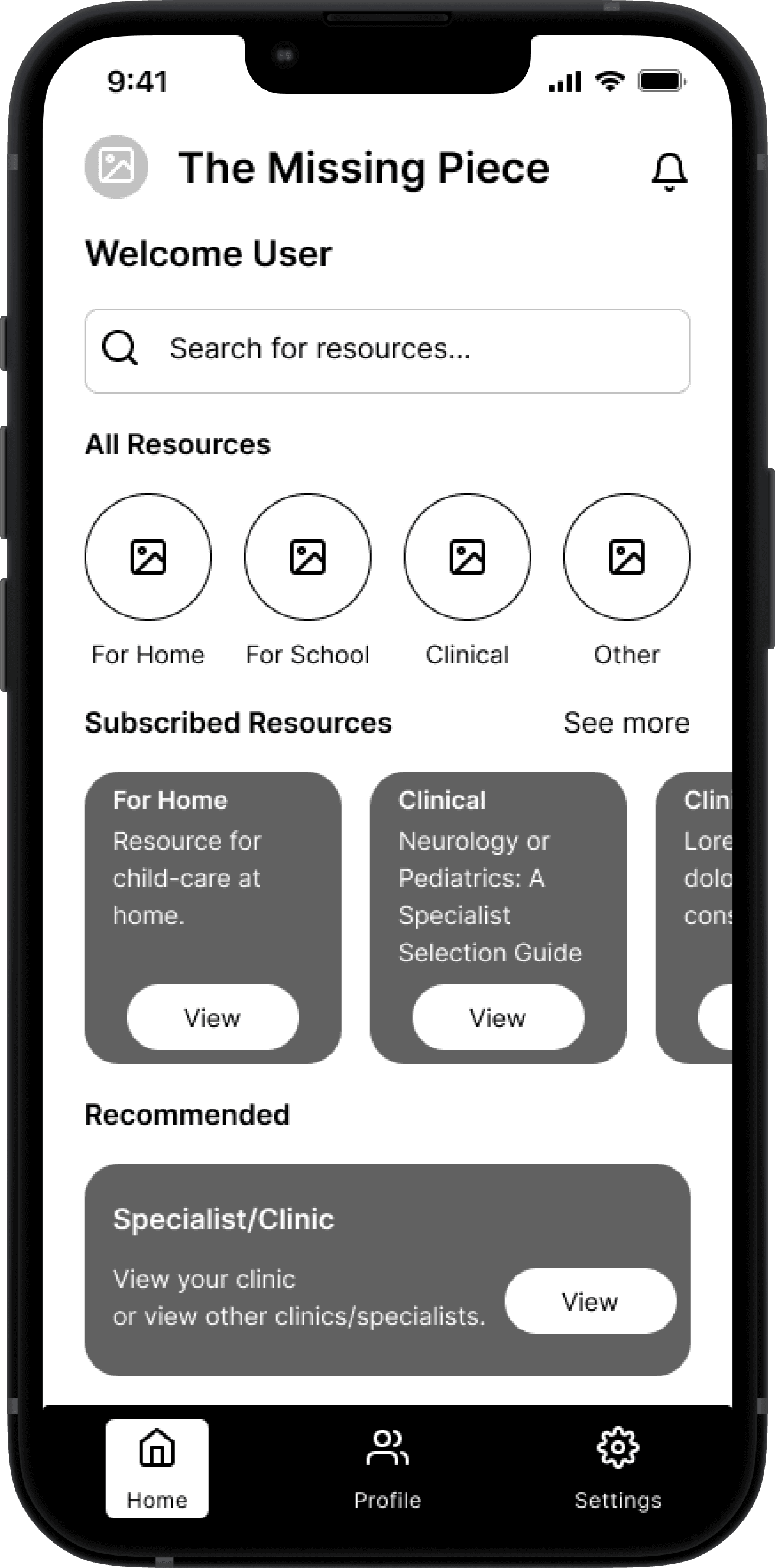
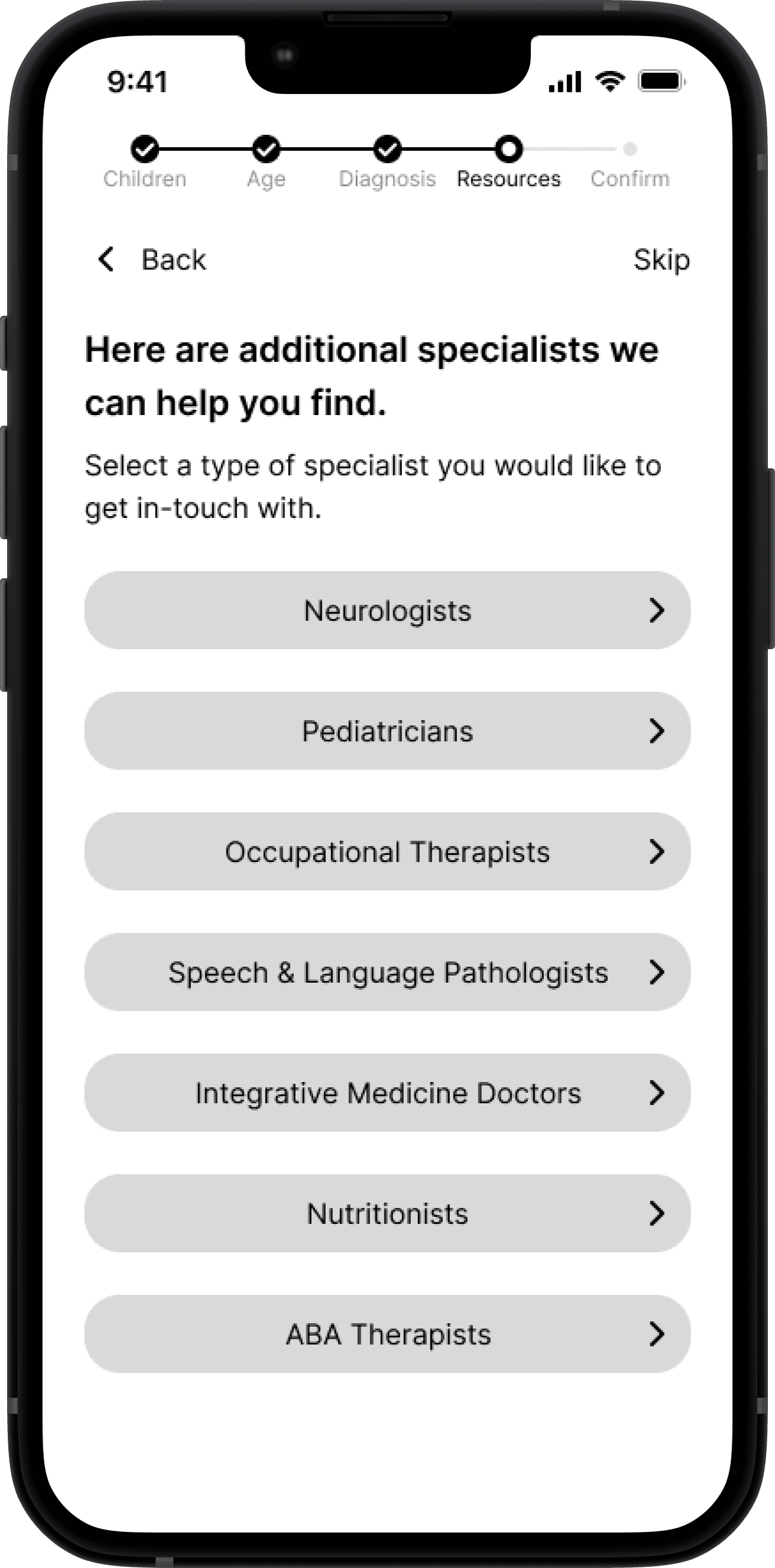
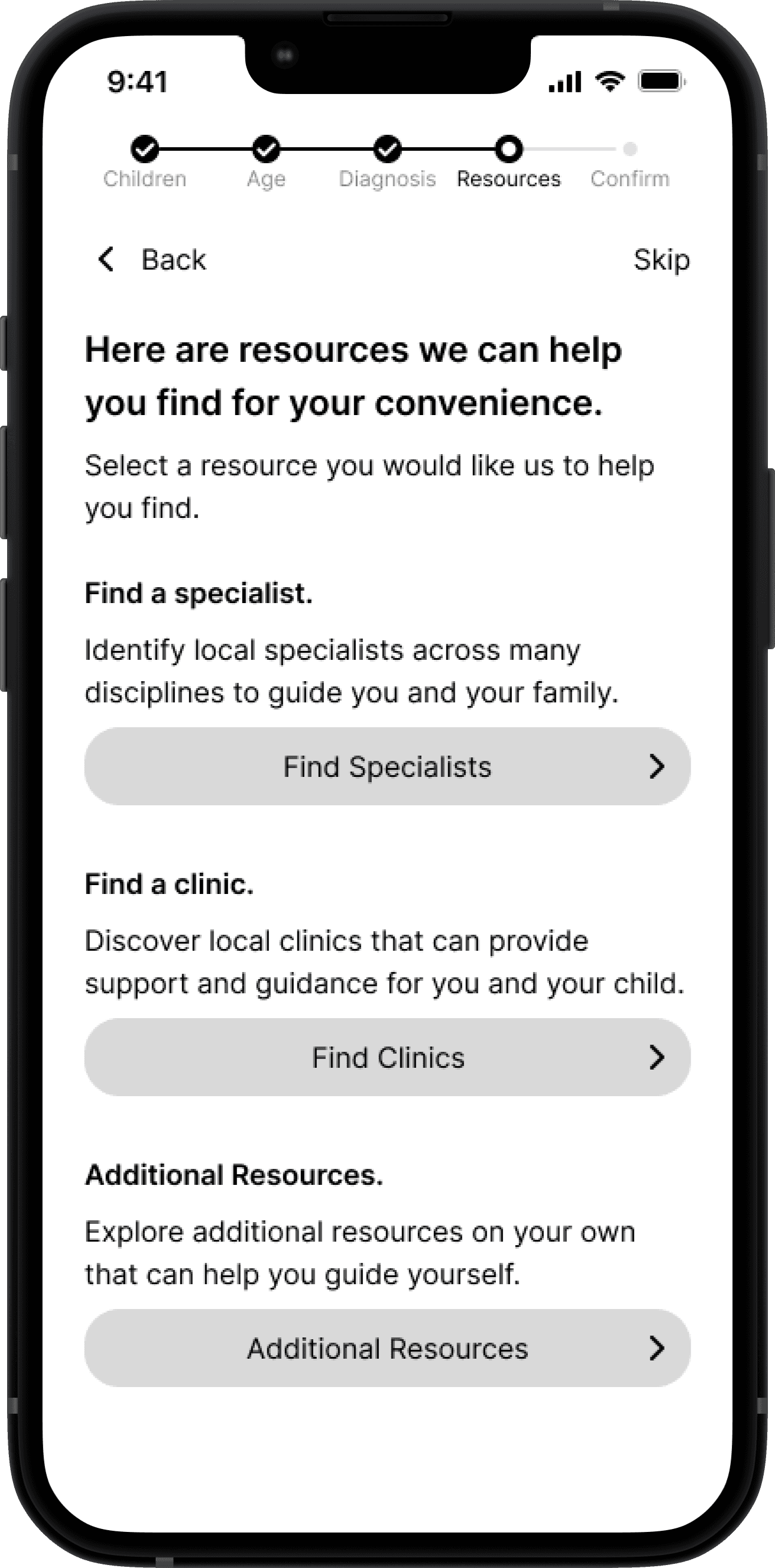
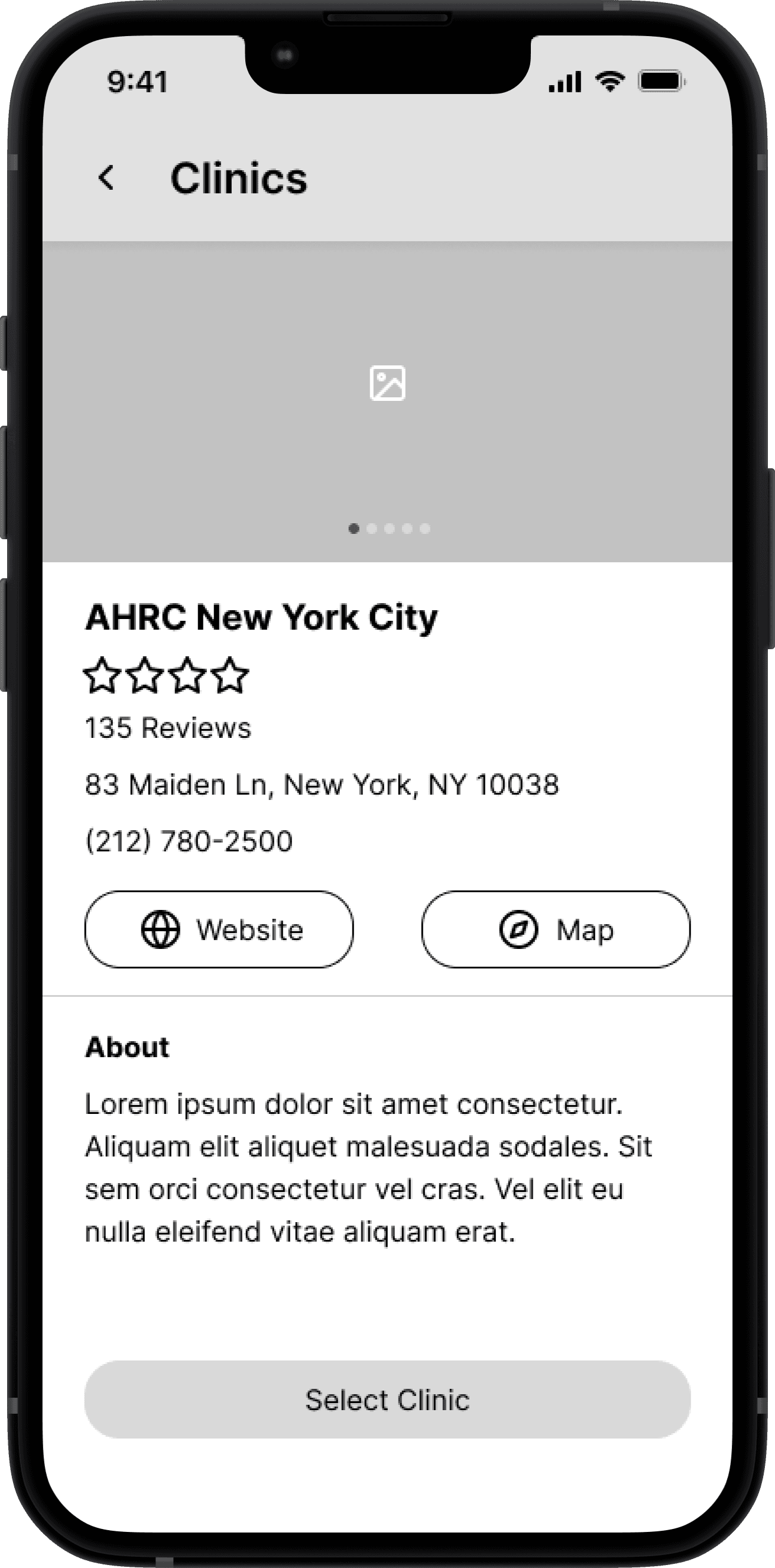
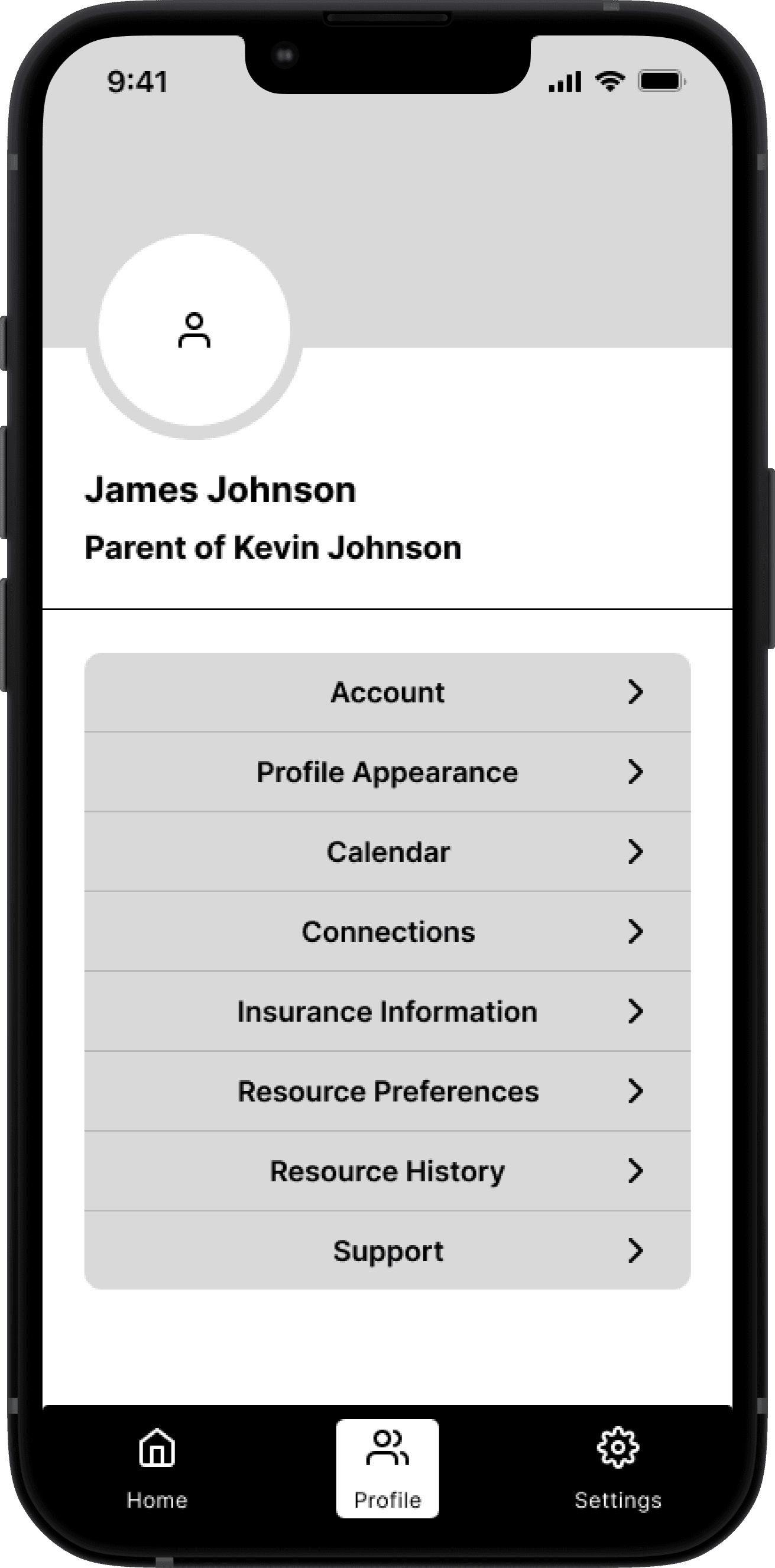
Our team split the work on the process of creating the wireframes. We created minimalistic designs, providing enough resources for the users' needs. After a thorough meeting with the team, we created onboarding screens that allow users to get hands-on with the application. I specifically worked on the home screens, onboarding screens, and contents of the resource screens.
Wireframe
Our team split the work on the process of creating the wireframes. We created minimalistic designs, providing enough resources for the users' needs. After a thorough meeting with the team, we created onboarding screens that allow users to get hands-on with the application. I specifically worked on the home screens, onboarding screens, and contents of the resource screens.
Testing
Testing
Prototype
After finalizing the high-fidelity screens, our team gathered all the screens in order. I took all the high-fidelity screens to connect them to make sure all the buttons and screens functioned correctly according to the flows. We worked together to build the mobile website flow. My contribution was creating a prototype for the new user flow and the moderator flow.
Prototype
After finalizing the high-fidelity screens, our team gathered all the screens in order. I took all the high-fidelity screens to connect them to make sure all the buttons and screens functioned correctly according to the flows. We worked together to build the mobile website flow. My contribution was creating a prototype for the new user flow and the moderator flow.
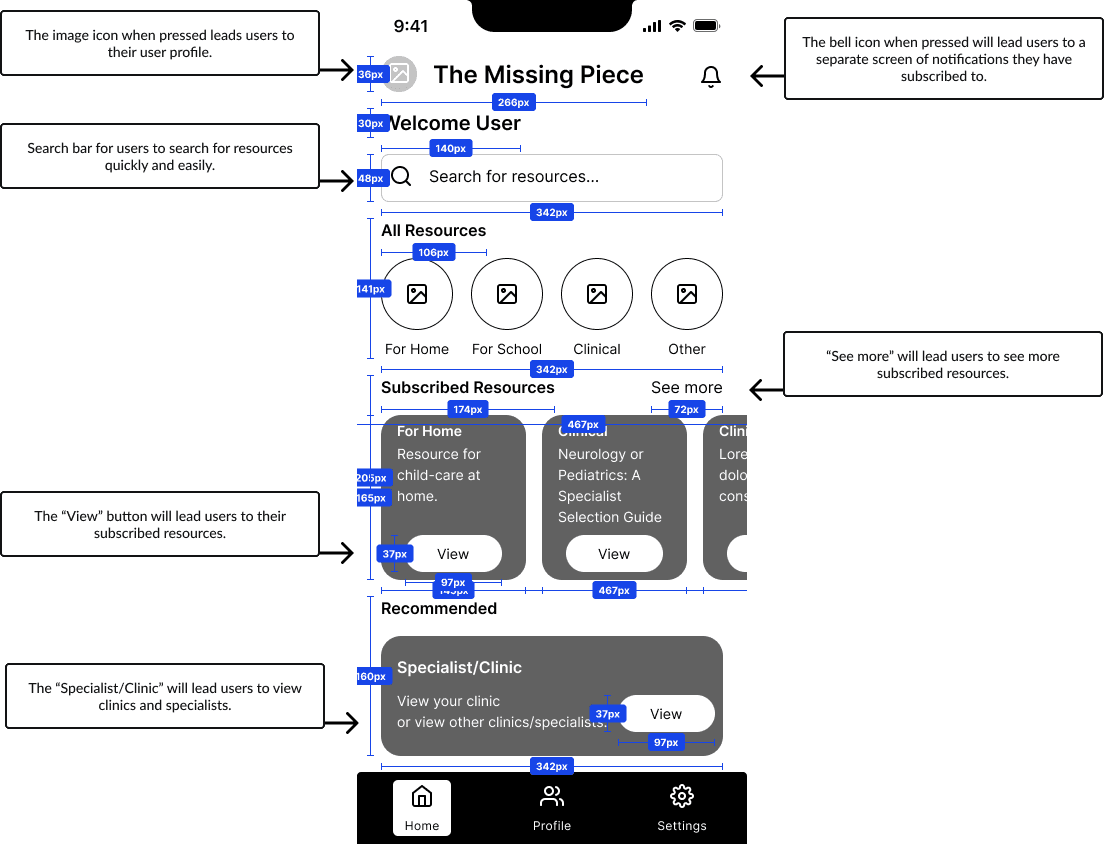
Developer Hand-off
Developer Hand-off
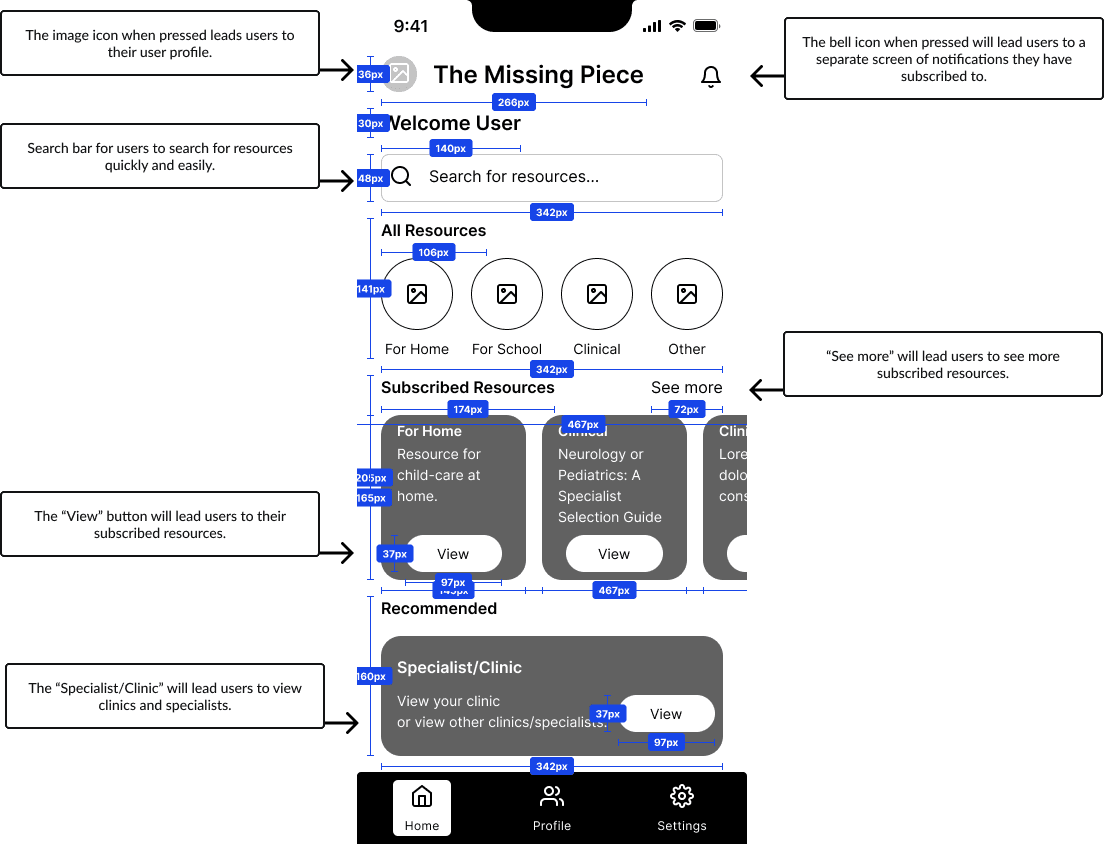
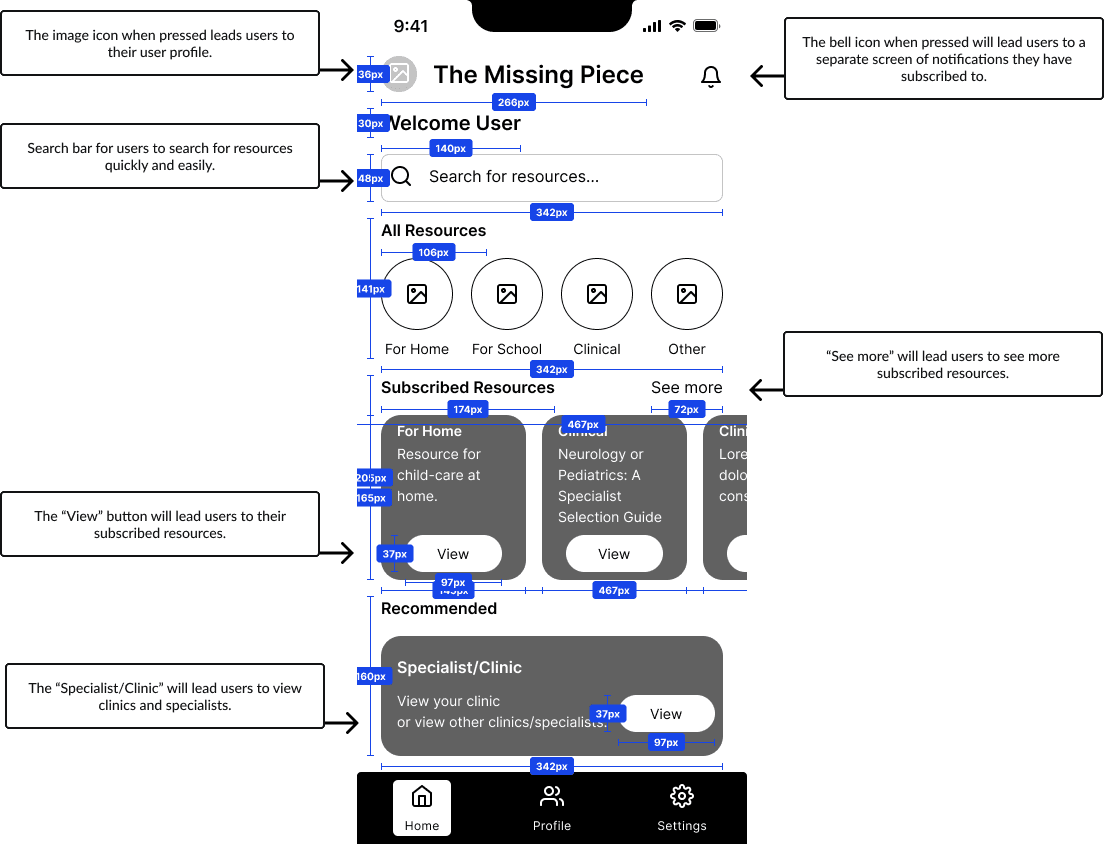
Our team worked together to create the developer hand-off. We reassured to show all the details of the measurements and annotations for developers to know the purposes of each component.
Developer Hand-off

Our team worked together to create the developer hand-off. We reassured to show all the details of the measurements and annotations for developers to know the purposes of each component.
Our team worked together to create the developer hand-off. We reassured to show all the details of the measurements and annotations for developers to know the purposes of each component.
Developer Hand-off




View Case Study
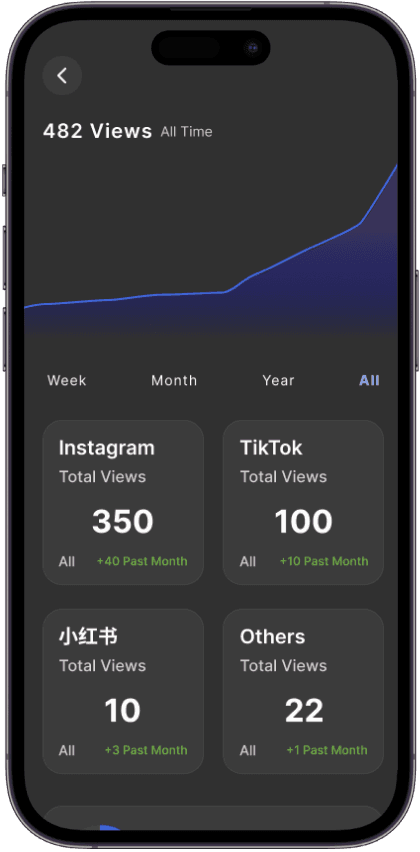
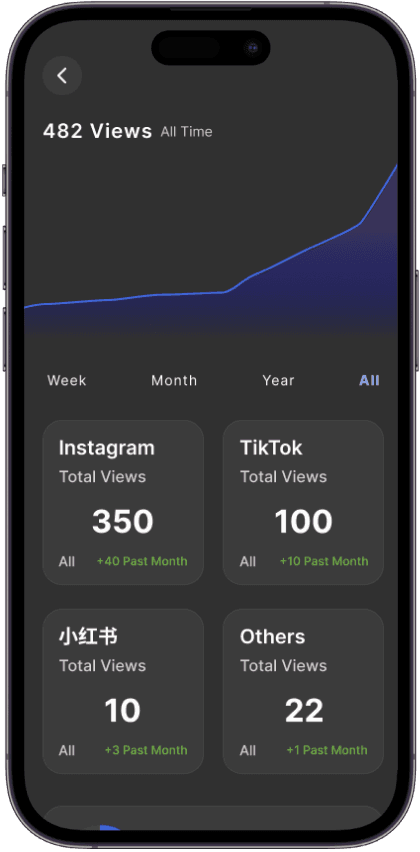
AIYA i
◦ UX/UI Designer
The metric tool for an all-in-one platform that analyzes insights from leading social media platforms to track influencers for your business.