Problem
As a top global event planner platform, Plannie wants to expand its business by creating a system that allows consumers and planners direct communication without Plannie's involvement. Users of the platform have complained about the difficulty of the visualization of the presented information on the dashboard.
As a top global event planner platform, Plannie wants to expand its business by creating a system that allows consumers and planners direct communication without Plannie's involvement. Users of the platform have complained about the difficulty of the visualization of the presented information on the dashboard.
Solution
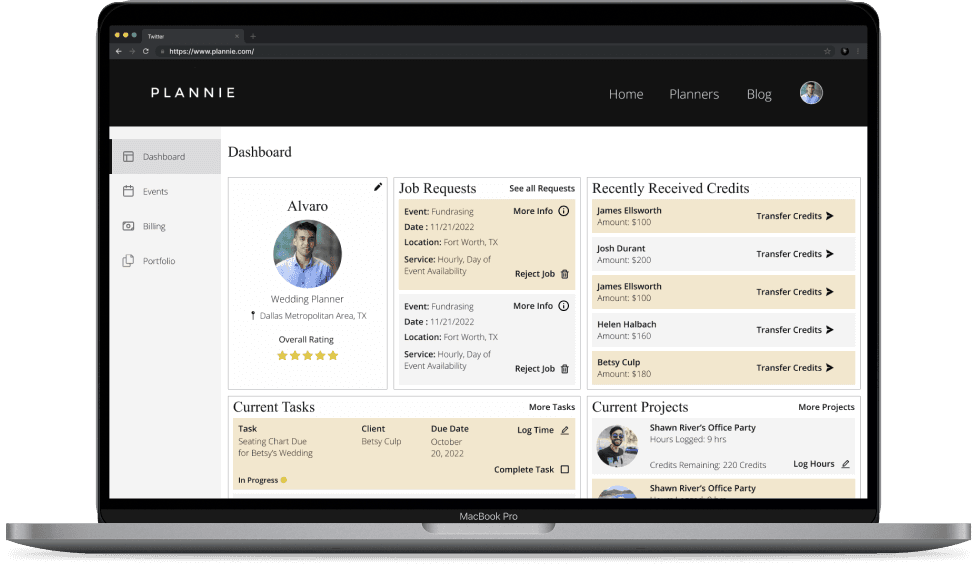
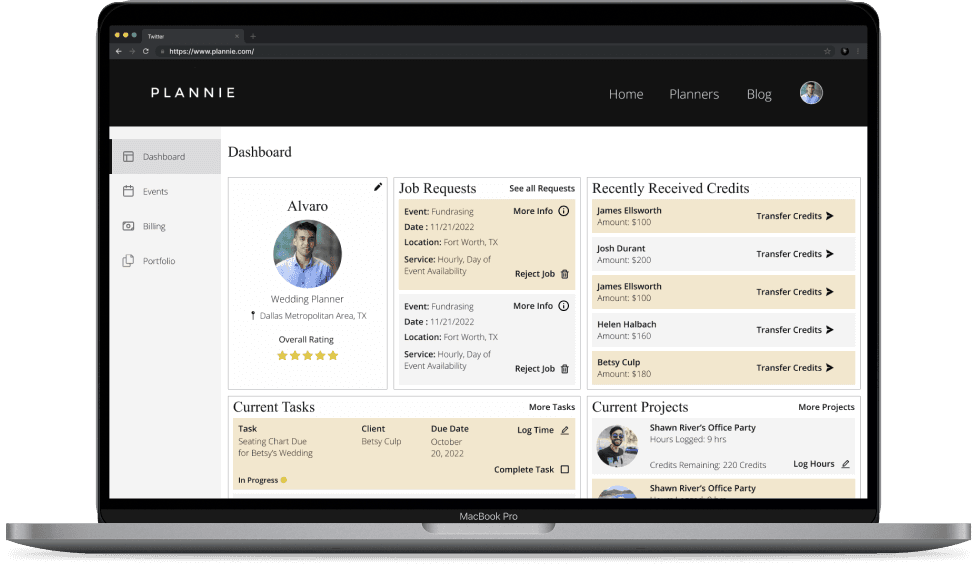
The User dashboard provides the user's finances, current and past jobs, and reviews. The Text and buttons will be adjust to have a better hierarchy. Create a message log that users can easily access to create better usability.
The User dashboard provides the user's finances, current and past jobs, and reviews. The Text and buttons will be adjust to have a better hierarchy. Create a message log that users can easily access to create better usability.
Problem
As a top global event planner platform, Plannie wants to expand its business by creating a system that allows consumers and planners direct communication without Plannie's involvement. Users of the platform have complained about the difficulty of the visualization of the presented information on the dashboard.
As a top global event planner platform, Plannie wants to expand its business by creating a system that allows consumers and planners direct communication without Plannie's involvement. Users of the platform have complained about the difficulty of the visualization of the presented information on the dashboard.
Solution
The User dashboard provides the user's finances, current and past jobs, and reviews. The Text and buttons will be adjust to have a better hierarchy. Create a message log that users can easily access to create better usability.
The User dashboard provides the user's finances, current and past jobs, and reviews. The Text and buttons will be adjust to have a better hierarchy. Create a message log that users can easily access to create better usability.
Plannie
Plannie


A B2C on-demand platform for consumers to connect with event planners for their events.
A B2C on-demand platform for consumers to connect with event planners for their events.
Overview
Plannie is a global platform where consumers can find local event planners and producers to help plan an event or assist with their event. Consumers and event planners are connected through the platform where they can access their finances, reviews, and current and past jobs.
Overview
Plannie is a global platform where consumers can find local event planners and producers to help plan an event or assist with their event. Consumers and event planners are connected through the platform where they can access their finances, reviews, and current and past jobs.
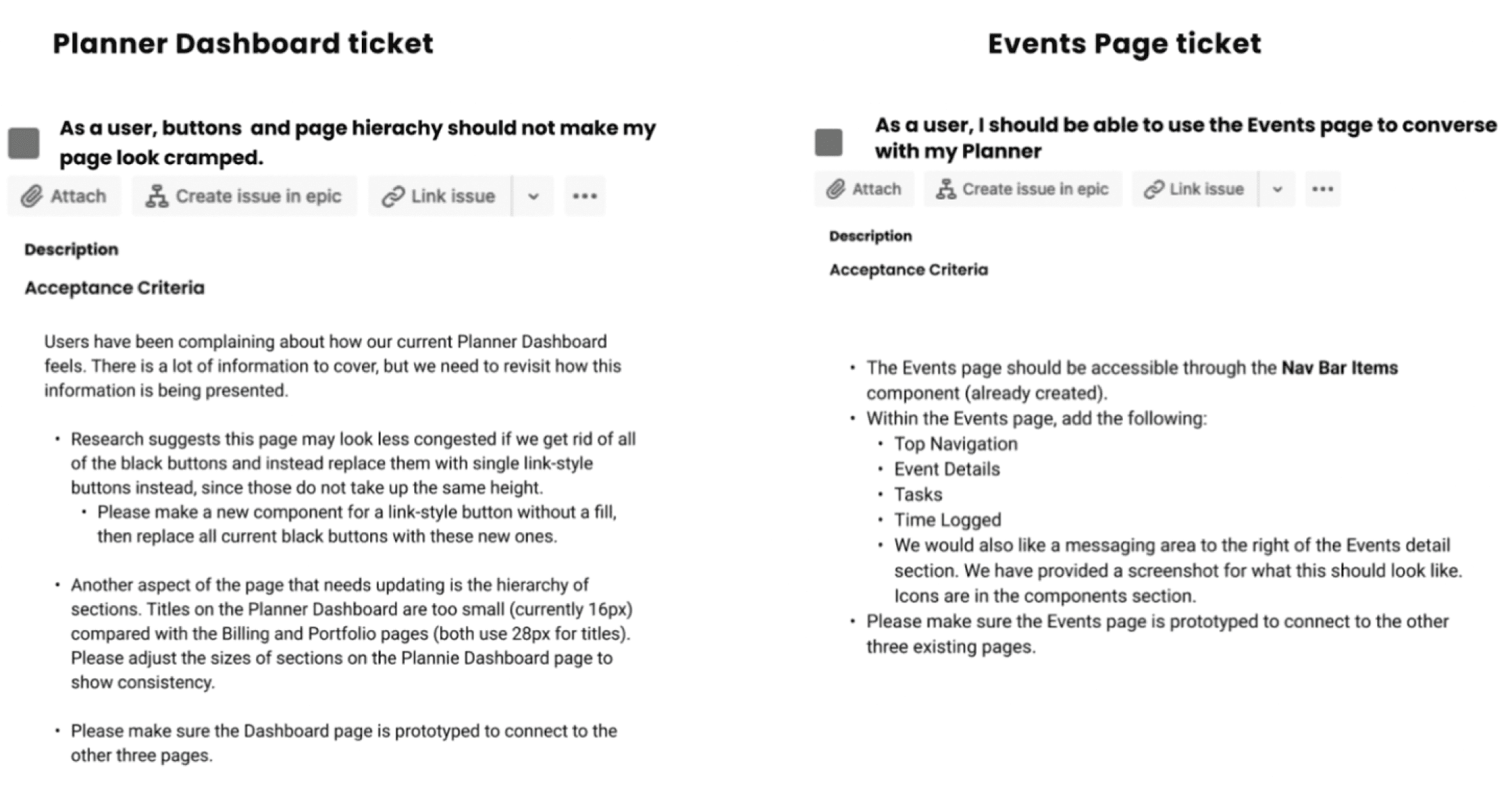
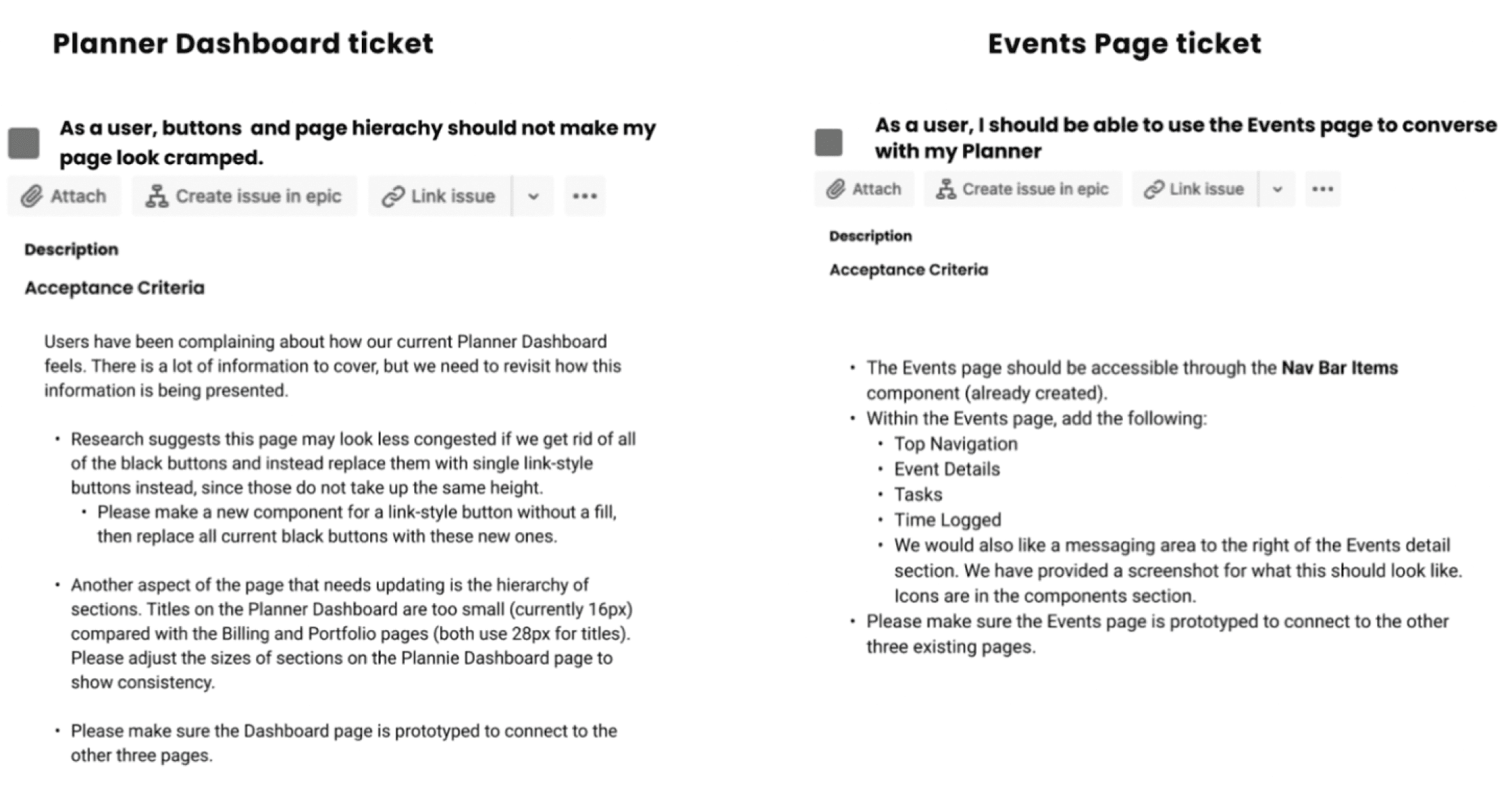
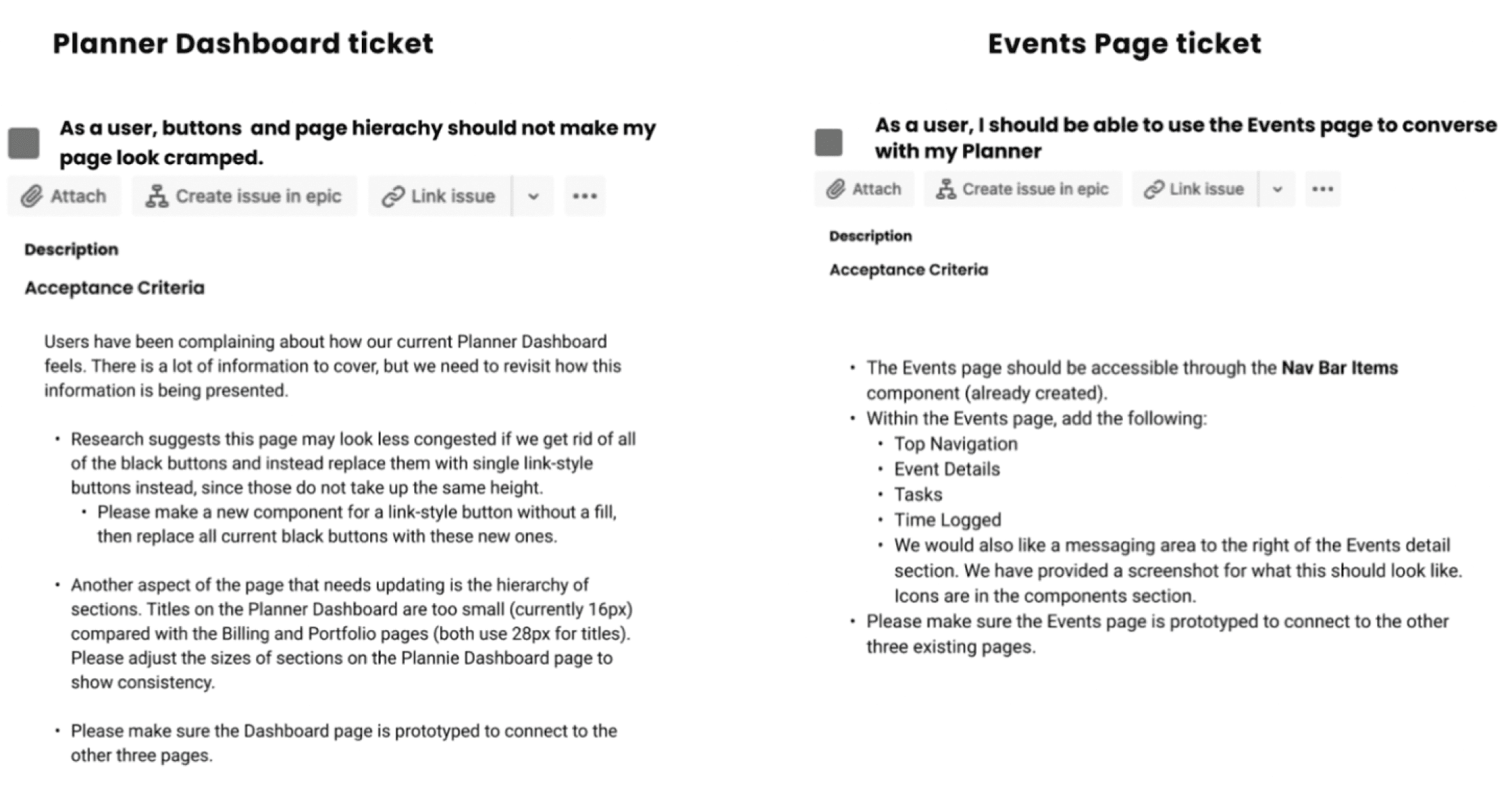
Jira Tickets
Two Jira tickets were requested for Planner Dashboard and Events Page primarily focusing on the visual hierarchy of the two pages. The feedback from the users was that they feel like the page is congested.
Two Jira tickets were requested for Planner Dashboard and Events Page primarily focusing on the visual hierarchy of the two pages. The feedback from the users was that they feel like the page is congested.


Problem
As a top global event planner platform, Plannie wants to expand its business by creating a system that allows consumers and planners direct communication without Plannie's involvement. Users of the platform have complained about the difficulty of the visualization of the presented information on the dashboard.
Solution
The User dashboard provides the user's finances, current and past jobs, and reviews. The Text and buttons will be adjust to have a better hierarchy. Create a message log that users can easily access to create better usability.
Task# 1
Replace the buttons with hypertext style to minimize the congested visual presentation.
Update the text size to create a better visual hierarchy and consistency.
Create a functional prototype to make sure all the screens are connected properly.
Replace the buttons with hypertext style to minimize the congested visual presentation.
Update the text size to create a better visual hierarchy and consistency.
Create a functional prototype to make sure all the screens are connected properly.
Task# 2
Create new components of the Top Navigation, Event Detail, Tasks, and Time Logged into the event screen.
Matching the new components with the same consistency.
Create a message log on the page to allow users to access the chat
Create new components of the Top Navigation, Event Detail, Tasks, and Time Logged into the event screen.
Matching the new components with the same consistency.
Create a message log on the page to allow users to access the chat
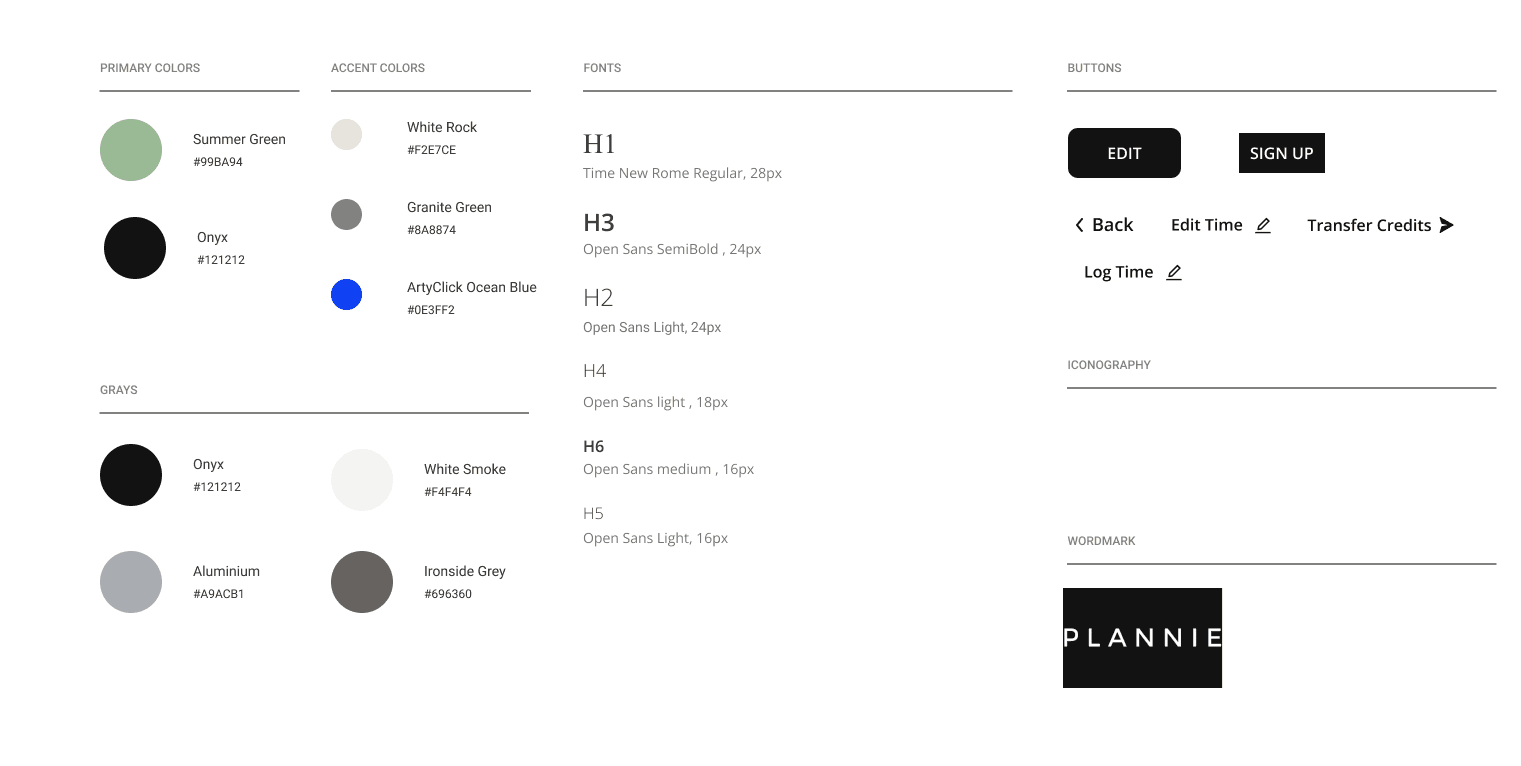
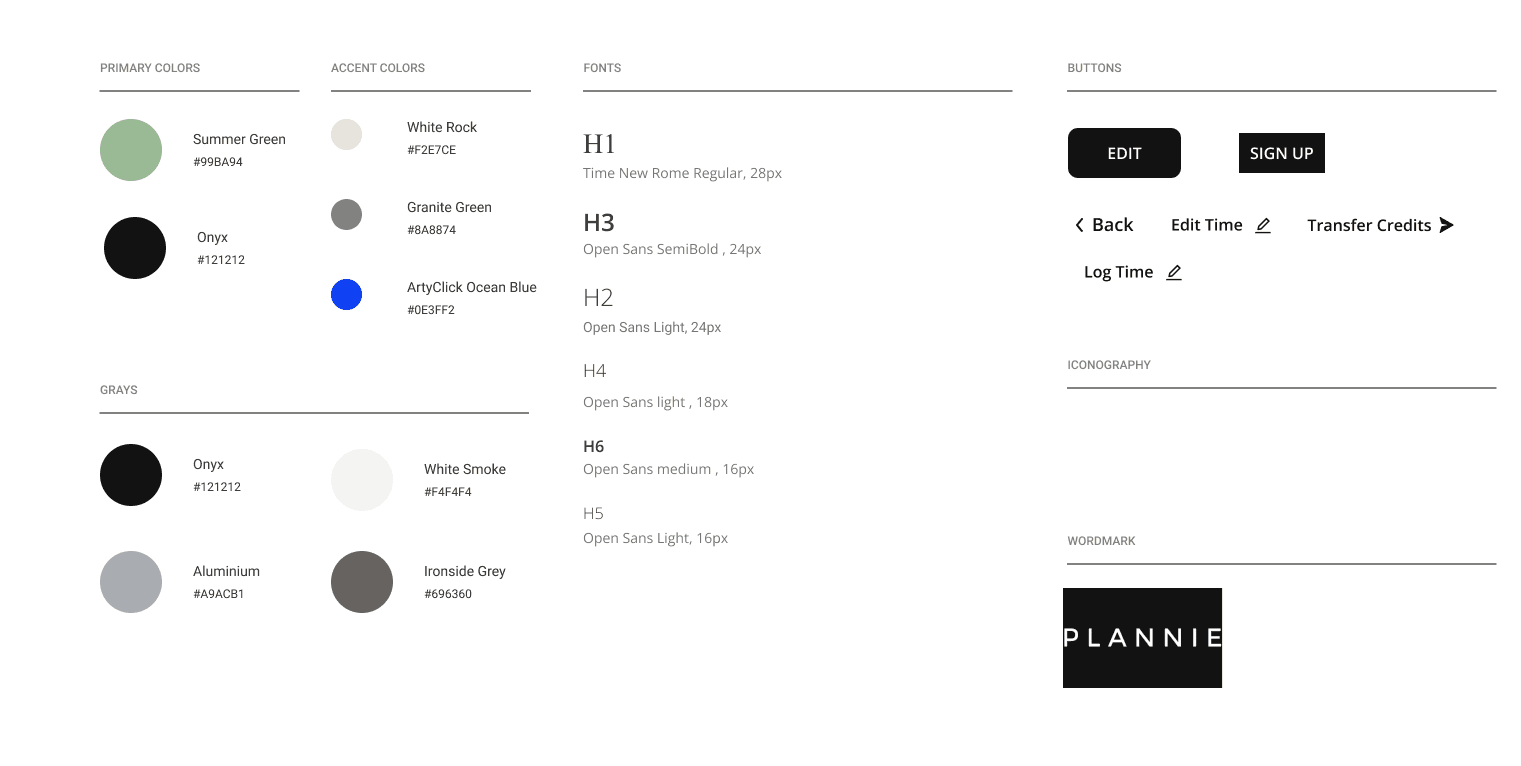
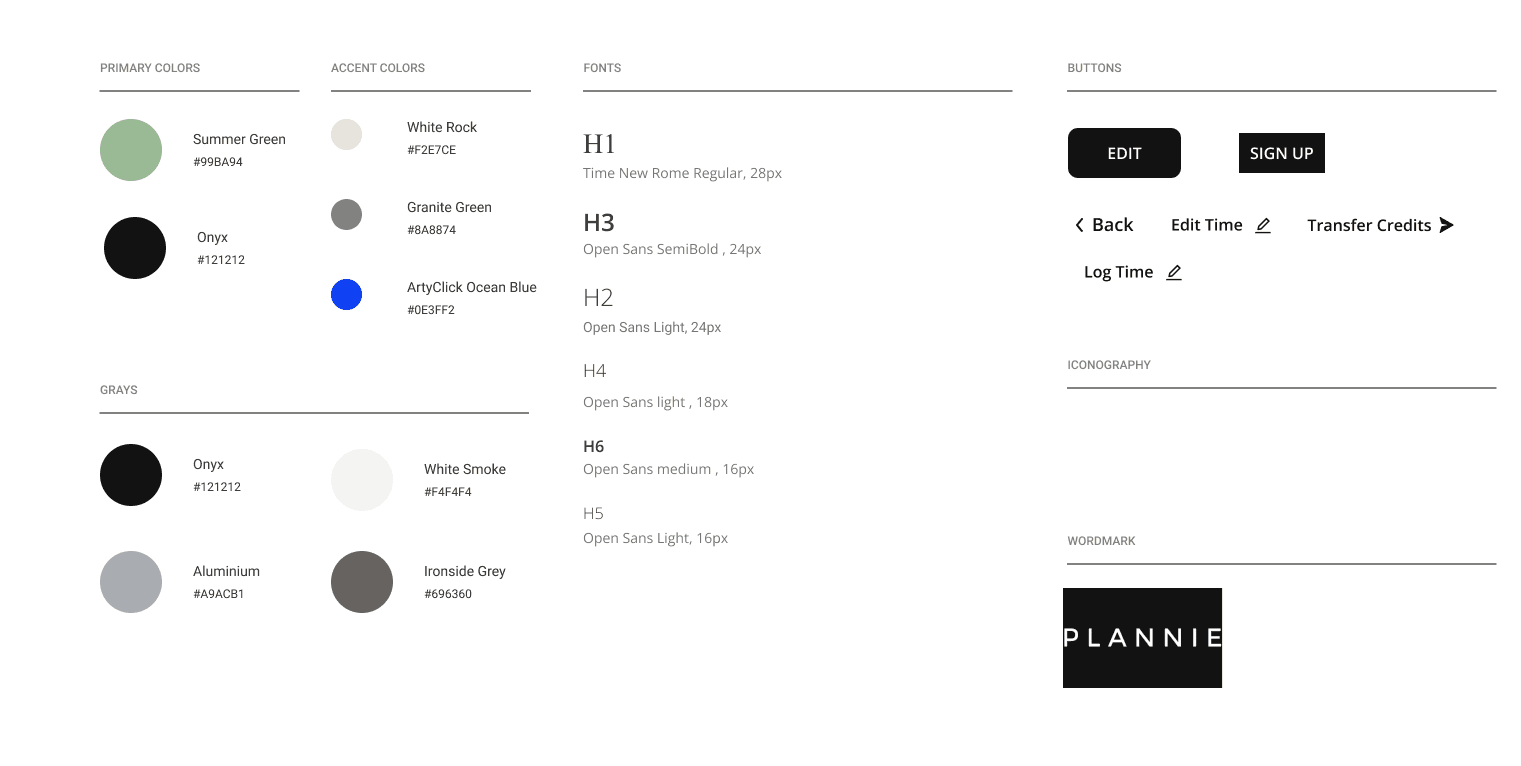
Style Guide
I created a style guide based on to existing design. This will help with the consistency and organizing font, color, and buttons.
I created a style guide based on to existing design. This will help with the consistency and organizing font, color, and buttons.


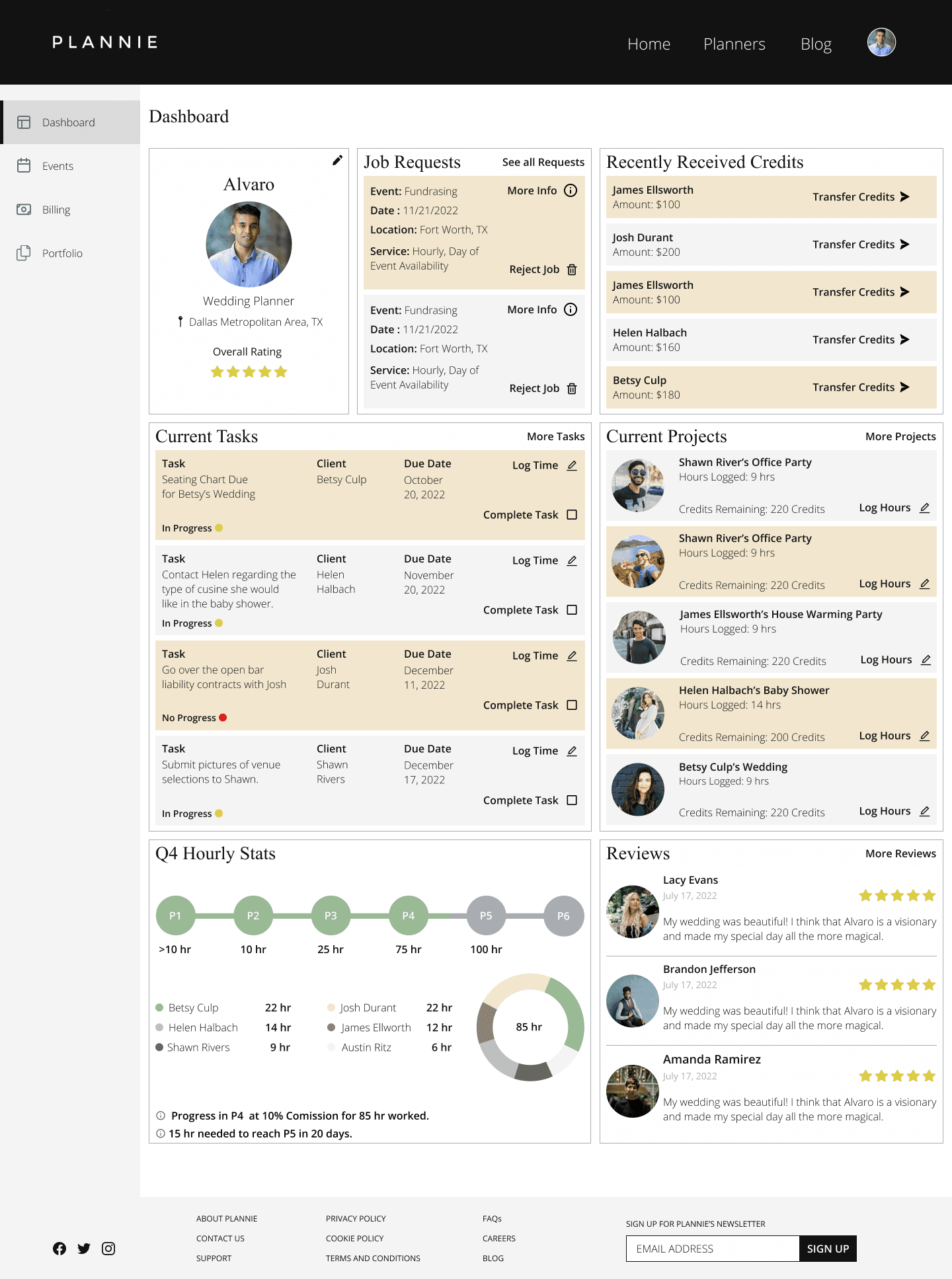
High Fidelity Screens
My task was to make the screen less congested and keep its consistency. I applied the components, buttons, fonts, and colors in Planner Dashboard, and Event Page.
Discovery
Discovery
Jira Tickets
Two Jira tickets were requested for Planner Dashboard and Events Page primarily focusing on the visual hierarchy of the two pages. The feedback from the users was that they feel like the page is congested.

Task# 1
Replace the buttons with hypertext style to minimize the congested visual presentation.
Update the text size to create a better visual hierarchy and consistency.
Create a functional prototype to make sure all the screens are connected properly.
Task# 2
Create new components of the Top Navigation, Event Detail, Tasks, and Time Logged into the event screen.
Matching the new components with the same consistency.
Create a message log on the page to allow users to access the chat


View Case Study
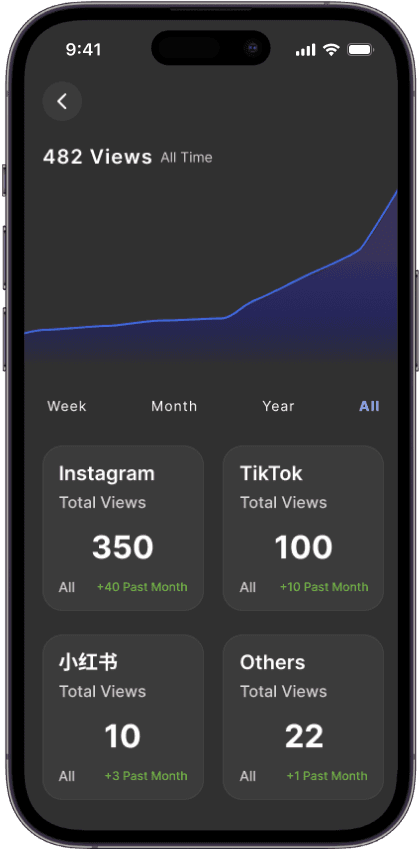
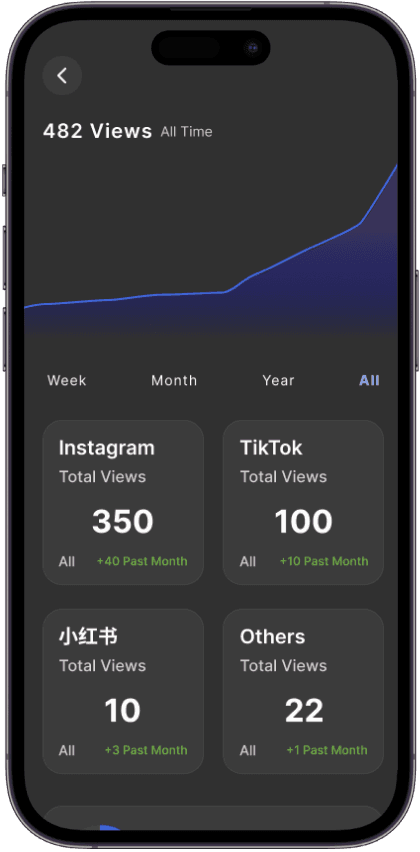
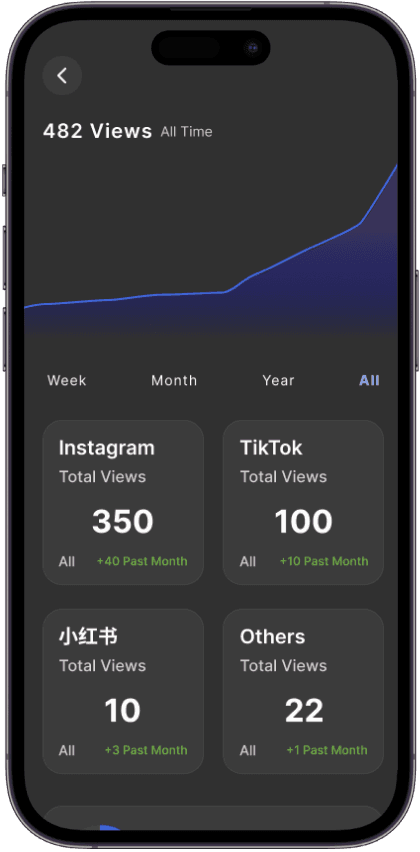
AIYA i
◦ UX/UI Designer
The metric tool for an all-in-one platform that analyzes insights from leading social media platforms to track influencers for your business.


View Case Study
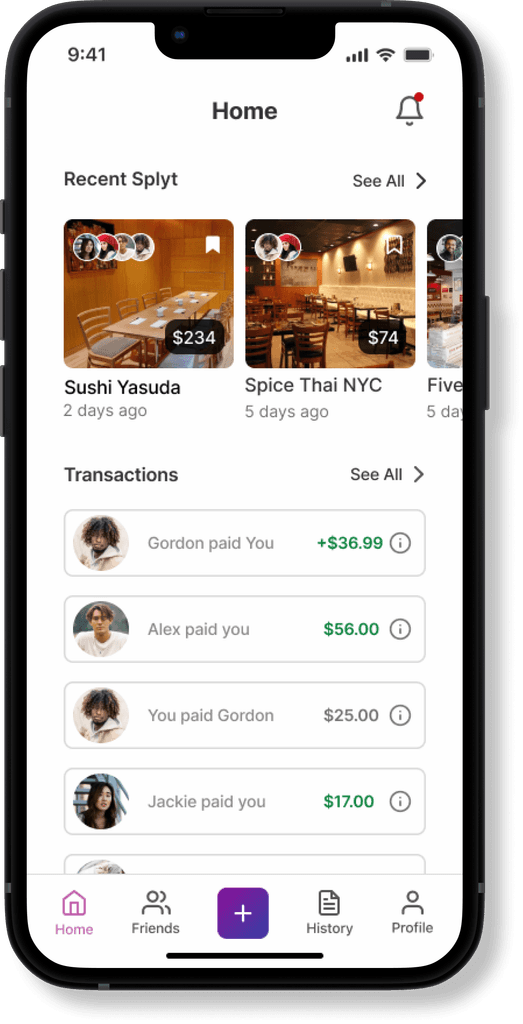
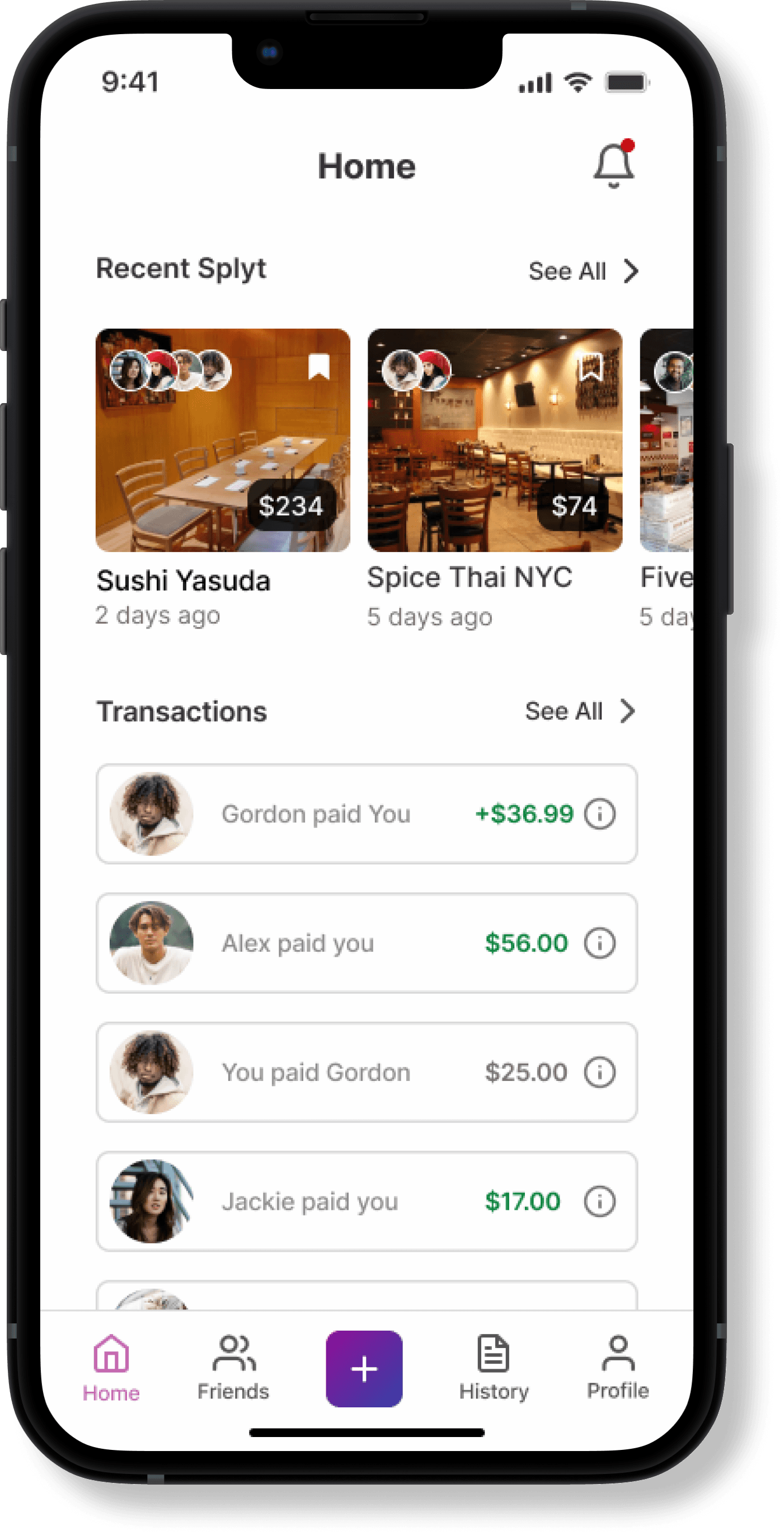
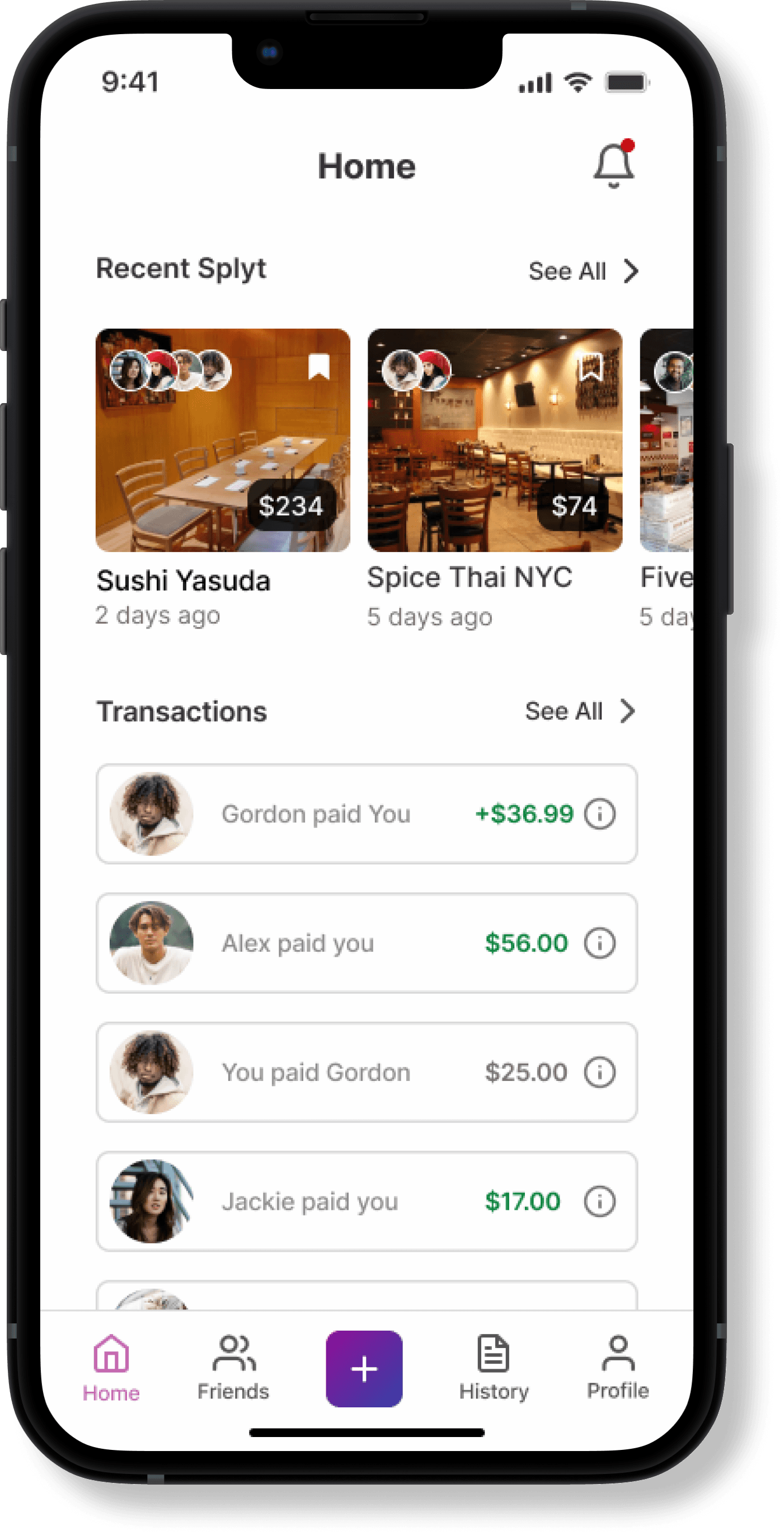
Splyt Pay
◦ UX/UI Designer
A mobile app that offers P2P payments for groups of friends splitting restaurant bills.
Check out my other works
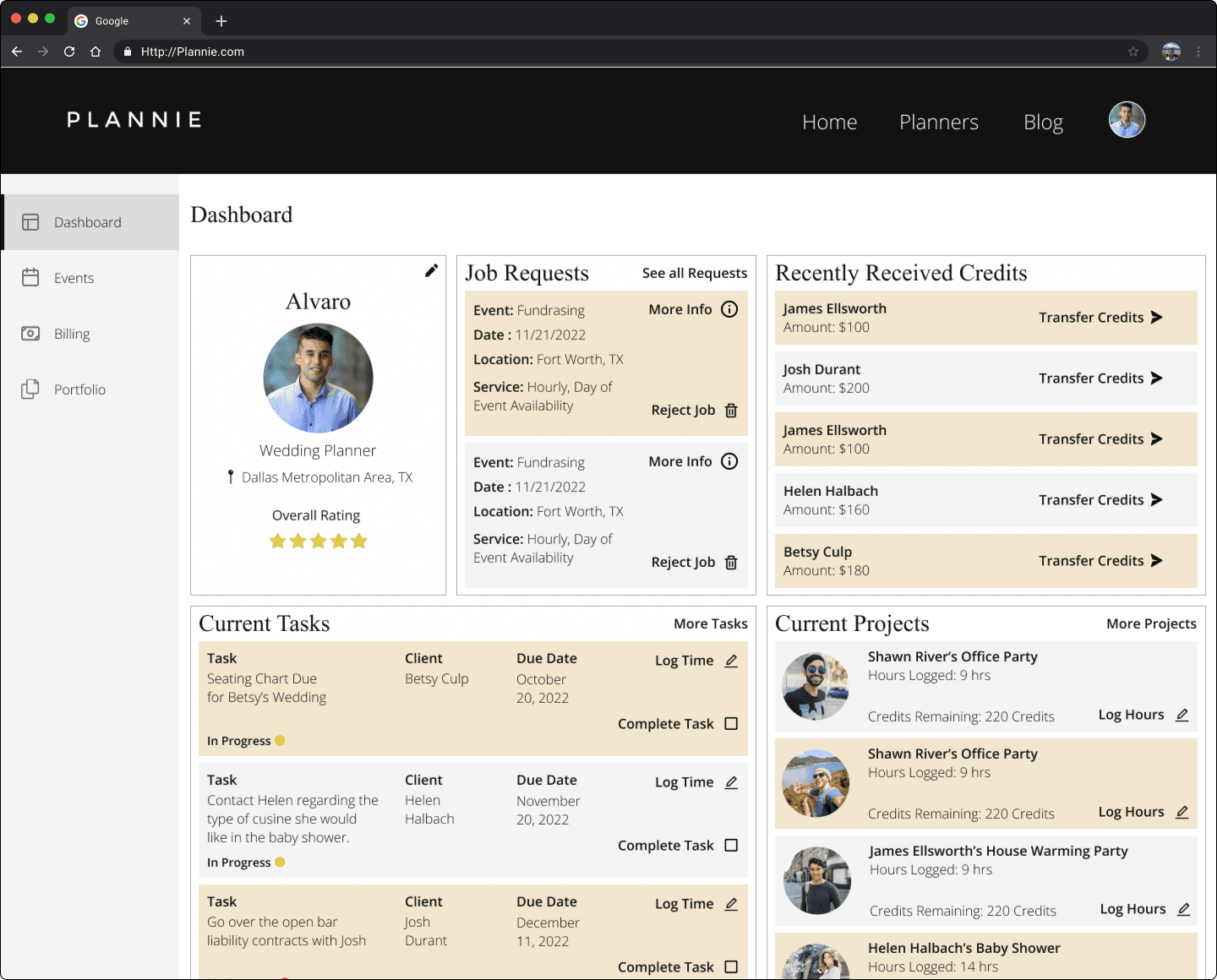
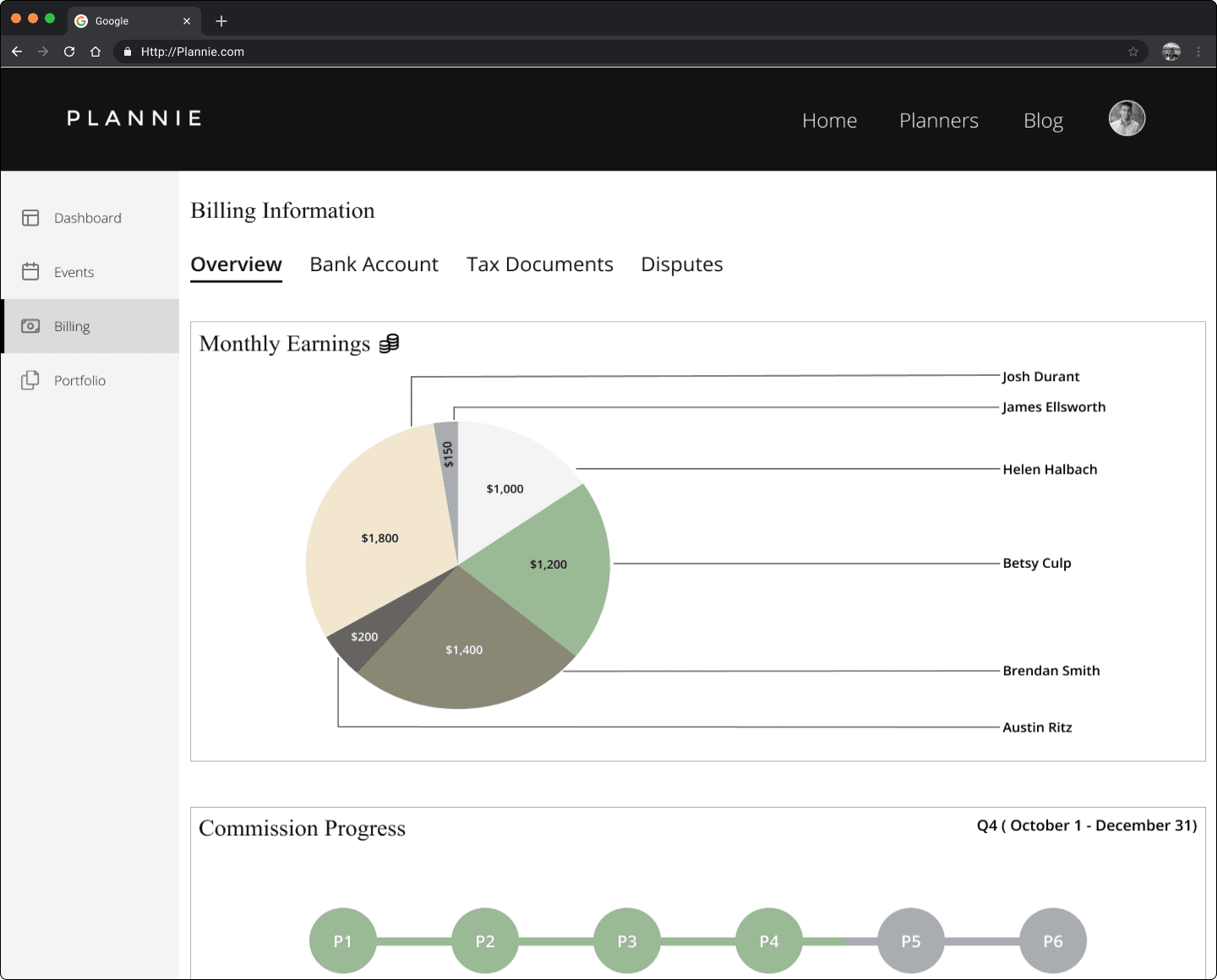
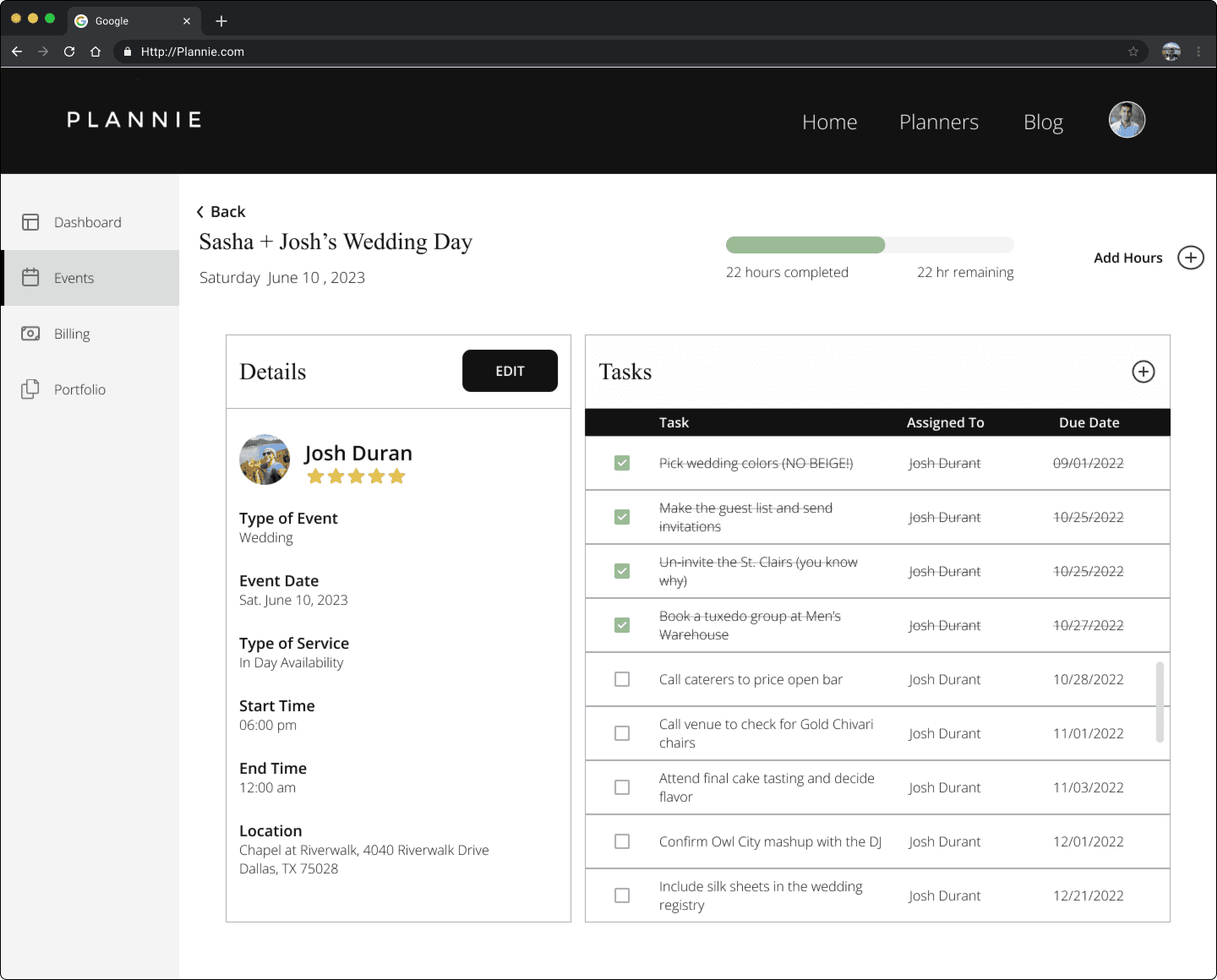
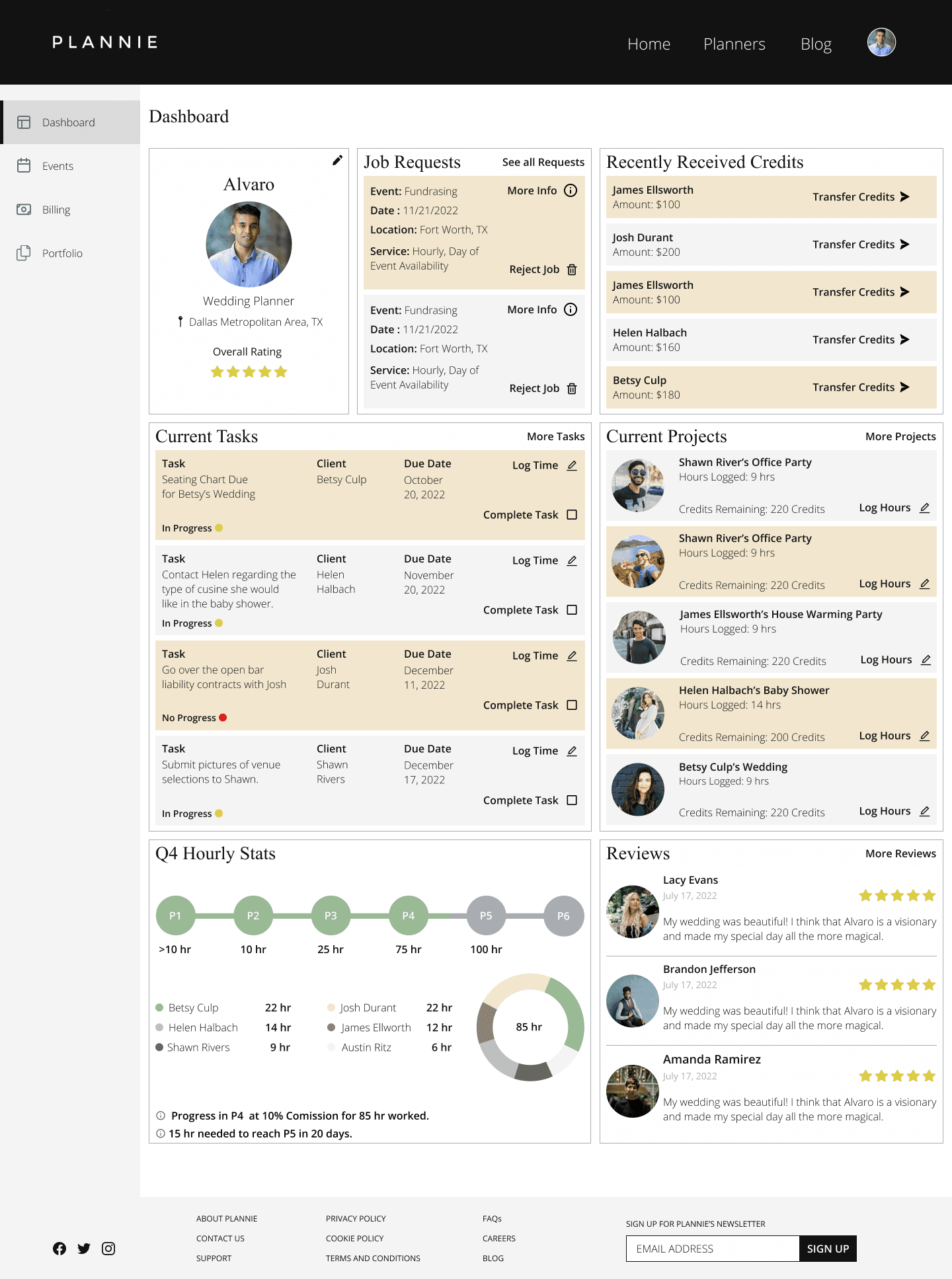
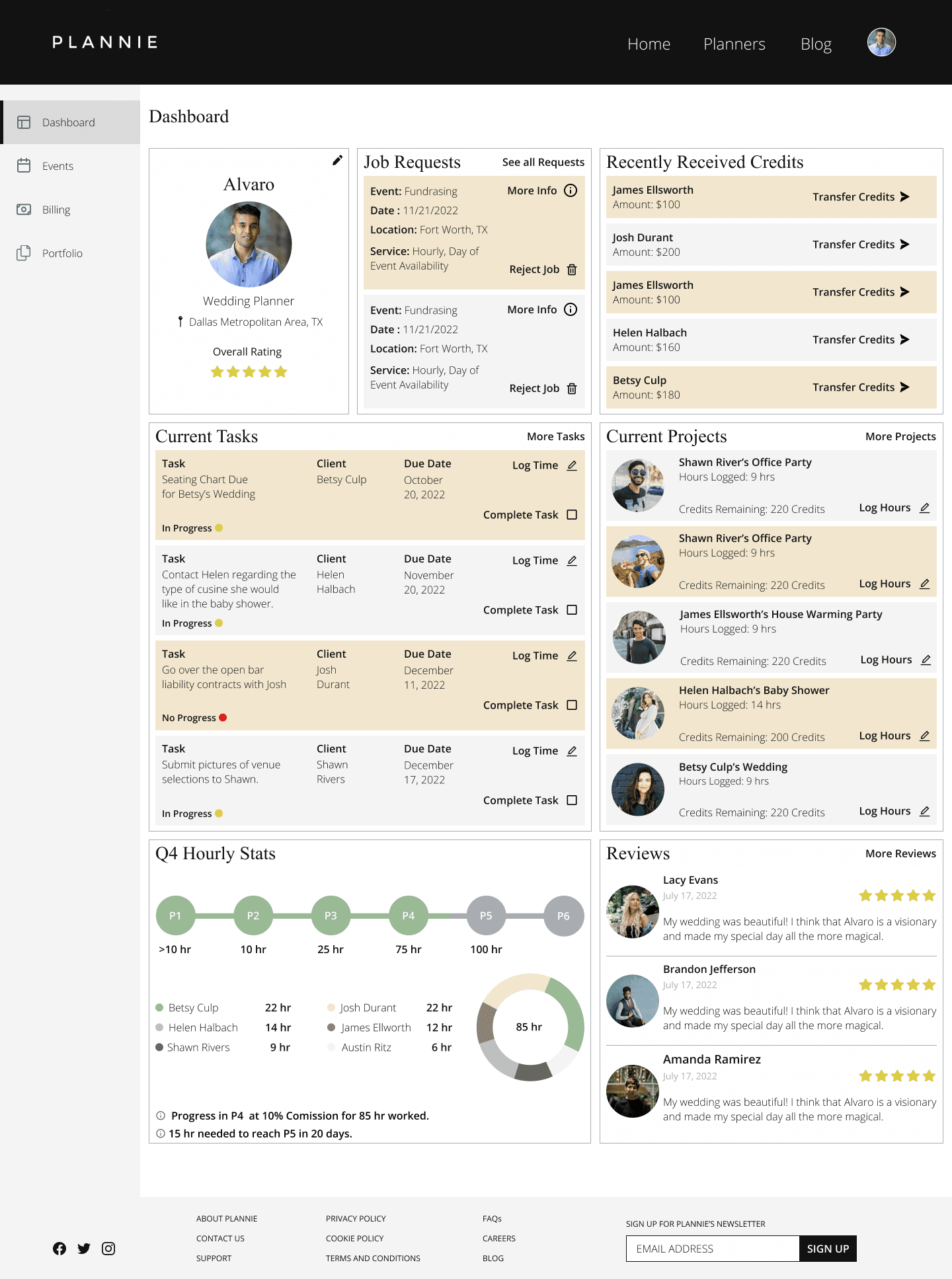
Planner Dashboard
I replaced the buttons with hypertext to make the page less congested. Resizing the font to make sure a visual hierarchy is applied. Autolayout was applied to be sure the consistency of spacing.
I replaced the buttons with hypertext to make the page less congested. Resizing the font to make sure a visual hierarchy is applied. Autolayout was applied to be sure the consistency of spacing.


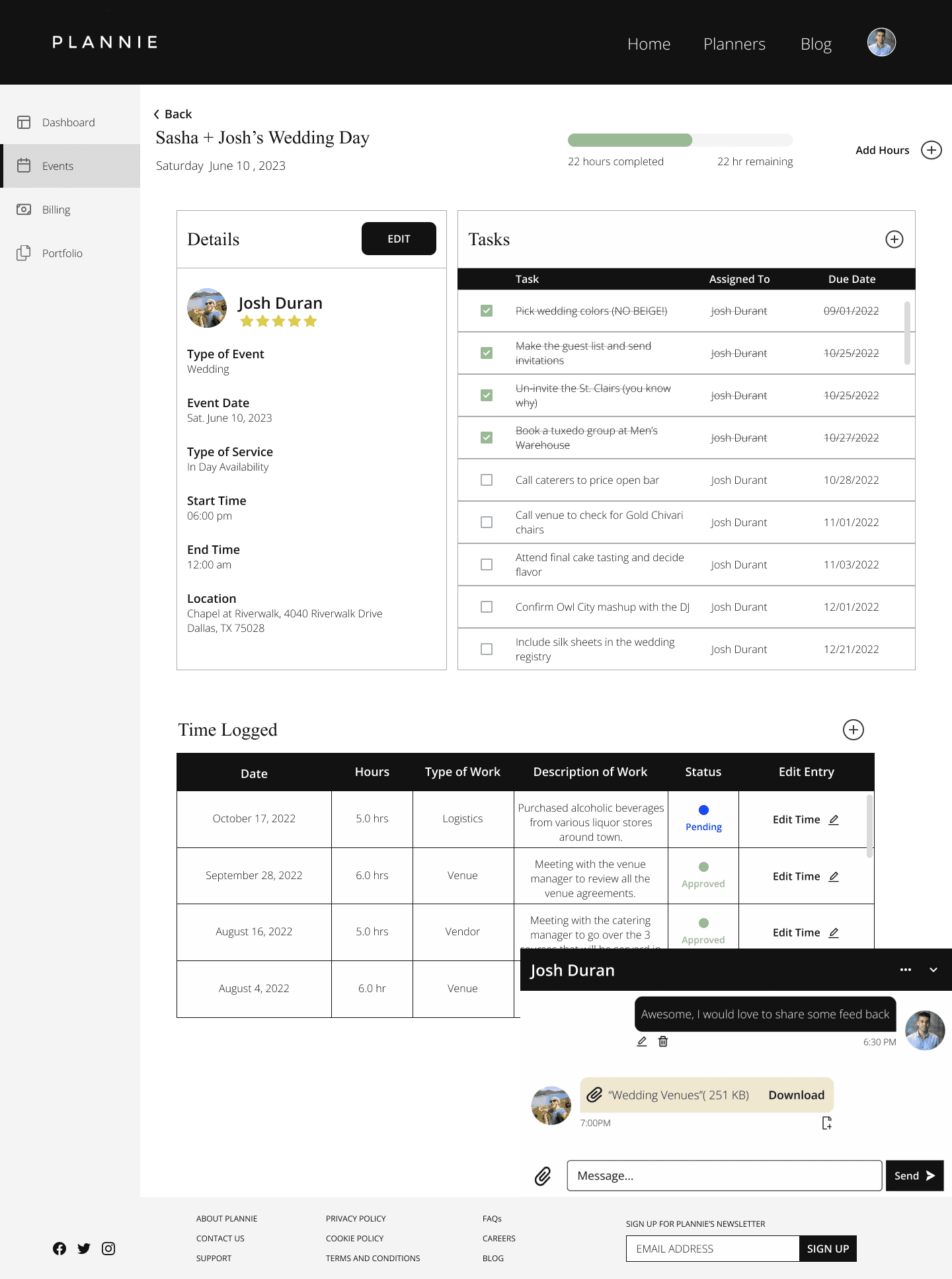
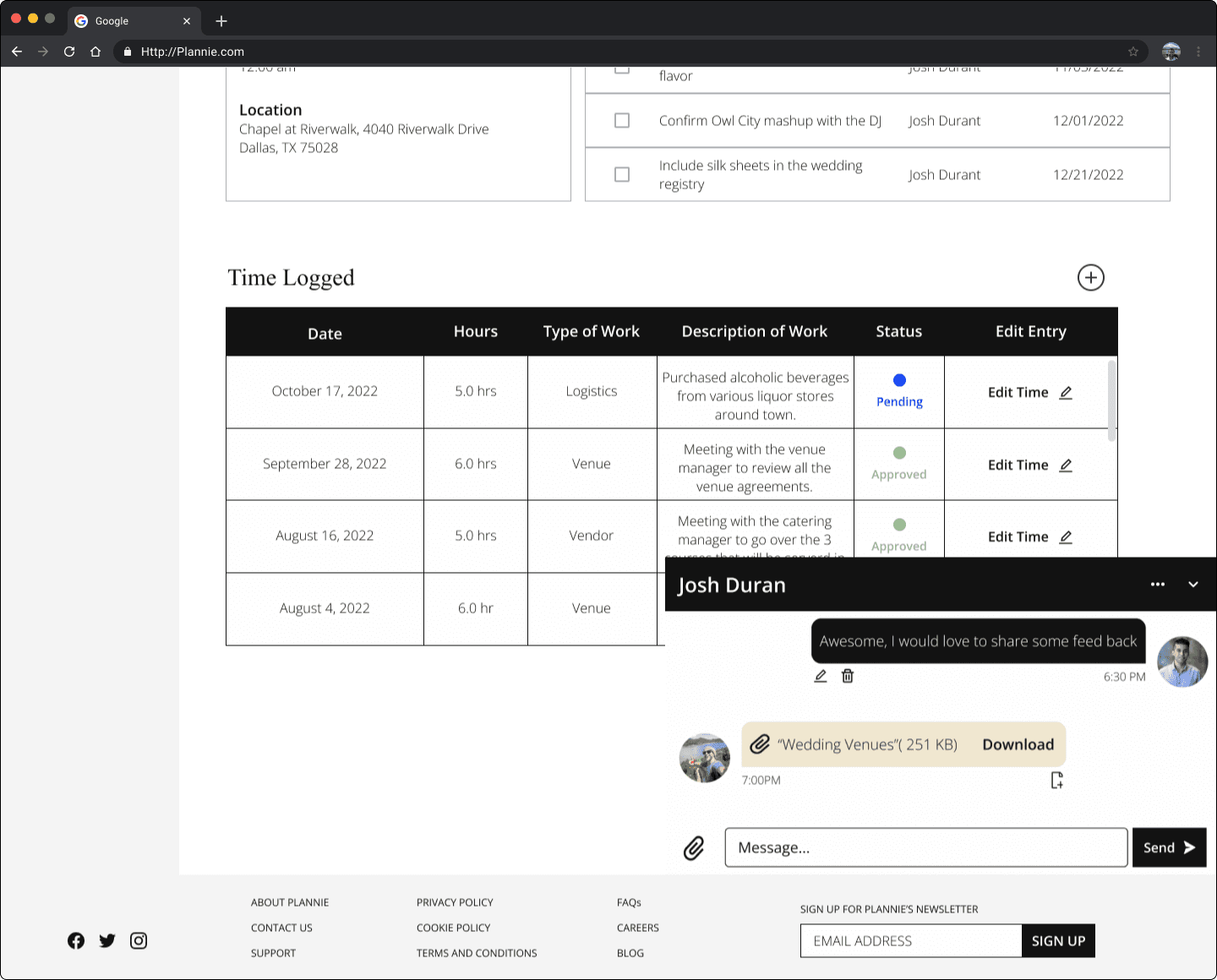
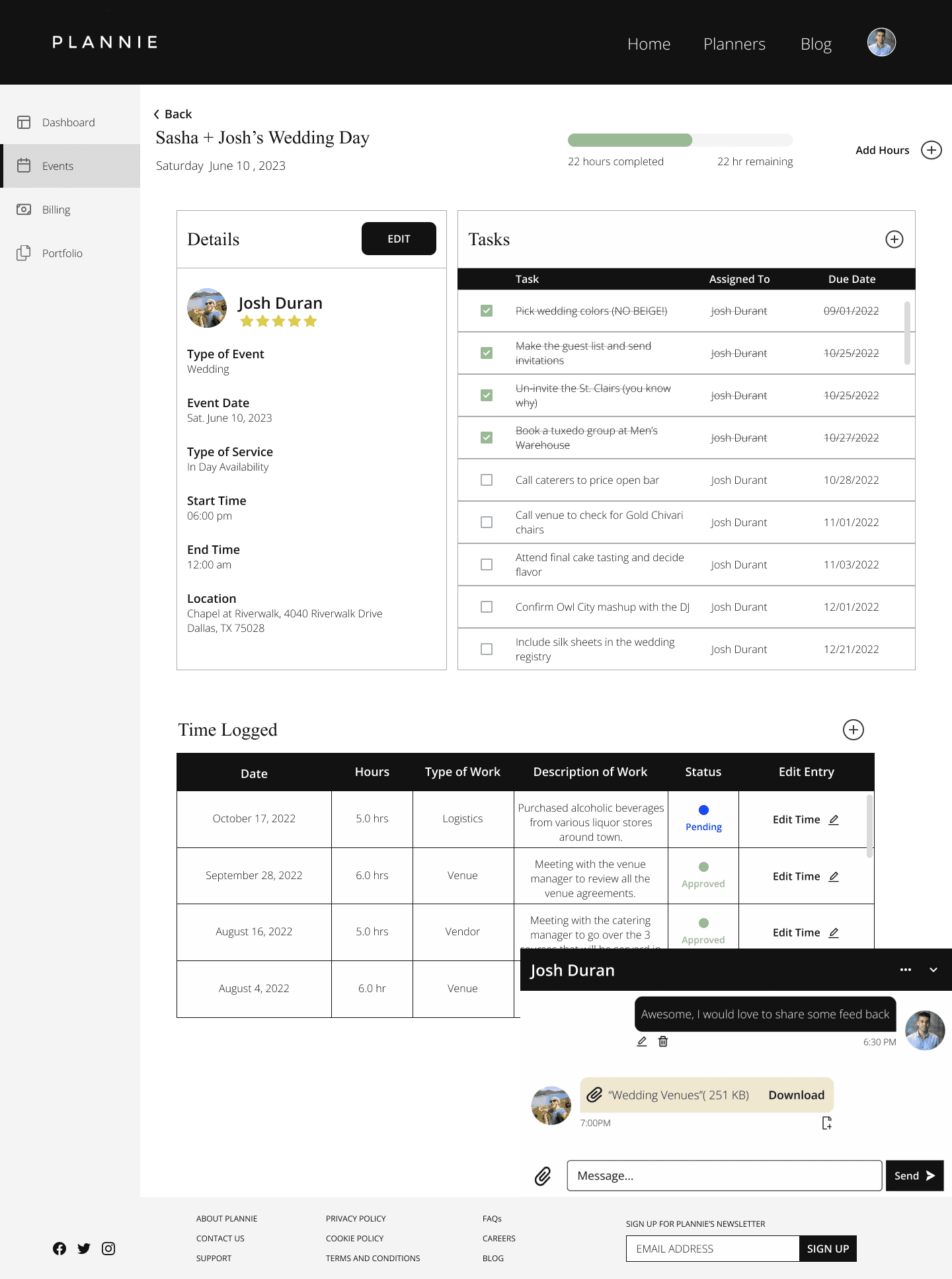
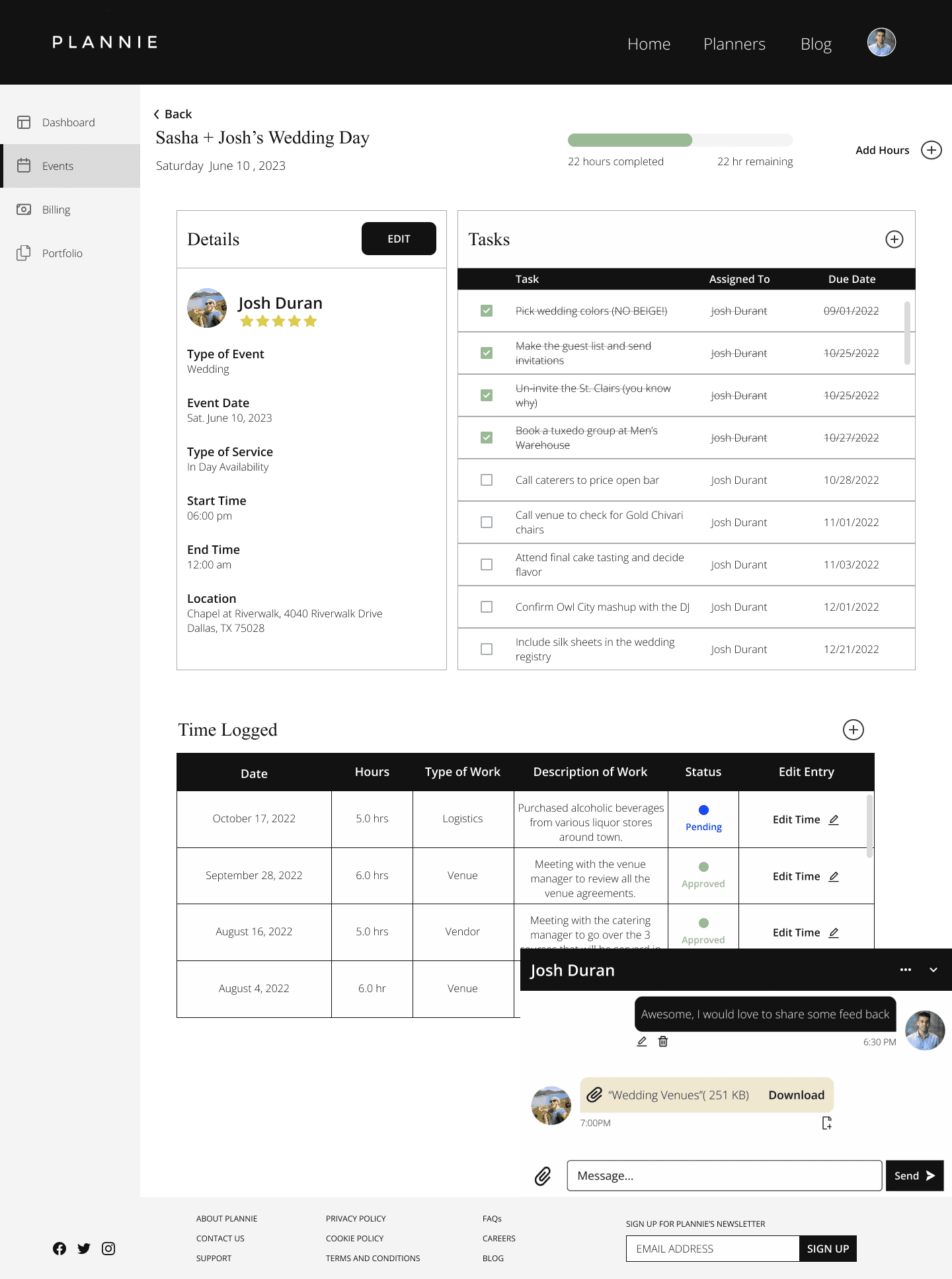
Event Page
I applied components to the event page to make sure all the components are aligned and consistent with the other pages. I created a chat box that allows users to chat while seeing other information. The chat box allows users to minimalize or expand when they want to access chat.
I applied components to the event page to make sure all the components are aligned and consistent with the other pages. I created a chat box that allows users to chat while seeing other information. The chat box allows users to minimalize or expand when they want to access chat.


Design
Design
Style Guide
I created a style guide based on to existing design. This will help with the consistency and organizing font, color, and buttons.

High Fidelity Screens
My task was to make the screen less congested and keep its consistency. I applied the components, buttons, fonts, and colors in Planner Dashboard, and Event Page.
Planner Dashboard
I replaced the buttons with hypertext to make the page less congested. Resizing the font to make sure a visual hierarchy is applied. Autolayout was applied to be sure the consistency of spacing.

Event Page
I applied components to the event page to make sure all the components are aligned and consistent with the other pages. I created a chat box that allows users to chat while seeing other information. The chat box allows users to minimalize or expand when they want to access chat.